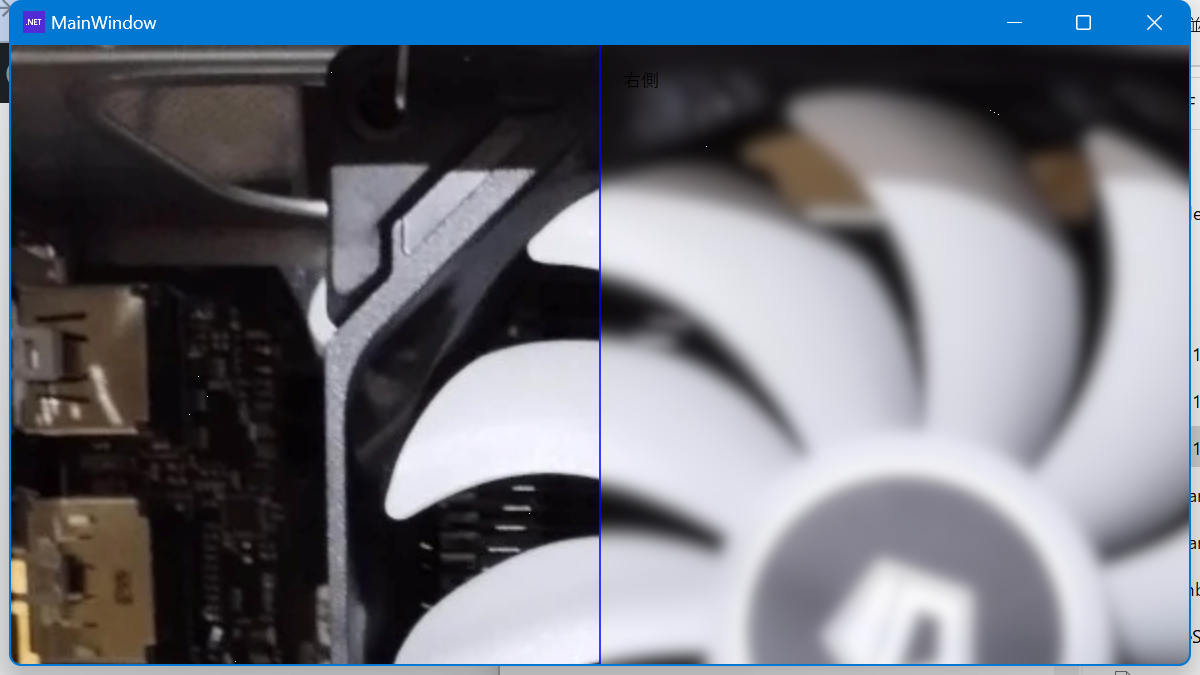
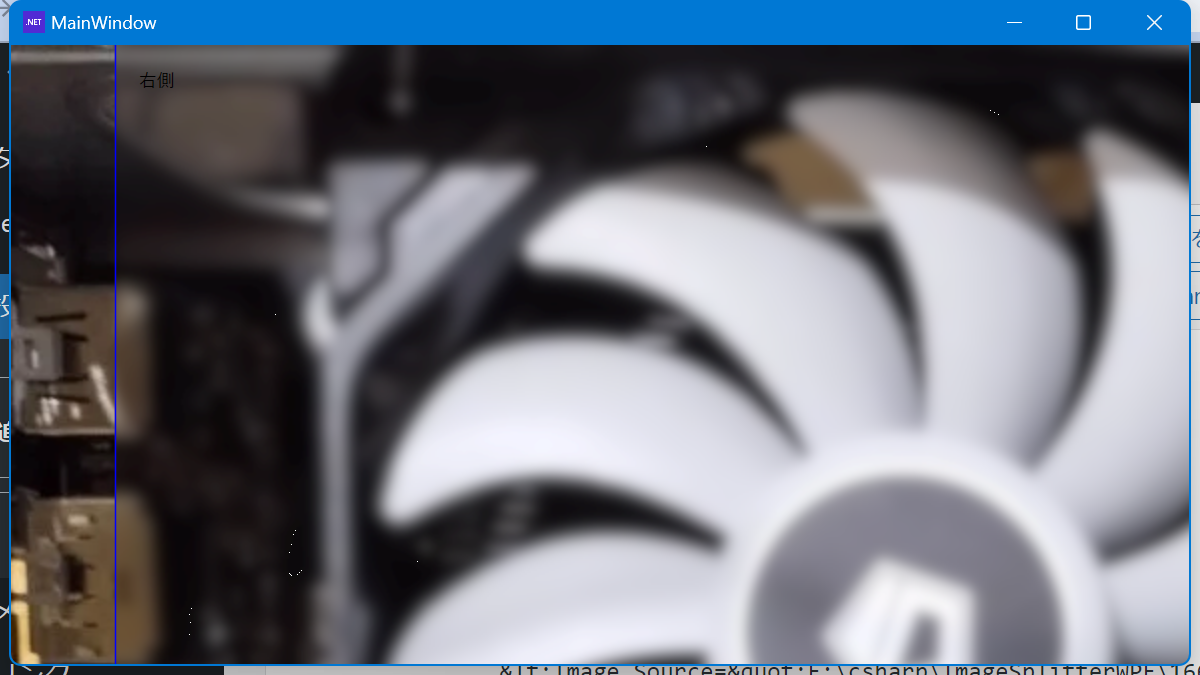
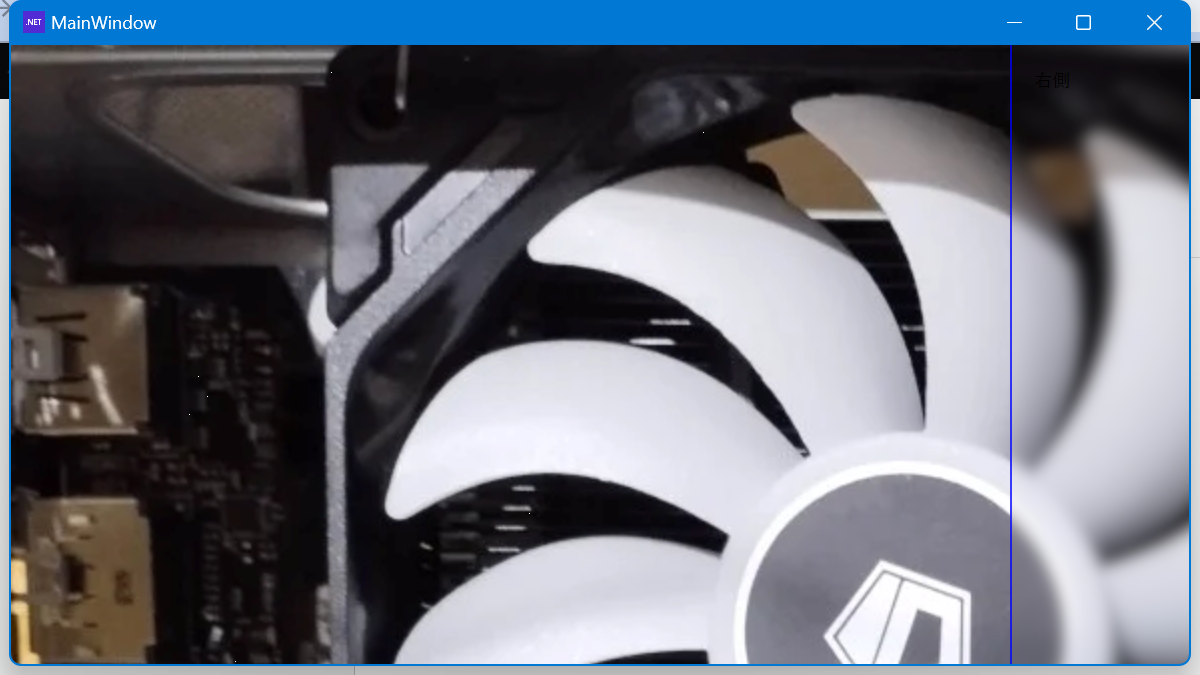
<Window x:Class="ImageSplitterWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ImageSplitterWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Image Source="F:\csharp\ImageSplitterWPF\1662210611859-blur.png"
HorizontalAlignment="left" VerticalAlignment="top"
Stretch="None" />
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="1" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<WrapPanel
Margin="0"
Grid.Column="0">
<Image Source="F:\csharp\ImageSplitterWPF\1662210611859.png"
