Google Apps Script(GAS)でWebAPIを比較的簡単に公開することが出来るようなので試してみました。
以下手順
Goolge Apps Scriptのプロジェクトを作成
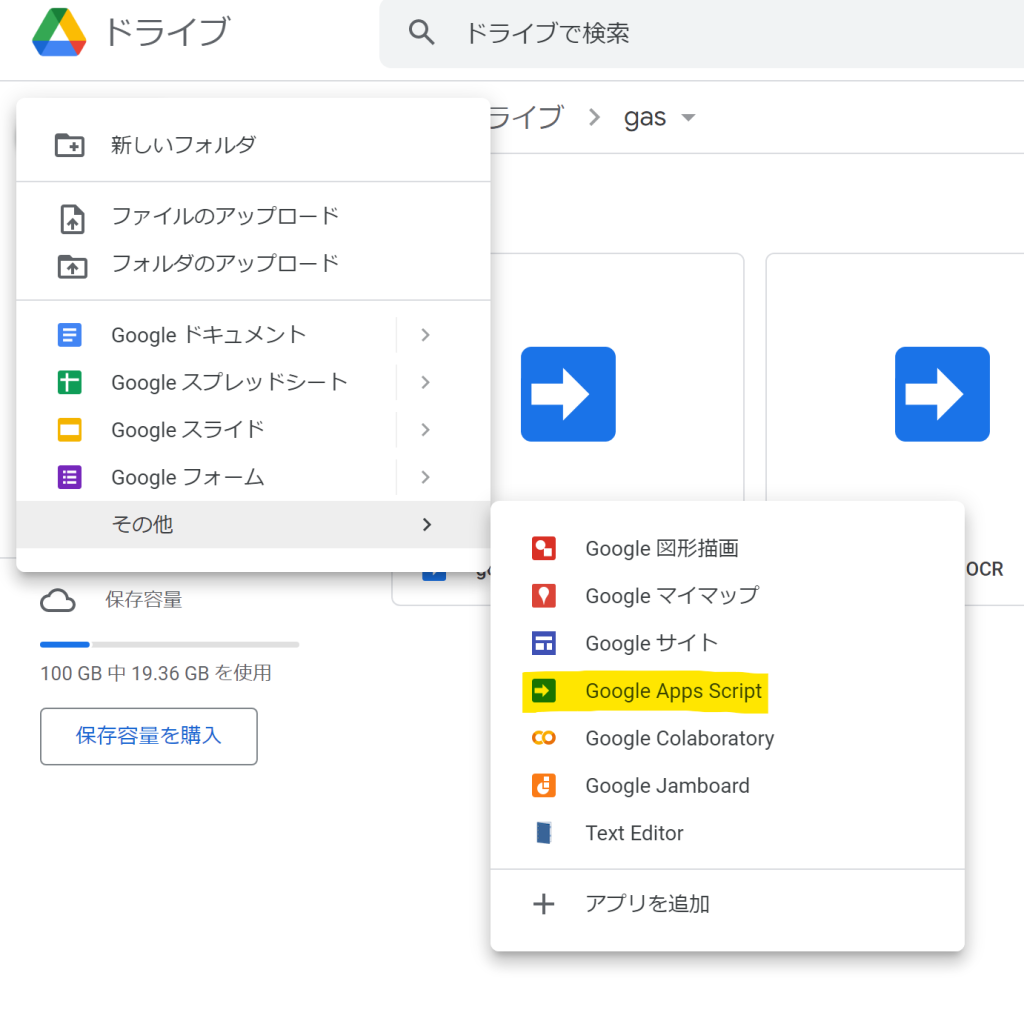
Googleドライブ→新規→その他→Google Apps Scriptを選択

プロジェクト名を適当に変更。ここでは「こだまプロジェクト」にしました。

スクリプト
function doGet(e) {
var body = {
code: 200,
message: e.parameter.text
};
var response = ContentService.createTextOutput();
response.setMimeType(ContentService.MimeType.JSON);
response.setContent(JSON.stringify(body));
return(response);
}実行するスクリプトを貼り付け。
スクリプトの内容はファンクション引数eがhttpのリクエストのようですので、e.parameter.引数名で引数を取り出すことが出来ます。
このスクリプトはその引数をレスポンスとして返してあげるだけのコードになります。
引数を取り出した後は応答用のオブジェクト(response)を作成、MimeにJSONを指定し、JSON化したデータをセットして、return(respose)で返しています。
APIを公開する。
デプロイ→新しいデプロイ

