WebView2はWebブラウザ(Edge)をWinFormsのコントロールとしてデスクトップアプリケーションで扱うことが出来るとのことですので、試してみたいと思います。
プロジェクトの作成
mkdir プロジェクト名
cd プロジェクト名
dotnet new winforms
dotnet add package Microsoft.Web.WebView2(ビルド時警告が出る)
サンプルプログラム
ファイル名:Form1.cs
using Microsoft.Web.WebView2.WinForms;
namespace webview2sample01;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
WebView2 wb = new WebView2
{
Parent = this,
Dock = DockStyle.Fill,
};
TextBox tb1 = new()
{
Parent = this,
Dock = DockStyle.Top,
Text = "https://maywork.net/",
};
Button btn1 = new()
{
Parent = this,
Dock = DockStyle.Bottom,
Text = "タイトル取得"
};
tb1.KeyDown += (s, e) =>
{
if(e.KeyCode == Keys.Enter)
{
wb.Source = new Uri(tb1.Text);
}
};
btn1.Click += async (s, e) =>
{
string str1 = await wb.ExecuteScriptAsync("window.document.title");
MessageBox.Show(str1, "タイトル");
};
}
}
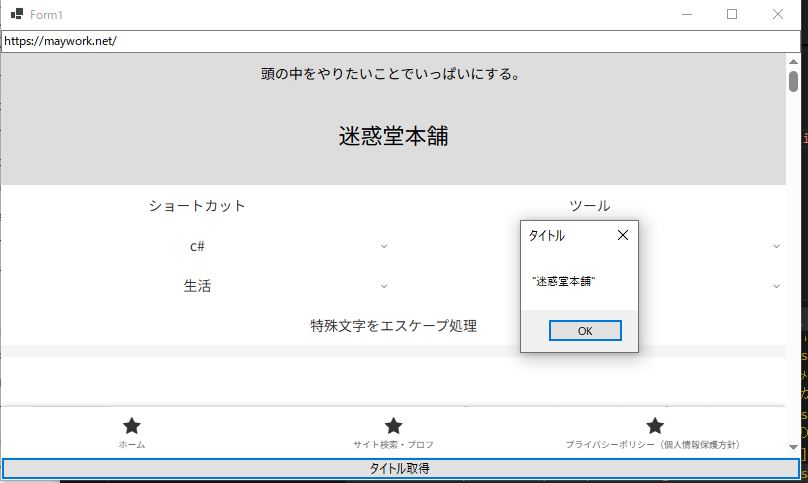
実行
プログラムを実行するとテキストボックスに当サイトのURLがセットされているので、テキストボックスでエンターキーを押すとページが読み込まれます。
読み込まれたら、フォーム下の「タイトル取得」ボタンをクリックするとメッセージボックスが表示されます。

タイトルを取得しているコードは、wb.ExecuteScriptAsync(“…”)部分で、引数はHTML内で実行するJavaScriptを記述します。
今回のプログラムでは、比較的単純なtitleを取得しています。C#側からJavaScriptを実行し結果をC#側で受け取ってWinFormsのMessageBoxで表示しています。
レンダリングされたページに対し動的にJavaScriptを実行することが出来るので、色々な要素にアクセスすることが出来そうです。
逆にJavaScriptからC#のコードを呼び出すことも出来るらしいですが、機会があったら試してみたいと思います。
以上



コメント