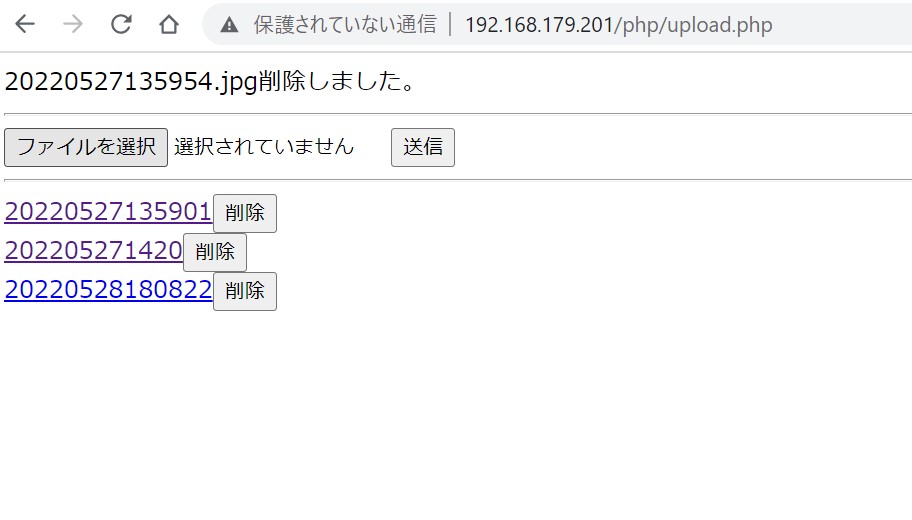
アップロードしたファイルの一覧に削除ボタンをつけてみました。
<?php
$upload_dir = '/var/www/html/php/upload/';
if (array_key_exists('upfile', $_FILES)) {
$upload_file = $upload_dir . basename($_FILES['upfile']['name']);
move_uploaded_file($_FILES['upfile']['tmp_name'], $upload_file);
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PHPサンプル - ファイルのアップロード</title>
</head>
<body>
<?php
if (array_key_exists('delfile', $_POST)) {
$delete_file = $upload_dir . $_POST['delfile'];
if (unlink($delete_file)){
echo $_POST['delfile'] . "削除しました。";
} else {
echo $_POST['delfile'] . "削除が失敗しました。";
}
}
?>
<hr>
<form method="post" enctype="multipart/form-data">
<input type="file" name="upfile">
<button type="submit">送信</button>
</form>
<hr>
<?php
$search = $upload_dir . "*.*";
foreach (glob($search) as $filename) {
$filepath = pathinfo($filename);
echo "<div>";
echo "<a href='./upload/".$filepath['basename']."' target='_blank'>".$filepath['filename']."</a>";
echo "<form style='display:inline' method='post'><input type='hidden' name='delfile' value='" . $filepath['basename'] . "'><button type='submit'>削除</button></form>";
echo "</div>";
}
?>
</body>
</html>
次は画像のサムネイル表示機能とか作りたいですが、スクロールすると表示する遅延読み込みはJavaScriptですかね?


コメント