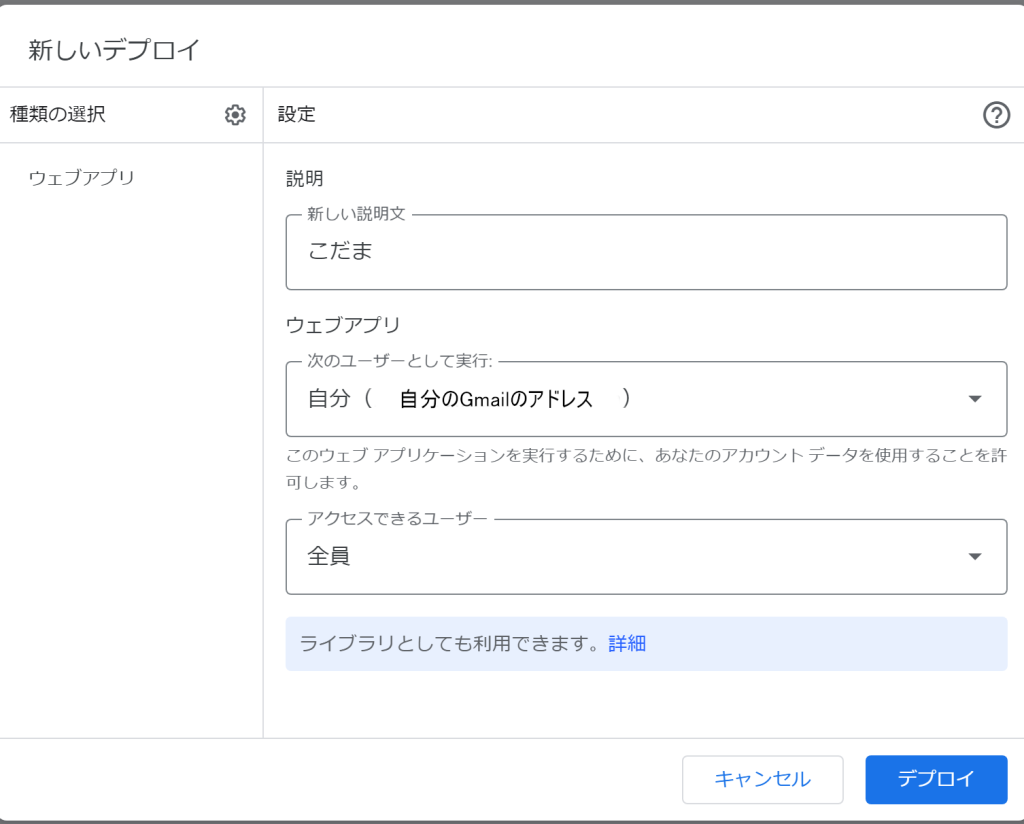
種類の選択→Webアプリ
新しい説明文:こだま
ウェブアプリ(次のユーザーとして実行):自分
アクセスできるユーザー:全員
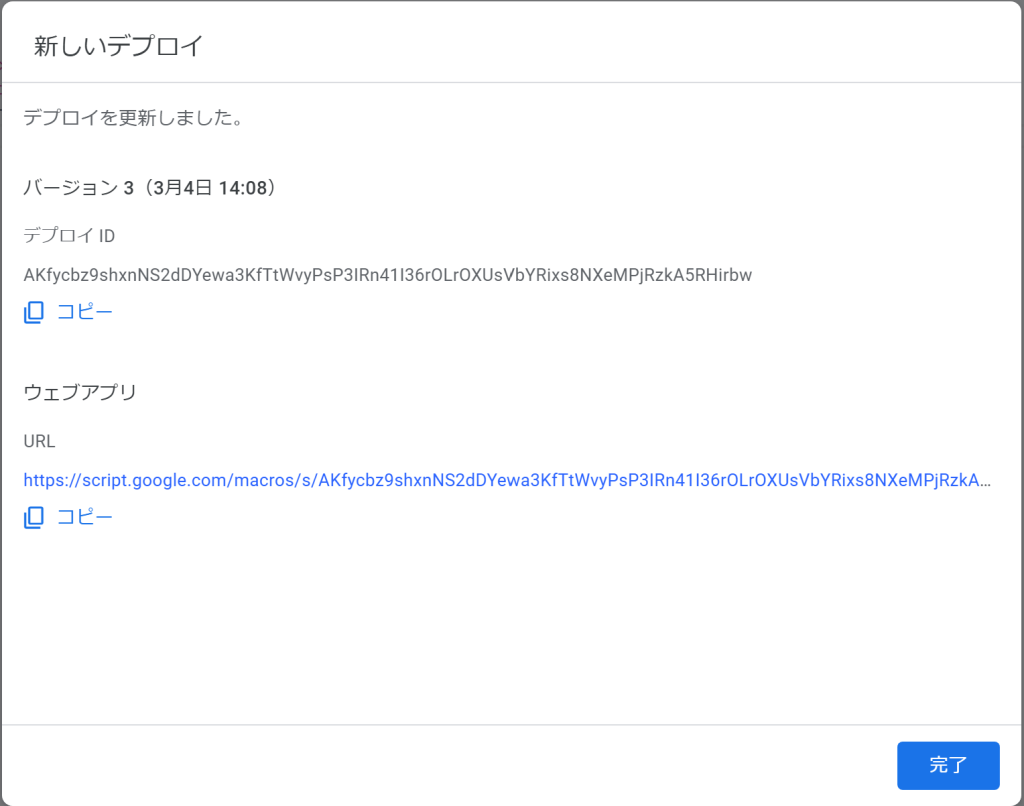
デプロイボタンを押す。

