PaddingやMarginプロパティはコントロールの余白の設定なのですが、実際設定するとどのような影響あるか確認してみます。
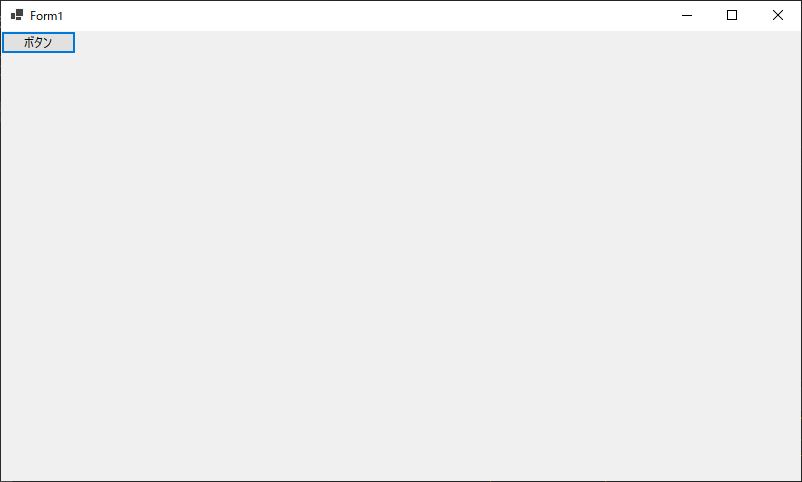
デフォルト設定
namespace ClientCoordinate;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Button button1 = new()
{
Text = "ボタン",
};
this.Controls.Add(button1);
}
}
コントロールのLocationおよびSizeを指定しない場合の例になります。
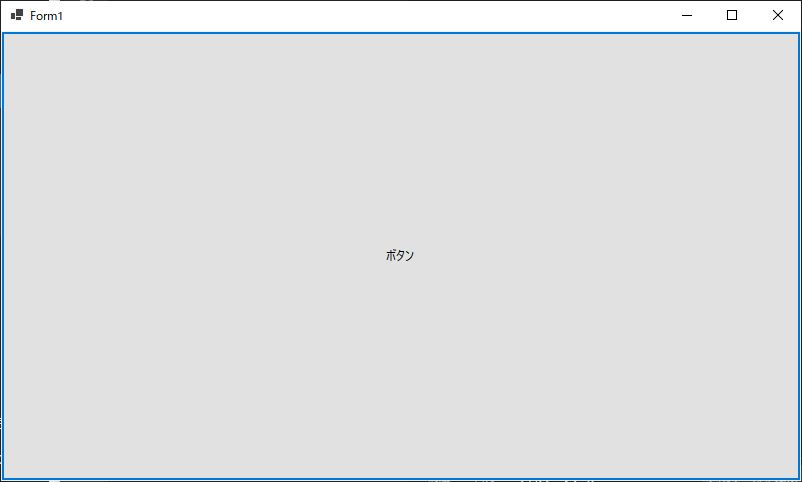
DockStyle.Fill
namespace ClientCoordinate;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Button button1 = new()
{
Text = "ボタン",
Dock = DockStyle.Fill,
};
this.Controls.Add(button1);
}
}
子コントロール(button1)にDockStyle.Fillを設定したところ親コントロール(Form1)のクライアント領域一杯に広がりました。
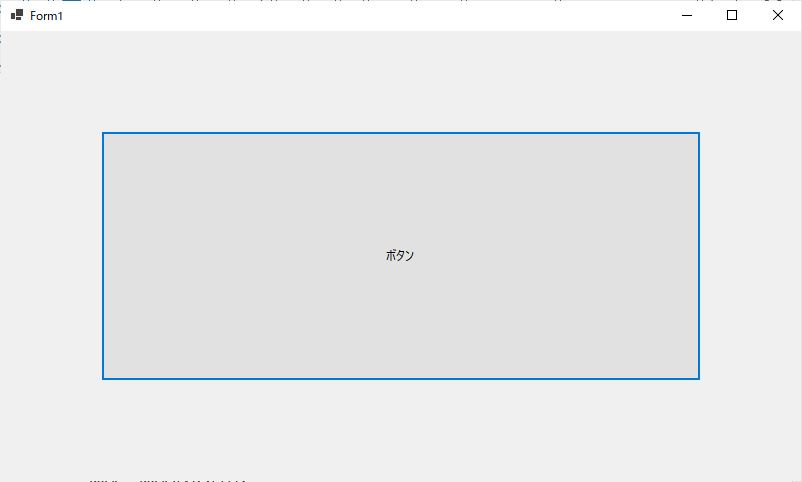
Paddingを設定
namespace ClientCoordinate;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Padding = new Padding(100);
Button button1 = new()
{
Text = "ボタン",
Dock = DockStyle.Fill,
};
this.Controls.Add(button1);
}
}
親コントロール(Form1)にPaddingを設定したところ子コントロールとの間に余白が生まれた。
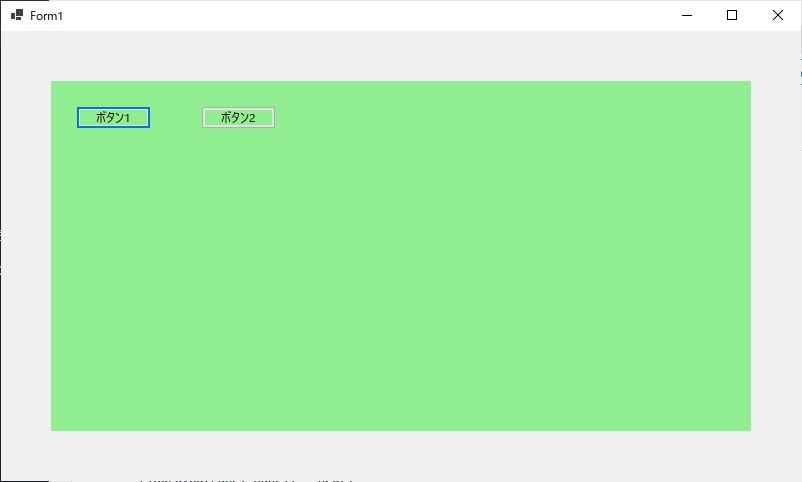
PaddingとMargin
namespace ClientCoordinate;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Padding = new Padding(50);
Button button1 = new()
{
Margin = new Padding(25),
Text = "ボタン1",
};
Button button2 = new()
{
Margin = new Padding(25),
Text = "ボタン2",
};
FlowLayoutPanel panel1 = new()
{
Dock = DockStyle.Fill,
BackColor = Color.LightGreen,
};
panel1.Controls.AddRange(new Control[]{button1, button2});
this.Controls.Add(panel1);
}
}
Marginはボタン1とボタン2と間の間隔に影響を与えます。ちなみにDockStyle.Fillを施したpanel1にMarginを設定しても変化はありませんでした。
ちなみにPaddingやMarginはコントロールの幅および高さには含まれません。



コメント