実行環境構築
プロジェクトの作成
mkdir プロジェクト名
cd プロジェクト名
dotnet new winforms
dotnet add package OpenCvSharp4.Windows
dotnet add package OpenCvSharp4.Extensions
code .ソースプログラム
using OpenCvSharp;
using OpenCvSharp.Extensions;
namespace BlurSample;
public partial class Form1 : Form
{
Bitmap? bmp = null;
// フィルター(平均化フィルター)
static Bitmap Filter(Bitmap b, int kernelSize) {
using var mat = BitmapConverter.ToMat(b);
Cv2.Blur(mat, mat, new OpenCvSharp.Size(kernelSize, kernelSize));
return BitmapConverter.ToBitmap(mat);
}
public Form1()
{
InitializeComponent();
Text = "平均化フィルター";
var sc = new SplitContainer {
Dock = DockStyle.Fill,
Orientation = Orientation.Horizontal, // 上下
Panel1MinSize = 100,
};
var picbox = new PictureBox {
Dock = DockStyle.Fill,
AllowDrop = true,
SizeMode = PictureBoxSizeMode.Zoom,
Image = bmp,
};
picbox.DragEnter += (o, e) => {
if (e.Data == null) return;
if(!e.Data.GetDataPresent(DataFormats.FileDrop)) return;
e.Effect = DragDropEffects.Copy;
};
var toClip = new Button {
Text = "クリップボードへ",
Location = new System.Drawing.Point(10, 10),
Size = new System.Drawing.Size(180, 50),
Enabled = false,
};
var filterExec = new RadioButton {
Text = "フィルターOFF",
Appearance = Appearance.Button,
AutoCheck = false,
Location = new System.Drawing.Point(200, 10),
Size = new System.Drawing.Size(180, 50),
Enabled = false,
};
var kernelSizelabel = new Label {
Text = "カーネルサイズ",
Location = new System.Drawing.Point(400, 10),
Size = new System.Drawing.Size(180, 50),
};
var kernelSize = new ComboBox {
ItemHeight = 20,
Location = new System.Drawing.Point(600, 10),
Size = new System.Drawing.Size(180, 50),
};
kernelSize.Items.AddRange(new string[] {"3x3", "5x5", "7x7", "9x9"});
kernelSize.SelectedIndex = 0;
picbox.DragDrop += async (sender, e) => {
// ファイルドロップ
if (e.Data == null) return;
if(!e.Data.GetDataPresent(DataFormats.FileDrop)) return;
string[] files = (string[])e.Data.GetData(DataFormats.FileDrop);
if (files.Length < 1) return;
// 読み込み
if (picbox.Image != null) picbox.Image.Dispose();
await Task.Run(()=>{
using var fs = new System.IO.FileStream(
files[0], System.IO.FileMode.Open, System.IO.FileAccess.Read);
bmp = (Bitmap)System.Drawing.Image.FromStream(fs);
});
if (bmp != null) {
picbox.Image = (Bitmap)bmp.Clone();
toClip.Enabled = true;
filterExec.Enabled = true;
}
};
toClip.Click += (sender, e) => {
toClip.Enabled = false;
Clipboard.SetImage(picbox.Image);
toClip.Enabled = true;
};
filterExec.Click += async (sender, e) => {
filterExec.Enabled = false;
filterExec.Checked = !filterExec.Checked;
if (picbox.Image != null) picbox.Image.Dispose();
if (filterExec.Checked) {
// フィルター
int sz = 0;
switch(kernelSize.SelectedIndex) {
case 0:
sz = 3;
break;
case 1:
sz = 5;
break;
case 2:
sz = 7;
break;
case 3:
sz = 9;
break;
}
if (bmp != null) {
Bitmap? result = null;
await Task.Run(()=>{
result = Filter(bmp, sz);
});
if (result != null) {
picbox.Image = result;
filterExec.Text = "フィルターON";
}
}
} else {
if (bmp != null ) {
picbox.Image = (Bitmap)bmp.Clone();
filterExec.Text = "フィルターOFF";
}
}
filterExec.Enabled = true;
};
sc.Panel1.Controls.Add(picbox);
sc.Panel2.Controls.Add(toClip);
sc.Panel2.Controls.Add(filterExec);
sc.Panel2.Controls.Add(kernelSizelabel);
sc.Panel2.Controls.Add(kernelSize);
Controls.Add(sc);
this.FormClosed += (sender, o) => {
if (bmp != null) bmp.Dispose();
};
}
}実行
dotnet runウィンドウに画像ファイルをドラッグアンドドロップ

画像が表示される。

「フィルターOFF」ボタンを押す。

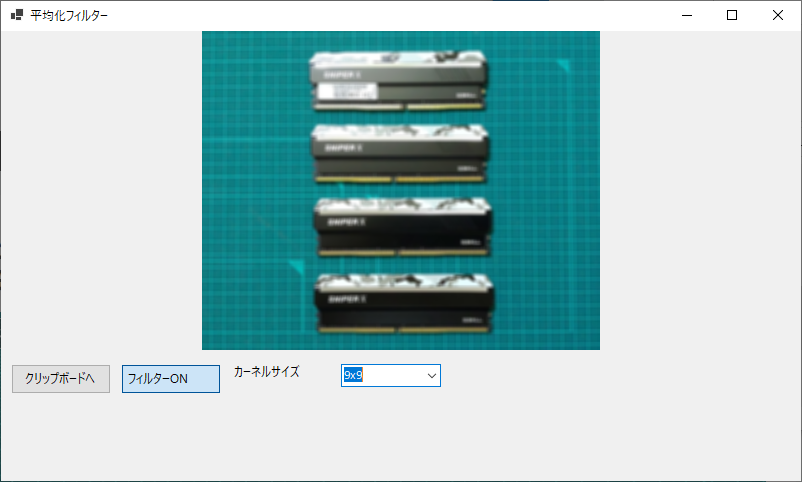
フィルター(平均化フィルタ)が実行される。「フィルターON」ボタンを押すとフィルターが解除されます。
「クリップボードへ」ボタンを押すと現在表示されている画像がクリップボードへコピーされます。
感想
平均化フィルタは何度か扱ったことがありますが、今回はwinformでOpenCVのフィルタのシンプルなサンプルが出来ないかと作成してみました。WPFではXAMLを使って見た目とコードを分離することが出来ますが、winformの場合コントロールの配置をC#で記述することに成ります。コードが長くなりがちですが、ちょっとしたサンプルを作るのであればwinformの方が好みです。
C#でasync,await処理がいまだに理解できていないです。今回はフィルタ処理に適用してみましたが、フィルタ部分にThred.Sleepでウェイトを掛けて実行したところ、UIのフリーズしていなかったので、とりあえず意図したとおりの動作はしてくれています。
もし、問題がある場合はasyncやawait、Task.Runなどを外すと解決するかもしれません。
更新
20221103画像の読み込み方法の変更




コメント