公開されたURLが確認出来る。

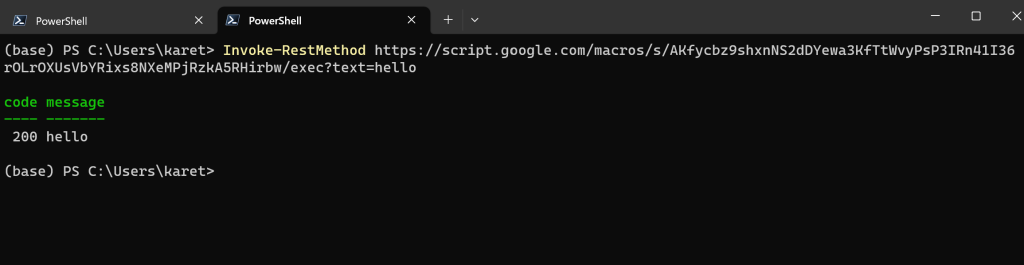
PowerShellのInvoke-RestMethodで先ほど公開されたURLに?text=helloを追加して引数として実行しhelloが返ってくることを確認。

デプロイをアーカイブ
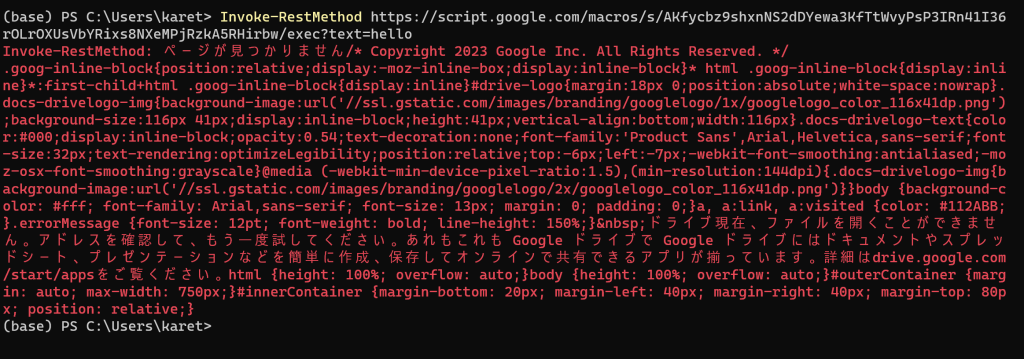
デプロイの管理でデプロイをアーカイブしたところページが非公開になった模様。
感想
今回はGASでAPIを公開するため応答を返すだけのスクリプトでしたが、GASの機能を学んでいけば、いろいろ面白そうなことが出来そうです。



コメント