JavaScriptはたまにしか使わないので、コードを書くたびに基本から勉強しなおすことになりがちです。JavaScriptを学習したことを忘れてしまった未来の自分のために、記事として残しておきたいと思います。
扱う内容として昔ながらのウェブブラウザで表示されるWebページに動きを作るためのJavaScriptについての記事になります。
環境構築
vscode(Visual Studio Code)を使うことにします。
emmetによるHTMLのひな型をセット
vscodeの標準機能のemmetで!と入力しTabを押すとHTMLのひな型がセットされます。
便利な機能ですが言語がenなのがいただけませんjaに変更します。
- Ctrl + ,で設定を開く
- emmet.Variablesと入力
- 「項目の追加」ボタンを押す
- 項目:lang 値:jaとセットし「OK」ボタンを押す。
emmetのチートシート
~記事作成予定~
プラグイン
「Live Preview」というプラグインを導入します。
機能としてはJavaScriptやCSSを含むHTMLの編集結果がリアルタイムでプレビュー表示することが出来ます。

導入方法
Ctrl+Shift+Xで拡張機能が開かれます。
検索ボックスで「Live Preview」と入力しヒットしたら「インストール」をクリック
使い方
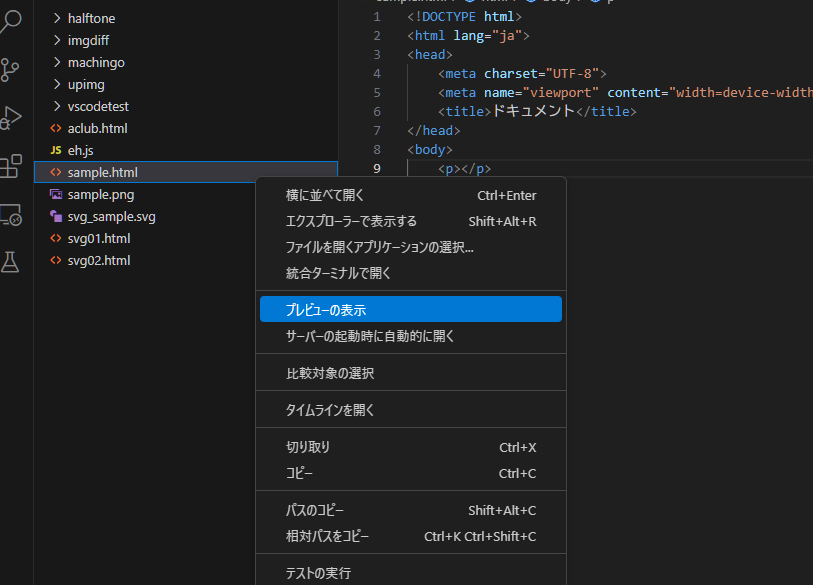
htmlファイルで右クリックしコンテキストメニューのプレビューの表示を選ぶ

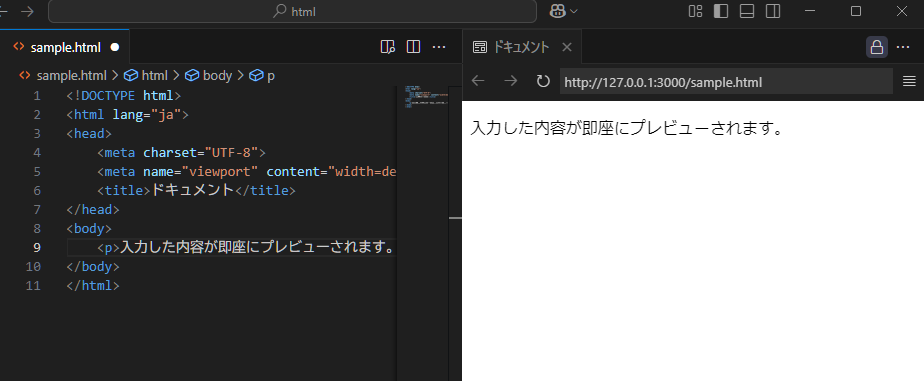
右側にプレビュータブが追加されます。

HTMLのソースを変更すると即座にプレビューに反映します。
httpサーバーが内部で稼働しているらしく、webサイトでの動作をシミュレートすることが出来ます。
右上の4本横棒のアイコンのメニューから「Devtoolsウィンドウを開く」でJavaScriptのデバック実行が出来ると思われます。(要調査)
DOM操作
documentオブジェクトは、HTMLドキュメント全体のDOM(Document Object Model)ツリーのルートを表します。理屈上documentオブジェクトからすべての子要素にアクセスすることができますが、具体的には.getElementById()などの特定の属性を持つ要素をオブジェクトとして取得するメソッドを使います。
idプロパティを指定してオブジェクトの取得
JavaScriptから要素を操作する為に、まずidプロパティで要素を指定して取得します。
// HTML
<div id="idの名前"></div>
// JavaScript
const element = document.getElementById("idの名前");
console.log(element.id); // "idの名前"idはHTML内で一意(同じ値がない状態)になるような文字をセットします。
document.getElementById()メソッドでidから要素をJavaScriptで扱えるオブジェクトとして取得します。
classプロパティを指定してオブジェクトの取得
classプロパティはcssに使われますが、こちらのプロパティで要素を取得します。
// HTML
<div class="クラス名">要素1</div>
<div class="クラス名">要素2</div>
<p class="クラス名">要素3</p>
// JavaScript
const elements = document.getElementsByClassName("クラス名");
console.log(elements); // HTMLCollection [div.クラス名, div.クラス名, p.クラス名]
// 取得した要素にアクセス
for (let i = 0; i < elements.length; i++) {
console.log(elements[i]);
}document.getElementsByClassName()で要素を取得しますがclassはidと異なり複数のエレメントが取得される可能性があり、結果がリスト(HTMLCollection)で返ります。
タグを指定してオブジェクトを取得
<p>などのタグを指定してオブジェクトを取得
// JavaScript
const elements = document.getElementsByTagName("p");こちらも複数のオブジェクトが返る可能性があり、結果がリスト(HTMLCollection)で返ります。
子要素へアクセス
~記事作成予定~
親要素へアクセス
~記事作成予定~
デバック
大概のウェブブラウザはF12キーを押すとデバック機能が起動します。
console.log()
~記事作成予定~
alert()
~記事作成予定~
JavaScript
~記事作成予定~
Canvas
<canvas>はJavaScriptからグラフィックを描画するための要素。
~記事作成予定~
localStorage
ウェブブラウザで動くJavaScriptでローカルストレージにデータを記録する仕組み。
~記事作成予定~
イベント処理
~記事作成予定~
非同期処理
~記事作成予定~
Web APIの利用
~記事作成予定~



コメント