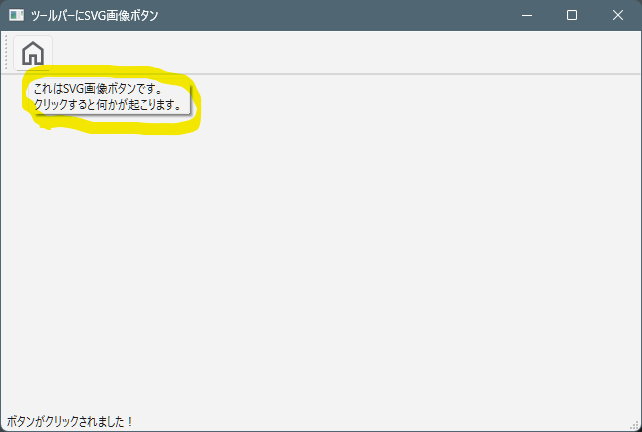
ツールバーにSVG画像をアイコンとして配置したボタンのサンプル
import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton, QToolTip
from PySide6.QtGui import QIcon
from PySide6.QtCore import QSize
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("ツールバーにSVG画像ボタン")
# ウィンドウサイズの設定
self.setGeometry(0, 0, 640, 400)
# ツールバーの作成
toolbar = QToolBar("My Toolbar")
self.addToolBar(toolbar)
# ボタンの作成
self.button = QPushButton()
# SVG画像の読み込みと設定
svg_path = "./home_24dp_5F6368_FILL0_wght400_GRAD0_opsz24.svg" # SVGファイルのパスを指定
icon = QIcon(svg_path)
self.button.setIcon(icon)
# アイコンサイズを設定 (必要に応じて調整)
icon_size = QSize(32, 32) # 例: 32x32ピクセル
self.button.setIconSize(icon_size)
# ツールチップの設定
tooltip_text = "これはSVG画像ボタンです。\nクリックすると何かが起こります。"
QToolTip.setFont(self.button.font())
self.button.setToolTip(tooltip_text)
# ボタンがクリックされたときの処理 (例)
self.button.clicked.connect(self.button_clicked)
# ボタンをツールバーに追加
toolbar.addWidget(self.button)
# ステータスバー (オプション)
self.statusbar = self.statusBar()
self.statusbar.showMessage("準備完了")
def button_clicked(self):
print("ボタンがクリックされました!")
self.statusbar.showMessage("ボタンがクリックされました!") # ステータスバーにメッセージを表示
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())実行する。ホームボタンにマウスを重ねるとツールチップが表示される。

利用したSVGファイルは以下のサイトから頂戴しました。
![]()

Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design ...
ツールバーを作ってみて気か付いたのですが、ツールバーが自動的にフォームの上部に張り付いていますが、ツールバーをマウスでドラックすると位置を変更できますね、これ。特別コードをを書いたり、設定することなく標準で実現できる当たり、Qtのウィジェットは高機能だと感じました。(それともこれが普通で、比較対象があれなんか?)



コメント