ソースコードなどを記事に埋め込むため「Highlighting Code Block」というワードプレスのプラグイン使っています。
そのプラグインで使用されるタグの暗記を試みましたが、筆者の記憶装置が経年劣化により暗記が難しいのでアプリを作成してみました。
そのプラグインで使用されるタグの暗記を試みましたが、筆者の記憶装置が経年劣化により暗記が難しいのでアプリを作成してみました。
プロジェクトの作成
dotnet new wpf -n TextTemplate
cd TextTemplate
code .ソースコード
ファイル名:MainWindow.xaml
<Window x:Class="TextTemplate.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextTemplate"
mc:Ignorable="d"
FontSize="12pt"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style x:Key="TextBoxkStyle" TargetType="TextBox">
<Setter Property="Margin" Value="3"/>
<Setter Property="Width" Value="500"/>
<Setter Property="Height" Value="28"/>
</Style>
<Style x:Key="ButtonLabelkStyle" TargetType="Button" >
<Setter Property="Margin" Value="3"/>
<Setter Property="Width" Value="32"/>
<Setter Property="Height" Value="28"/>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<WrapPanel>
<Button x:Name="Button0" Content="0"
Style="{StaticResource ButtonLabelkStyle}"/>
<TextBox x:Name="TextBox0"
Style="{StaticResource TextBoxkStyle}"/>
</WrapPanel>
<WrapPanel>
<Button x:Name="Button1" Content="1"
Style="{StaticResource ButtonLabelkStyle}"/>
<TextBox x:Name="TextBox1"
Style="{StaticResource TextBoxkStyle}"/>
</WrapPanel>
<WrapPanel>
<Button x:Name="Button2" Content="2"
Style="{StaticResource ButtonLabelkStyle}"/>
<TextBox x:Name="TextBox2"
Style="{StaticResource TextBoxkStyle}"/>
</WrapPanel>
<WrapPanel>
<Button x:Name="Button3" Content="3"
Style="{StaticResource ButtonLabelkStyle}"/>
<TextBox x:Name="TextBox3"
Style="{StaticResource TextBoxkStyle}"/>
</WrapPanel>
<WrapPanel>
<Button x:Name="Button4" Content="4"
Style="{StaticResource ButtonLabelkStyle}"/>
<TextBox x:Name="TextBox4"
Style="{StaticResource TextBoxkStyle}"/>
</WrapPanel>
<WrapPanel>
<Button x:Name="Button5" Content="5"
Style="{StaticResource ButtonLabelkStyle}"/>
<TextBox x:Name="TextBox5"
