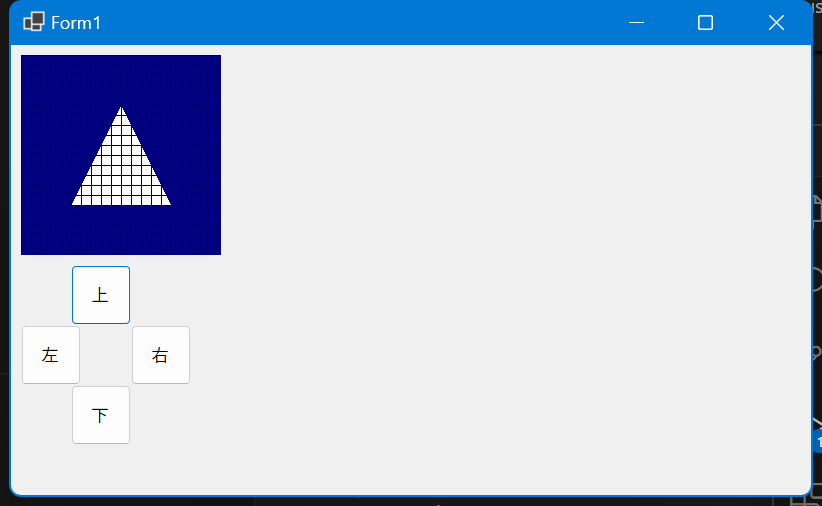
Translate()を使って図形を上下左右移動した際の変換後の座標をTransformPoints()を使って確認してみます。
using System.Drawing.Drawing2D;
namespace PageTrance01;
public partial class Form1 : Form
{
static readonly int IMG_WIDTH = 200;
static readonly int IMG_HEIGHT = 200;
public Form1()
{
InitializeComponent();
var bmp = new Bitmap(IMG_WIDTH, IMG_HEIGHT);
var picbox = new PictureBox()
{
Size = new Size(IMG_WIDTH, IMG_HEIGHT),
Location = new Point(10, 10),
BackColor = Color.Blue,
Image = bmp,
Parent = this,
};
var buttonUp = new Button()
{
Size = new Size(60, 60),
Location = new Point(60, 20+IMG_HEIGHT),
Text = "上",
Parent = this,
};
var buttonDown = new Button()
{
Size = new Size(60, 60),
Location = new Point(60, 20+IMG_HEIGHT + 60 + 60),
Text = "下",
Parent = this,
};
var buttonLeft = new Button()
{
Size = new Size(60, 60),
Location = new Point(10, 20+IMG_HEIGHT + 60),
Text = "左",
Parent = this,
};
var buttonRight = new Button()
{
Size = new Size(60, 60),
Location = new Point(120, 20+IMG_HEIGHT + 60),
Text = "右",
Parent = this,
};
picbox.Paint += (s, e) =>
{
var g = e.Graphics;
for(int x = 0; x < IMG_WIDTH; x += 10)
{
g.DrawLine(Pens.Black, x, 0, x, IMG_HEIGHT);
}
for(int y = 0; y < IMG_HEIGHT; y += 10)
{
g.DrawLine(Pens.Black, 0, y, IMG_WIDTH, y);
}
};
int x = 0;
int y = 0;
Action draw = new(()=>
{
using(var g = Graphics.FromImage(bmp))
{
g.Clear(Color.Navy);
var mat = new Matrix();
var points = new PointF[]
{
new PointF(100, 50),
new PointF(50, 150),
new PointF(150, 150),
};
mat.Translate(x, y, MatrixOrder.Append);
mat.TransformPoints(points);
Console.WriteLine("LT{0}, RT{1}, LB{2}", points[0], points[1], points[2]);
g.Transform = mat;
g.FillPolygon(Brushes.White, points);
}
picbox.Refresh();
});
buttonUp.Click += (s, e) =>
{
y -= 10;
draw();
};
buttonDown.Click += (s, e) =>
{
y += 10;
draw();
};
buttonLeft.Click += (s, e) =>
{
x -= 10;
draw();
};
buttonRight.Click += (s, e) =>
{
x += 10;
draw();
};
draw();
}
}右下左上の順番にボタンを押した結果
LT{X=110, Y=50}, RT{X=60, Y=150}, LB{X=160, Y=150}
LT{X=110, Y=60}, RT{X=60, Y=160}, LB{X=160, Y=160}
LT{X=100, Y=60}, RT{X=50, Y=160}, LB{X=150, Y=160}
LT{X=100, Y=50}, RT{X=50, Y=150}, LB{X=150, Y=150}TransformPoints()では引数の座標(配列)を変換してくれるようです。
変換後の座標を判定して、一定の範囲内の移動調整するなどに使えないかと考えています。



コメント