ソースコード
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SampleLabel2.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
x:Name="MessageLbl"
FontSize="24"
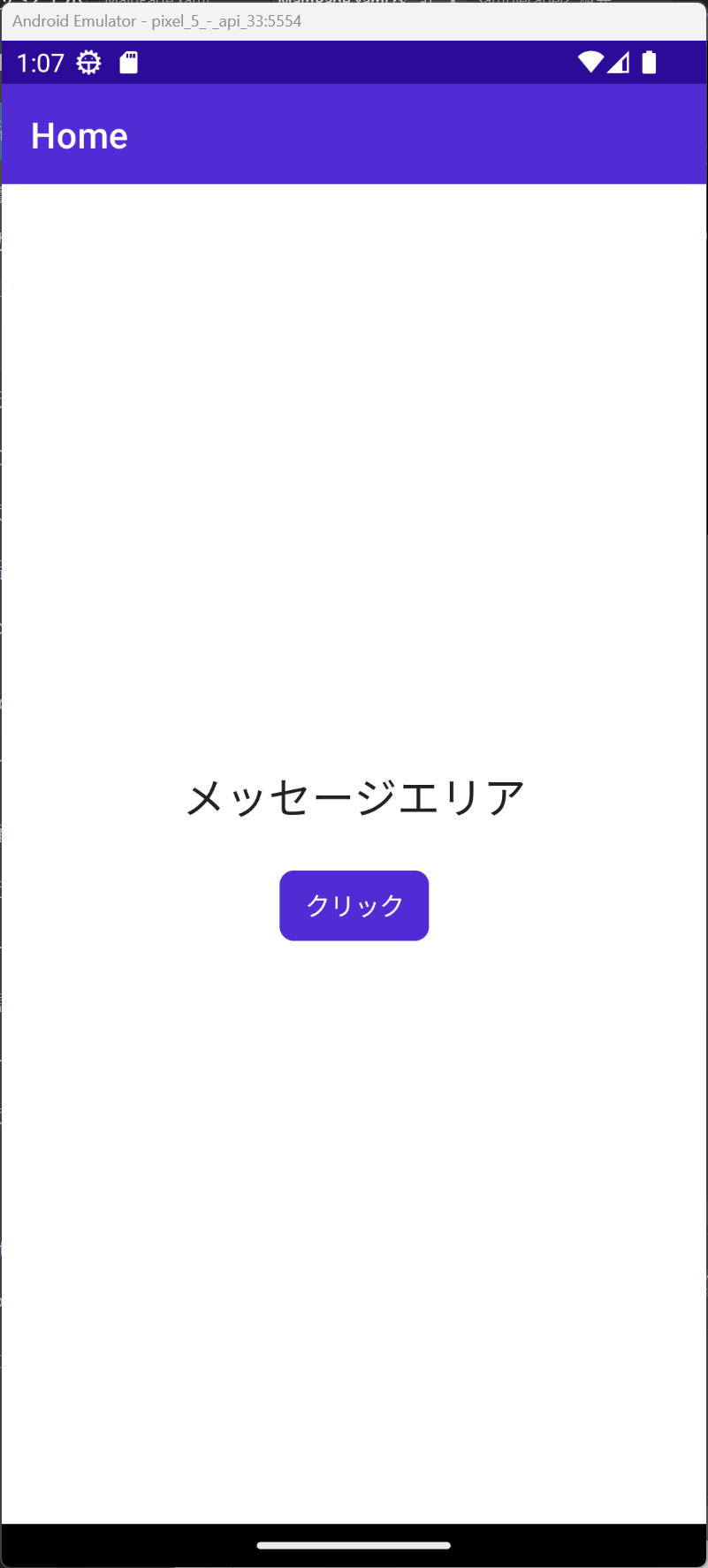
Text="メッセージエリア"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="クリック"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
ファイル名:MainPage.xaml.cs
namespace SampleLabel2;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void OnCounterClicked(object sender, EventArgs e)
{
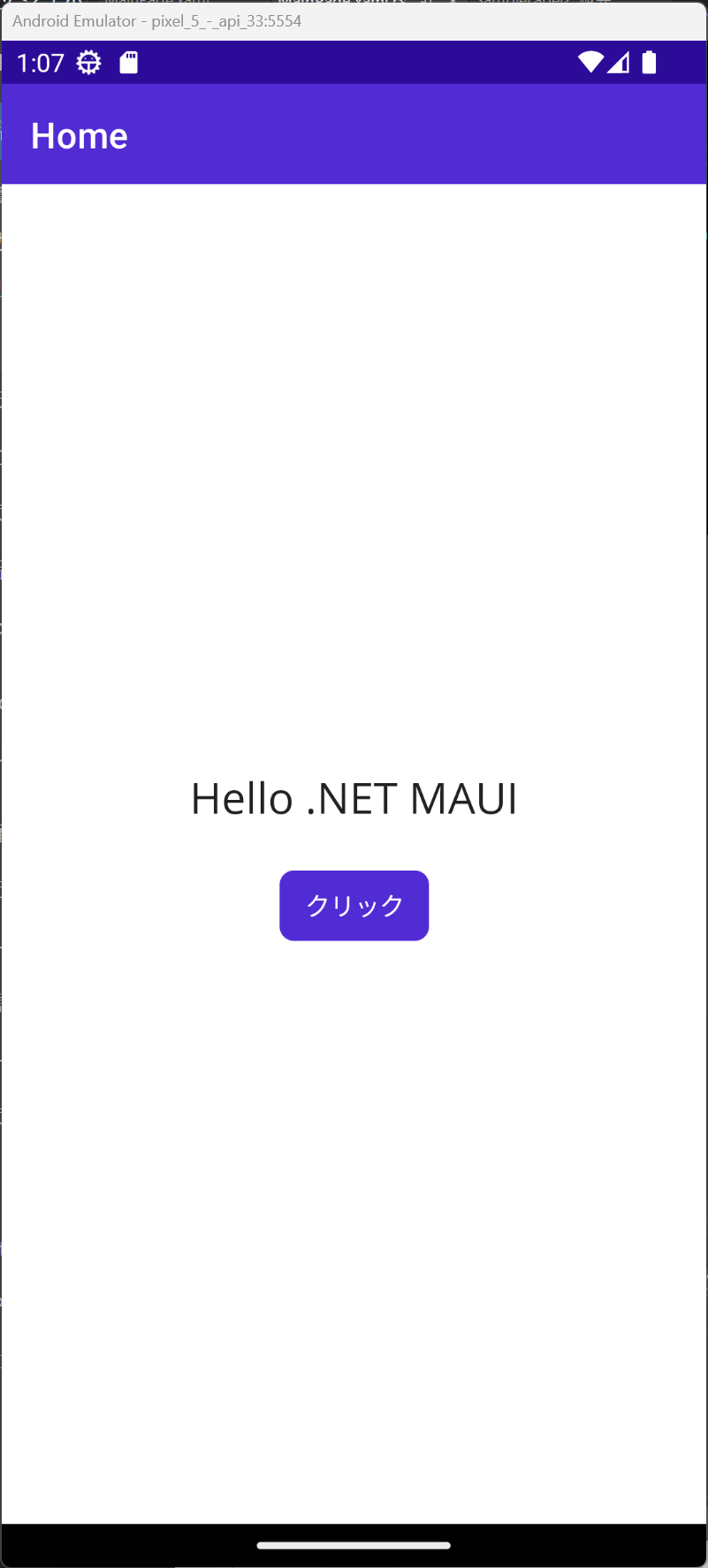
MessageLbl.Text = "Hello .NET MAUI";
}
}実行





コメント