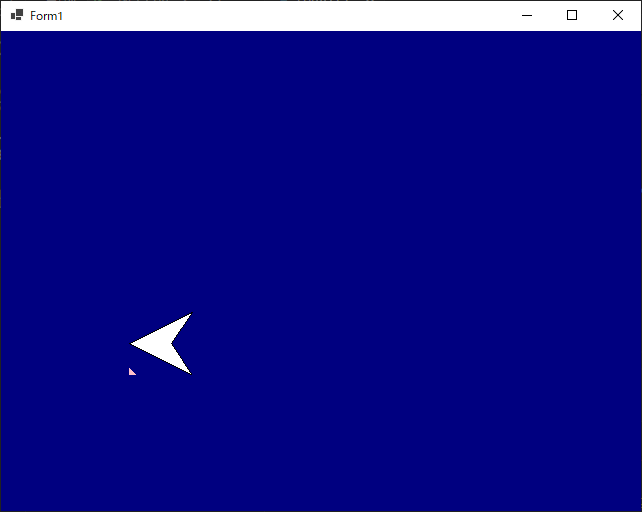
カーソルキーの上下左右をおすと進行方向に図形が回転され移動するようにしてみました。
ソースコード
namespace Kaiten02;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.ClientSize = new Size(640, 480);
this.KeyPreview = true;
Bitmap bmp1 = new (64, 64);
using(Graphics bmp_g = Graphics.FromImage(bmp1))
{
// 矢印
PointF[] points = [
new PointF(bmp1.Width/2, 0),
new PointF(bmp1.Width-1, bmp1.Height-1),
new PointF(bmp1.Width/2, bmp1.Height*2/3),
new PointF(0, bmp1.Height-1),
new PointF(bmp1.Width/2, 0),
];
// 三角
PointF[] points2 = [
new PointF(0, 0),
new PointF(8, 0),
new PointF(0, 8),
new PointF(0, 0),
];
bmp_g.FillPolygon(Brushes.White, points); // 塗潰し
bmp_g.DrawLines(Pens.Black, points); // 縁取り
bmp_g.FillPolygon(Brushes.Pink, points2); // 中心
}
PictureBox picbox = new()
{
BackColor = Color.Navy,
Parent = this,
Size = new Size(640, 480),
};
int r = 0;
int x = 0;
int y = 0;
picbox.Paint += (s, e) =>
{
var g = e.Graphics;
g.ResetTransform();
// 中心へ移動
g.TranslateTransform(picbox.Width/2-bmp1.Width/2+x, picbox.Height/2-bmp1.Height/2+y);
// 回転
g.TranslateTransform(bmp1.Width/2, (bmp1.Height/2));
g.RotateTransform(r);
g.TranslateTransform(-bmp1.Width/2, -(bmp1.Height/2));
// 描画
g.DrawImage(bmp1, 0, 0);
};
this.KeyDown += (s, e) =>
{
if (e.KeyCode == Keys.Left)
{
// 左
r = 270;
x -= bmp1.Width/8;
picbox.Invalidate();
}
else if (e.KeyCode == Keys.Right)
{
// 右
r = 90;
x += bmp1.Width/8;
picbox.Invalidate();
}
else if (e.KeyCode == Keys.Up)
{
// 上
r = 0;
y -= bmp1.Height/8;
picbox.Invalidate();
}
else if (e.KeyCode == Keys.Down)
{
// 下
r = 180;
y += bmp1.Height/8;
picbox.Invalidate();
}
};
}
}カーソルキーの入力で回転角度、X座標の移動量、Y座標の移動量の変数の数値を増減させて、picbox.Invalidate()でPaintイベントを発生させます。
Paintイベントでまず図形を中心に移動します。そのさいX座標とY座標の移動量を加えています。
次に図形を回転させます。回転する角度は先にカーソルキーの入力でセットした値を使います。
最後に図形をg.DrawImage()で描画しています。







コメント