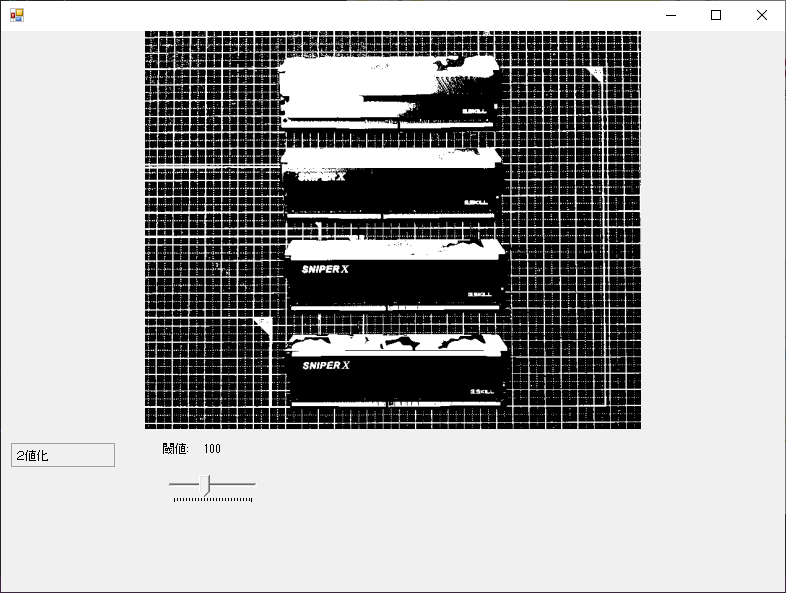
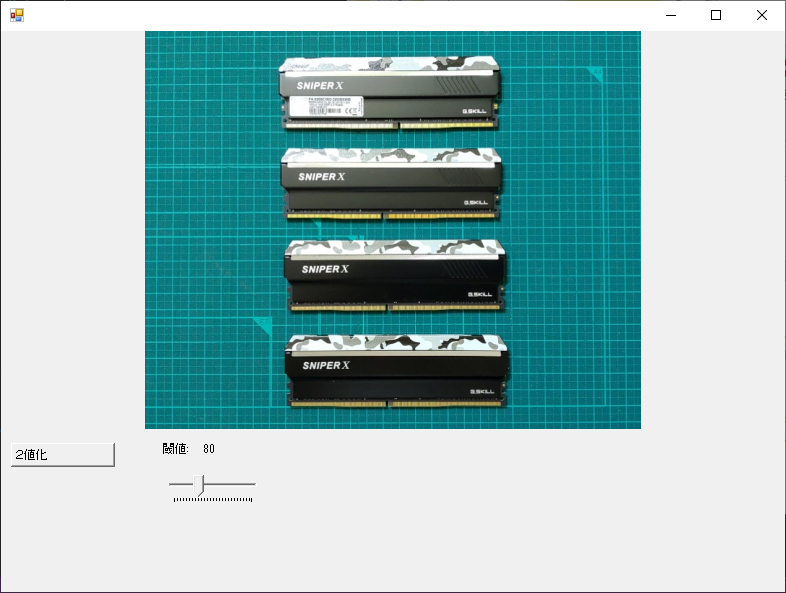
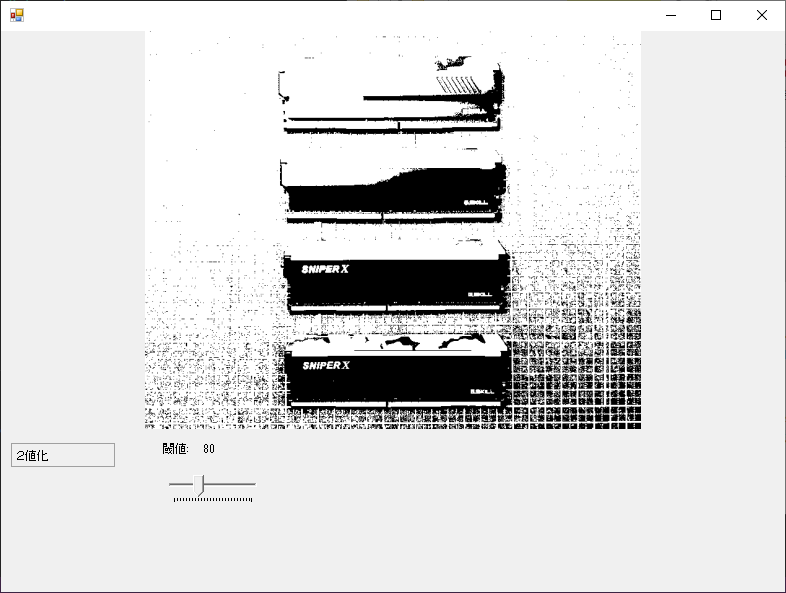
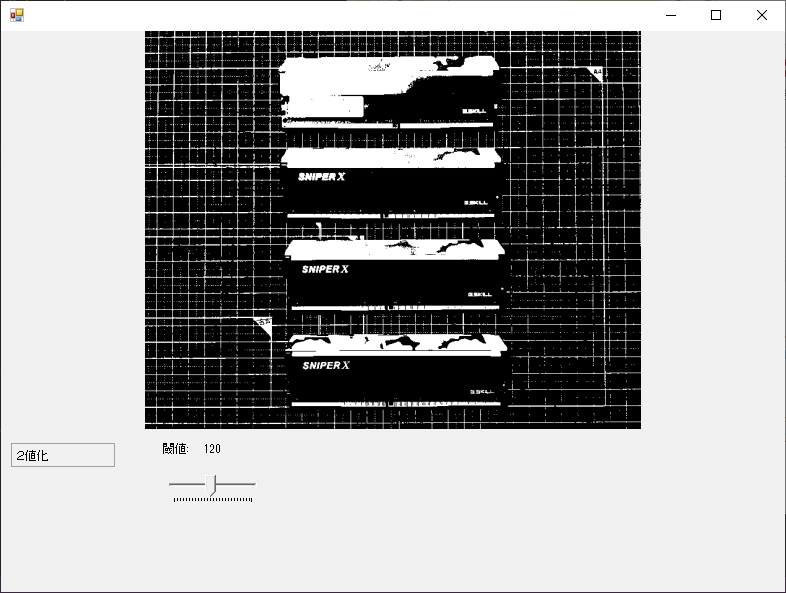
OpenCvSharpでグレースケールで読み込んだ画像を2値化(白黒)にしてみました。
ソース
//
// 二値化
//
using System;
using System.Windows.Forms;
using System.Drawing;
using OpenCvSharp;
using OpenCvSharp.Extensions;
// コンパイル
// csc /t:winexe /r:OpenCvSharp.dll /r:OpenCvSharp.Extensions.dll ToThreshold.cs
class Form1 : Form {
// スプリットコンテナ
SplitContainer splitContainer = new SplitContainer {
Dock = DockStyle.Fill,
Orientation = Orientation.Horizontal, // 上下
Panel1MinSize = 100,
};
// ラジオボタン(フィルター)
RadioButton filterButton = new RadioButton {
Text = "2値化",
Appearance = Appearance.Button,
AutoCheck = false,
Location = new System.Drawing.Point(10, 10),
Enabled = false,
};
// ラベル1(パラメーター)
Label param1Label = new Label {
Text = "閾値:",
Location = new System.Drawing.Point(160, 10),
Size = new System.Drawing.Size(40, 20),
};
// 値ラベル1(パラメーター)
Label param1ValueLabel = new Label {
Text = "80",
Location = new System.Drawing.Point(200, 10),
Size = new System.Drawing.Size(40, 20),
};
// トラックバー1(パラメーター)
TrackBar param1Trackbar = new TrackBar {
Location = new System.Drawing.Point(160, 40),
AutoSize = true,
Minimum = 0,
Maximum = 255,
Value = 80,
TickFrequency = 10,
SmallChange = 1,
LargeChange = 10,
Enabled = false,
};
// ピクチャボックス
PictureBox picbox = new PictureBox {
Dock = DockStyle.Fill,
AllowDrop = true,
SizeMode = PictureBoxSizeMode.Zoom,
};
// ビットマップ
Bitmap bmp;
// Mat
Mat mat;
// フィルター(2値化)
void filter() {
mat = BitmapConverter.ToMat(bmp);
Cv2.CvtColor(mat, mat, ColorConversionCodes.BGRA2GRAY);
Cv2.Threshold(mat, mat, param1Trackbar.Value, 255, ThresholdTypes.Binary);
