ソースコード
namespace SplitImageView;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
string leftImagePath = @"H:\csharp\SplitImageView\1663327545452.jpg";
string rightImagePath = @"H:\csharp\SplitImageView\1663327545452-gblur.png";
Bitmap bmp = (Bitmap)Bitmap.FromFile(rightImagePath);
Bitmap bmp2 = (Bitmap)Bitmap.FromFile(leftImagePath);
var basePanel = new Panel
{
Dock = DockStyle.Fill,
};
var splitContainer = new SplitContainer
{
Dock = DockStyle.Fill,
};
this.Load += (s, e) =>
{
splitContainer.BackgroundImageLayout = ImageLayout.None;
splitContainer.Panel1.BackgroundImageLayout = ImageLayout.None;
splitContainer.Panel2.BackColor = Color.Transparent;
basePanel.Controls.Add(splitContainer);
this.Controls.Add(basePanel);
};
splitContainer.Paint += (s, e) =>
{
e.Graphics.DrawImage(bmp, 0, 0, bmp.Width, bmp.Height);
};
splitContainer.Panel1.Paint += (s, e) =>
{
e.Graphics.DrawImage(bmp2, 0, 0, bmp.Width, bmp.Height);
};
}
}実行
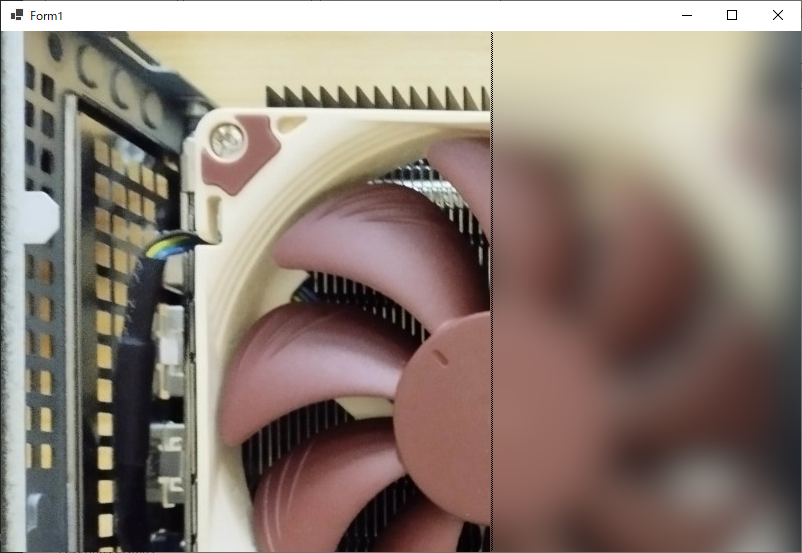
元画像と元画像をぼかし処理をした画像を表示します。

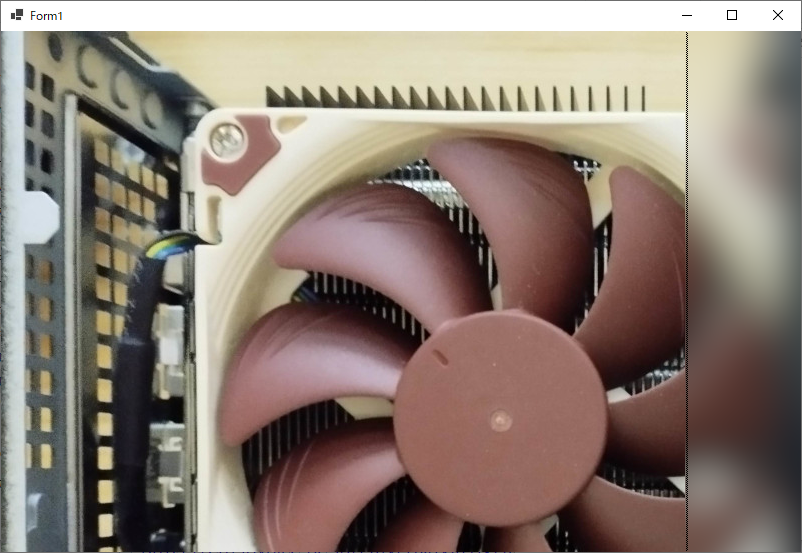
中央の境界部をマウスで右方向へ移動。

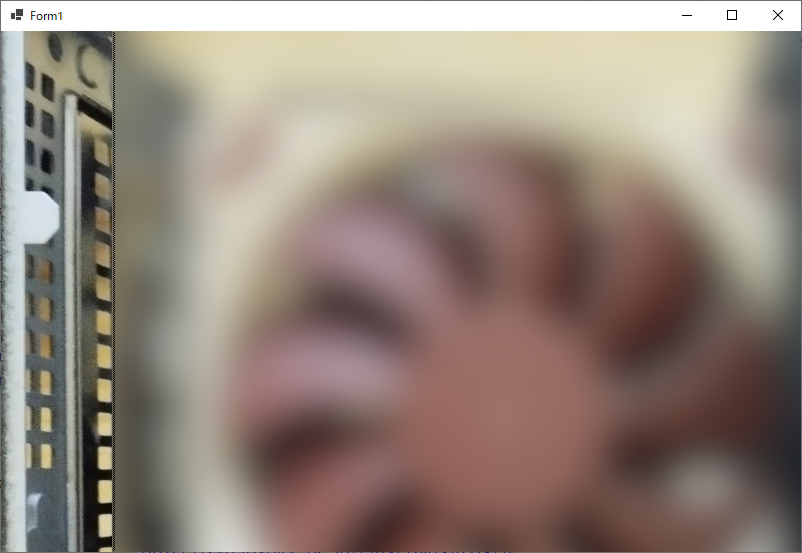
左方向へ移動

説明
一見するとそれらしく見えますが、境界部をマウスで移動するたびちらつきます。また、BackgroundImageLayoutでズームやストレッチを選ぶと機能が破綻します。PaintやReszieイベントなどで画像加工処理を行えば、ウィンドウサイズに合わせてズームやウィンドウの中央に表示なども出来そうですが、コード量が増えるのでお手軽な方法にはならなそうです。試行錯誤しても思った通りに行かない場合もありますので、とりあえず実験はここまでにしたいと思います。


コメント