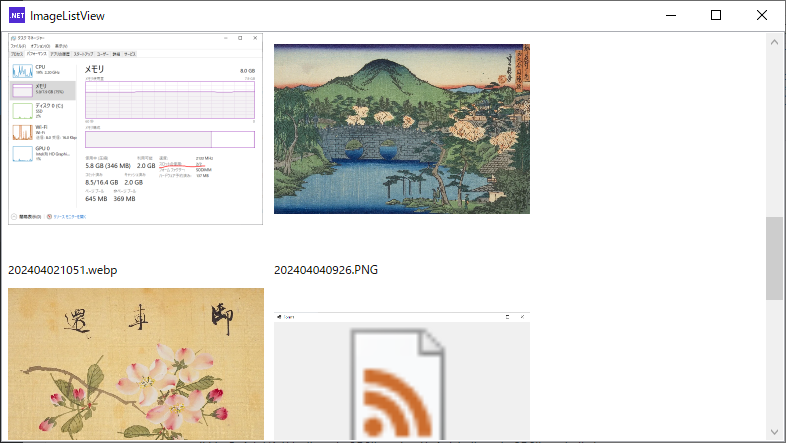
画像が保存されたディレクトリで、大き目の画像でサムネイル表示が出来ないか調べてみました。
プロジェクトの作成
mkdir プロジェクト名
cd プロジェクト名
dotnet new wpf
dotnet add package Microsoft.Xaml.Behaviors.Wpf
dotnet add package ReactiveProperty.WPF
code .ソースコード
ファイル名:MainWindow.xaml
<Window x:Class="ImageListView.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ImageListView"
mc:Ignorable="d" Title="ImageListView" Height="450" Width="800"
xmlns:i="clr-namespace:Microsoft.Xaml.Behaviors;assembly=Microsoft.Xaml.Behaviors">
<Window.DataContext>
<local:MainWindowViewModel xmlns:local="clr-namespace:ImageListView" />
</Window.DataContext>
<Grid>
<ListView
ItemsSource="{Binding Images}"
SelectionMode="Extended"
ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemTemplate>
<DataTemplate>
<Grid Width="256" Height="256">
<Image Source="{Binding Path}"></Image>
<TextBlock Text="{Binding Title}"></TextBlock>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>
ファイル名:MainWindowViewModel.cs
using System.Diagnostics;
using System;
using System.ComponentModel;
using Reactive.Bindings;
using Reactive.Bindings.Extensions;
using System.Reactive.Disposables;
using System.IO;
namespace ImageListView
{
public class MainWindowViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler? PropertyChanged;
protected virtual void OnPropertyChanged(string name)
{
if (PropertyChanged is null) return;
PropertyChanged(this, new PropertyChangedEventArgs(name));
}
public ReactiveCollection<ImageInfoEntity> Images { get; set; } = new();
public MainWindowViewModel()
{
PropertyChanged += (o, e) => {};
foreach(var path in Directory.EnumerateFiles(@"H:\Pictures"))
{
var fileName = Path.GetFileName(path);
Images.AddOnScheduler(new ImageInfoEntity{Title=fileName,Path=path});
}
}
}
}
ファイル名:ImageInfoEntity.cs
using System;
namespace ImageListView;
public class ImageInfoEntity
{
public string Title {get; set;} = "";
public string Path {get; set;} = "";
}実行
dotnet run
ソースコードの量はそこそこありますがほとんどは定型文で、内容的にはReactiveCollectionで表示したい画像の一覧を用意し、View(XAML)へバインドしているだけです。相変わらずXAMLは学習が足りていないので暗号のようにしか見えませんが、水平方向へスクロールの抑制と折り返し配置、画像の幅や高さの指定をしている部分が何となく見えます。
Viewを定義するのであればIDEのVisual Studioを使うと良いのかもしれませんが、一日で一番長く触っているパソコンがインストール出来る間環境では無い(主にスペック的な理由で)ので、試していません。



コメント