Style="{StaticResource TextBoxkStyle}"/>
</WrapPanel>
<WrapPanel>
<Button x:Name="Button6" Content="6"
Style="{StaticResource ButtonLabelkStyle}"/>
<TextBox x:Name="TextBox6"
Style="{StaticResource TextBoxkStyle}"/>
</WrapPanel>
<WrapPanel>
<Button x:Name="Button7" Content="7"
Style="{StaticResource ButtonLabelkStyle}"/>
<TextBox x:Name="TextBox7"
Style="{StaticResource TextBoxkStyle}"/>
</WrapPanel>
<WrapPanel>
<Button x:Name="Button8" Content="8"
Style="{StaticResource ButtonLabelkStyle}"/>
<TextBox x:Name="TextBox8"
Style="{StaticResource TextBoxkStyle}"/>
</WrapPanel>
<WrapPanel>
<Button x:Name="Button9" Content="9"
Style="{StaticResource ButtonLabelkStyle}"/>
<TextBox x:Name="TextBox9"
Style="{StaticResource TextBoxkStyle}"/>
</WrapPanel>
<WrapPanel>
<Button x:Name="HtmlEncodeButton" Content="HTMLエンコード"
Style="{StaticResource ButtonLabelkStyle}" Width="120"/>
</WrapPanel>
</StackPanel>
</Grid>
</Window>ファイル名:MainWindow.xaml.cs
using System.Text;
using System.Windows;
namespace TextTemplate
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
const string _textFile = @"./TextTemplate.txt";
public MainWindow()
{
InitializeComponent();
if (System.IO.File.Exists(_textFile))
{
// テキストファイルの読込
using var sr = new System.IO.StreamReader(_textFile, Encoding.GetEncoding("UTF-8"));
int i = 0;
while (sr.Peek() != -1)
{
var txt = sr.ReadLine();
if (i == 0) { TextBox0.Text = txt; }
if (i == 1) { TextBox1.Text = txt; }
if (i == 2) { TextBox2.Text = txt; }
if (i == 3) { TextBox3.Text = txt; }
if (i == 4) { TextBox4.Text = txt; }
if (i == 5) { TextBox5.Text = txt; }
if (i == 6) { TextBox6.Text = txt; }
if (i == 7) { TextBox7.Text = txt; }
if (i == 8) { TextBox8.Text = txt; }
if (i == 9) { TextBox9.Text = txt; }
i = i + 1;
}
}
Button0.Click += (s, e) => Clipboard.SetData(DataFormats.Text, TextBox0.Text);