HorizontalAlignment="left" VerticalAlignment="top"
Stretch="None" />
</WrapPanel>
<GridSplitter
Grid.Column="1"
HorizontalAlignment="Stretch"
Background="Blue" />
<WrapPanel
Margin="10"
Grid.Column="2">
<Label>右側</Label>
</WrapPanel>
</Grid>
</Grid>
</Window>




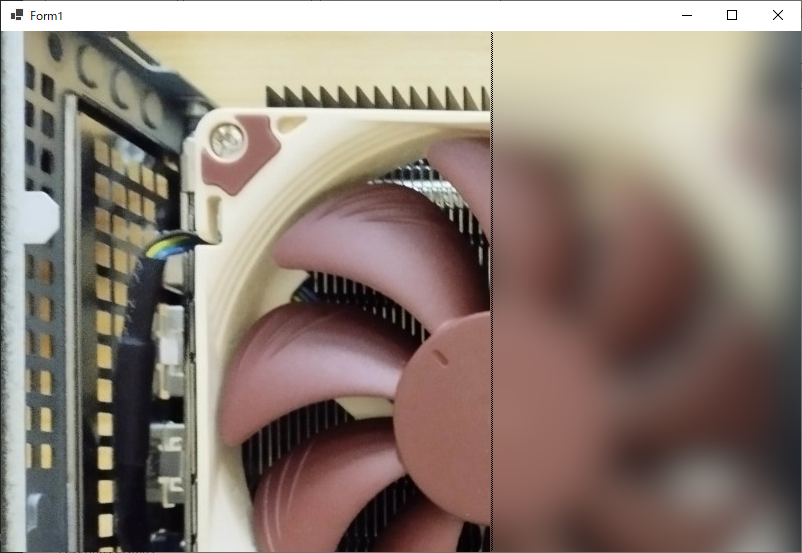
C#のWinFormで2つの画像を左右に分割表示する
SplitContainer()を眺めていて画像の分割表示に使えないか試してみました。ソースコードnamespace SplitImageView;public partial class Form1 : Form{ public Form...
WinFormで発生していたSplitterを移動させた際のちらつきはWPFでは発生していません。
WinFormは背景画像でしたがこちらはImageコントロールで画像を表示しているおかげかもしれません。



コメント