picbox.Image = BitmapConverter.ToBitmap(mat);
}
// panel2上のコントロールのEnableをセット
void setEnabled(bool flag) {
filterButton.Enabled = flag;
param1Trackbar.Enabled = flag;
}
// パラメータ1の値が変化
void param1Trackbar_ValueChanged(Object o, EventArgs e) {
param1ValueLabel.Text = param1Trackbar.Value.ToString();
if (!filterButton.Checked) return;
// フィルターON
filter();
}
// フィルタースイッチ
void filterSwitch() {
setEnabled(false);
filterButton.Checked = !filterButton.Checked;
if (!filterButton.Checked) {
// フィルターOFF
picbox.Image = (Bitmap)bmp.Clone();
filterButton.Enabled = true;
return;
}
// フィルターON
filter();
setEnabled(true);
}
// コンストラクタ
Form1() {
// イベント
picbox.DragEnter += (o, e) => {
if(!e.Data.GetDataPresent(DataFormats.FileDrop)) return;
e.Effect = DragDropEffects.Copy;
};
picbox.DragDrop += (sender, e) => {
// ファイルドロップ
if(!e.Data.GetDataPresent(DataFormats.FileDrop)) return;
string[] files = (string[])e.Data.GetData(DataFormats.FileDrop);
if (files.Length < 1) return;
setEnabled(false);
// 読み込み
bmp = new Bitmap(files[0]);
mat = null;
picbox.Image = (Bitmap)bmp.Clone();
filterButton.Checked = false;
setEnabled(true);
};
filterButton.Click += (o, e) => filterSwitch();
param1Trackbar.ValueChanged += param1Trackbar_ValueChanged;
// コントロールの登録
splitContainer.Panel1.Controls.Add(picbox);
splitContainer.Panel2.Controls.Add(filterButton);
splitContainer.Panel2.Controls.Add(param1Label);
splitContainer.Panel2.Controls.Add(param1ValueLabel);
splitContainer.Panel2.Controls.Add(param1Trackbar);
Controls.Add(splitContainer);
Size = new System.Drawing.Size(800,600);
}
// エントリーポイント
[STAThread]
static void Main() {
Application.Run(new Form1());
}
}





コメント