Button1.Click += (s, e) => Clipboard.SetData(DataFormats.Text, TextBox1.Text);
Button2.Click += (s, e) => Clipboard.SetData(DataFormats.Text, TextBox2.Text);
Button3.Click += (s, e) => Clipboard.SetData(DataFormats.Text, TextBox3.Text);
Button4.Click += (s, e) => Clipboard.SetData(DataFormats.Text, TextBox4.Text);
Button5.Click += (s, e) => Clipboard.SetData(DataFormats.Text, TextBox5.Text);
Button6.Click += (s, e) => Clipboard.SetData(DataFormats.Text, TextBox6.Text);
Button7.Click += (s, e) => Clipboard.SetData(DataFormats.Text, TextBox7.Text);
Button8.Click += (s, e) => Clipboard.SetData(DataFormats.Text, TextBox8.Text);
Button9.Click += (s, e) => Clipboard.SetData(DataFormats.Text, TextBox9.Text);
HtmlEncodeButton.Click += (s, e) =>
{
var text = Clipboard.GetData(DataFormats.Text);
if (text is null) return;
text = System.Web.HttpUtility.HtmlEncode(text);
Clipboard.SetData(DataFormats.Text, text);
};
this.Closed += (s, e) =>
{
// テキストファイルの書き込み
using var sw = new System.IO.StreamWriter(_textFile, false, Encoding.GetEncoding("UTF-8"));
sw.WriteLine(TextBox0.Text);
sw.WriteLine(TextBox1.Text);
sw.WriteLine(TextBox2.Text);
sw.WriteLine(TextBox3.Text);
sw.WriteLine(TextBox4.Text);
sw.WriteLine(TextBox5.Text);
sw.WriteLine(TextBox6.Text);
sw.WriteLine(TextBox7.Text);
sw.WriteLine(TextBox8.Text);
sw.WriteLine(TextBox9.Text);
};
}
}
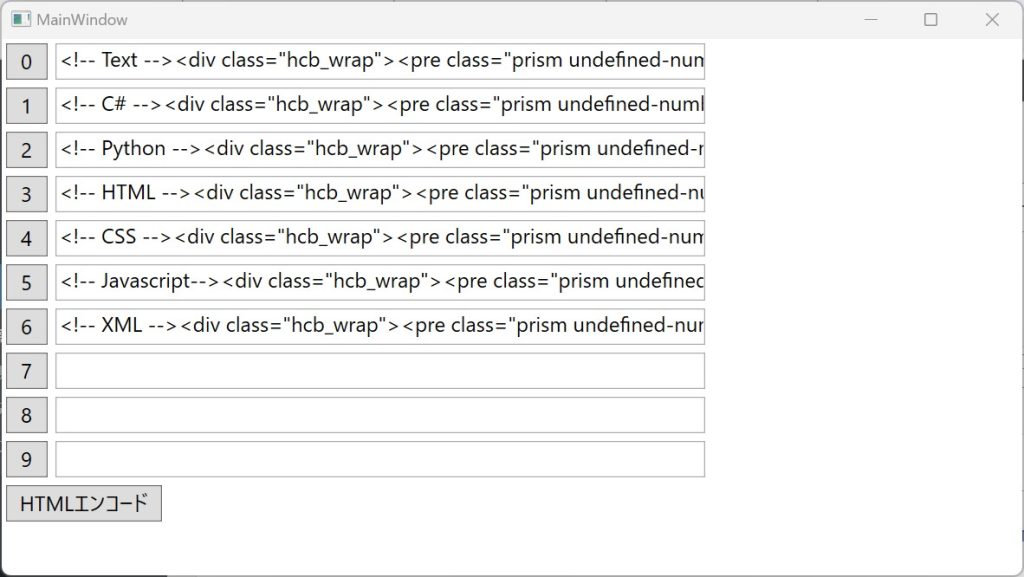
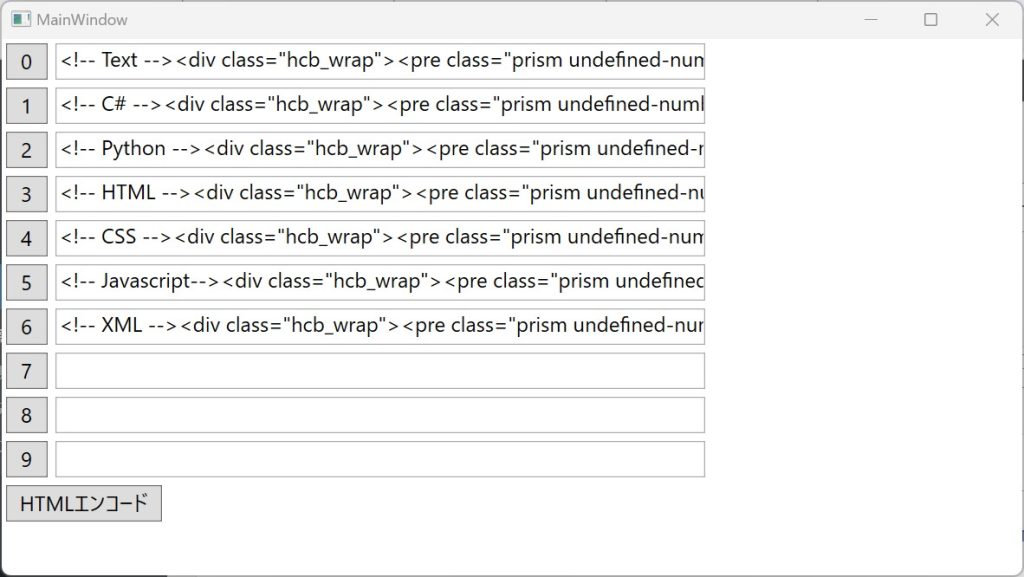
}実行
テキストボックスに登録したい文字を入力します。10個まで登録出来ます。また、HTMLにソースコードを貼り付け用にHTMLエンコードボタンを用意しました。

数値ボタンを押すことでテキストボックス内の文字列がクリップボードにコピーされるという、とてもシンプルな機能となっています。ウィンドウを閉じるとテキストボックスの文字列はファイルに保存されます。次回起動時に保存されたファイルが読み込まれテキストボックスの文字列が復元されます。保存されるファイルのパスは

数値ボタンを押すことでテキストボックス内の文字列がクリップボードにコピーされるという、とてもシンプルな機能となっています。ウィンドウを閉じるとテキストボックスの文字列はファイルに保存されます。次回起動時に保存されたファイルが読み込まれテキストボックスの文字列が復元されます。保存されるファイルのパスは
const string _textFileで指定しています。



コメント