WebView2はWebブラウザ(Edge)をWPFのコントロールとしてデスクトップアプリケーションで扱うことが出来るとのことですので、試してみたいと思います。
プロジェクトの作成
mkdir プロジェクト名
cd プロジェクト名
dotnet new wpf
dotnet add package Microsoft.Web.WebView2 --version 1.0.2895-prereleaseサンプルプログラム
ファイル名:MainWindow.xaml
<Window x:Class="WebView2sample02.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WebView2sample02"
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<wv2:WebView2
Grid.Column="0"
x:Name="webView"
Source="https://maywork.net/"/>
<Button
Grid.Column="1"
x:Name="btn1"
Margin="10"
Click="GetTitleAsync">タイトル取得</Button>
</Grid>
</Window>
ファイル名:MainWindow.xaml.cs
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WebView2sample02;
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
async void GetTitleAsync(Object? sender, RoutedEventArgs e)
{
string str1 = await webView.ExecuteScriptAsync("window.document.title");
MessageBox.Show(str1);
}
}実行
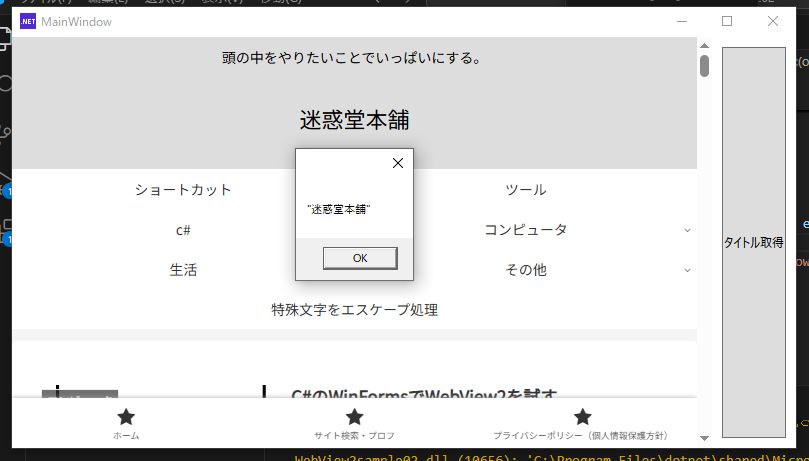
実行してフォームが表示され当サイトのページが表示されます。フォーム右側の「タイトルを取得」ボタンを押します。
Webページのタイトルがメッセージボックスで表示されます。メッセージボックスはC#で表示しています。

WPFになってWebView2のコントロールをXAMLで配置しています。
WebView2をXAMLで扱うため以下の行を追加しています。
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"後は他のコントロール同様に記述します。
<wv2:WebView2.../>C#(コードビハインド)側は前回WinFormsと基本的に同じですが、アドレスバーを省略しXAMLのwebView.Sourceプロパティで直接URLをしてしています。
ボタンの処理は前回WinFormsと同じ処理になっています。
WinFormsの記事

ボタンの処理は前回WinFormsと同じ処理になっています。
WinFormsの記事

C#のWinFormsでWebView2を試す。
WebView2はWebブラウザ(Edge)をWinFormsのコントロールとしてデスクトップアプリケーションで扱うことが出来るとのことですので、試してみたいと思います。プロジェクトの作成mkdir プロジェクト名cd プロジェクト名dot...
感想
WebView2についての感想ですが、Webブラウザをユーザーアプリケーションに組み込んでも劣化版のWebブラウザを作るぐらいしか使い道が無いと思っていました。
WebView2ではC#からJavaScriptを呼び出したり、その逆も出来るとのことですので、WebView2を使ってデスクトップアプリケーションのUIをHTML+CSS+JavaScriptで作るための仕組みの様に感じます。
異なるプラットフォームで同じUIを使うことが出来るので、マルチプラットフォームのアプリケーション作成に都合が良さそうです。
追記:
筆者の環境ではVSCodeのデバック実行では表示されませんでした。
dotnet.exe runでは表示されます。
デバックどうしましょう?



コメント