アップロードするファイルをドラッグアンドドロップするフォームを良く見受けます。サンプルを作成してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>タイトル</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div id="upload-area" style="cursor: pointer; text-align:center; padding: 10px; border-radius:4px; font-size:small; border:solid 1px #eee;" onclick="$('#upload-form-fileselect').click()">
ドロップしてください<br />
</div>
<form method="post" name="form1" enctype="multipart/form-data">
<input type="file" id="upload-form-fileselect" name="upfile" multiple="multiple">
<input type="submit" id="upload-form-submit" value="送信">
</form>
<script>
$(document).ready(function () {
$("#upload-area").on("dragenter", function(e){
$("#upload-area").css("background", "#EEE");
});
$("#upload-area").on("dragleave", function(e){
$("#upload-area").css("background", "#DDD");
});
$("#upload-area").on("drop", function(e){
document.getElementById("upload-form-fileselect").files = e.originalEvent.dataTransfer.files;
$("#upload-area").css("background", "#FFF");
});
$(document).on("dragover", function(e){
e.preventDefault();
});
$(document).on("drop", function(e){
e.preventDefault();
});
});
</script>
</body>
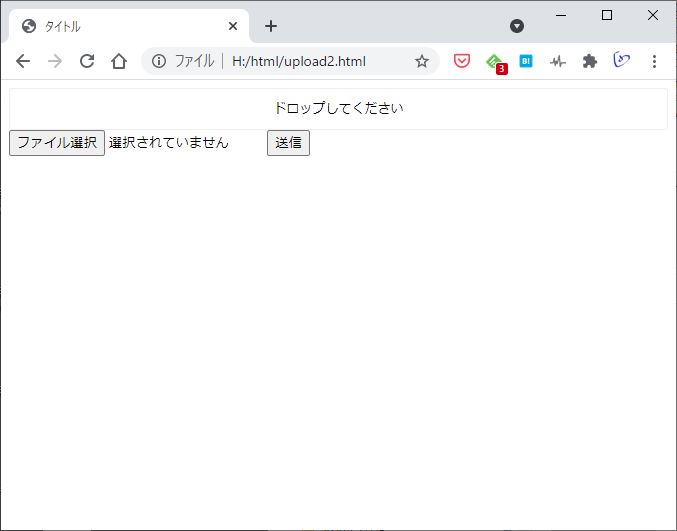
</html>・フォームを表示

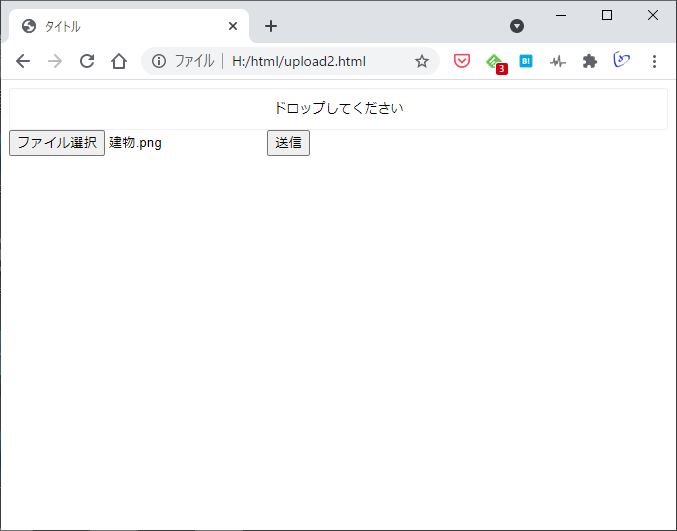
・画像ファイルをドラッグすると背景が灰色に変化

・ドロップするとフォームのファイル項目にファイル名がセット

ドラッグエリアでdragenterイベント(ドラッグエリアに入った)とdragleaveイベント(ドラッグエリアから離れた)で背景色を変更しています。
ドラッグエリアでdropイベントでe.originalEvent.dataTransfer.filesでファイルのパスを取得し、formのファイル項目にセットします。
ドラックエリア以外のdocumentに対するdropイベント及びdragoverイベントはe.preventDefault()で基本何もしない。
もしドラッグアンドドロップをきっかけにアップロードをする場合
- HTMLのformの不可視
- ファイル項目のchangeイベントでformの送信するJavascriptのコードを記述
- dropイベントでファイル項目にセット後ファイル項目のchangeイベントを発生させる。
アップロードのキャンセル機能をつけるかはお好みで。
概ねドラッグアンドドロップの流れは掴めたと思います。



コメント