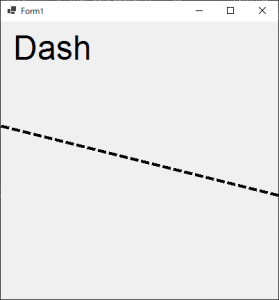
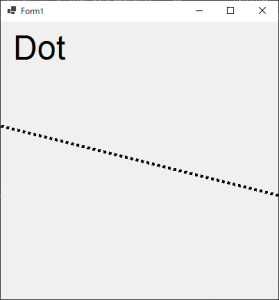
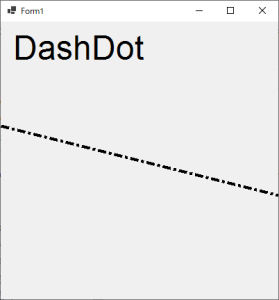
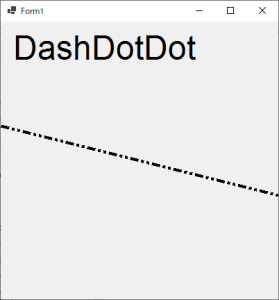
PenのDotStyleプロパティの変更で図形がどのように変化するか確認します。
実行環境構築
プロジェクトの作成
mkdir プロジェクト名
cd プロジェクト名
dotnet new winformsソースプログラム
namespace DotStyleTest;
using System.Drawing.Drawing2D;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// フォント
Font font1 = new ("Arial", 36);
// ペンを生成
Pen pen1 = new (Brushes.Black, 4.0f);
Dictionary<int, string> styles = new()
{
{0, "Solid"}, // 実線
{1, "Dash"}, // ダッシュ
{2, "Dot"}, // ドット
{3, "DashDot"}, // ダッシュドット
{4, "DashDotDot"}, // ダッシュドットドット
{5, "Custom"}, // ユーザー定義
};
// 初期値を実線にセット
pen1.DashStyle = DashStyle.Solid;
// グラフィックパスを生成
GraphicsPath path1 = new();
// 直線を追加
path1.AddLine(0, 150, 400, 250);
// ピクチャボックス生成及び登録
var picbox = new PictureBox
{
Image = new Bitmap(400, 400),
Location = new Point(0, 0),
Size = new Size(400, 400),
};
ClientSize = new Size(400, 400);
this.Controls.Add(picbox);
// ピクチャボックスペイントイベント
picbox.Paint += (s, e) =>
{
// クリア
e.Graphics.Clear(picbox.BackColor);
// 文字を描画
int i = (int)pen1.DashStyle;
e.Graphics.DrawString(styles[i], font1, Brushes.Black, 10, 10);
// パスを描画
e.Graphics.DrawPath(pen1, path1);
};
// マウスクリックイベント
picbox.MouseClick += (s, e) =>
{
// DashStyleの変更
int i = (int)pen1.DashStyle;
i++;
if (i >= styles.Count)
{
i = 0;
}
pen1.DashStyle = (DashStyle)i;
// ピクチャボックス再描画
picbox.Invalidate();
};
}
}ビルド
dotnet build -c Release実行
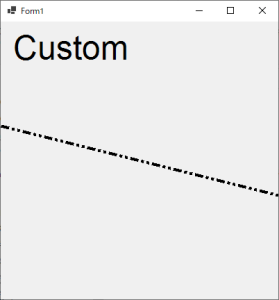
dotnet runウィンドウをクリックするとDashStyleが変更されます。






Cusotmは特別なユーザー定義をしていない為かDashDotDotと同じ画像になりました。




コメント