開発環境を考え無しインストールするとシステムドライブがパンクしてしまうので、インストールを避けてきましたがVisual Studio Community 2022をインストールすることにしました。
ダウンロード

ファイル名VisualStudioSetup.exeでファイルサイズは小さめなのでネットワークからダウンロードしながらインストールするタイプのインストーラーだと思われます。
手順
ダウンロードしたVisualStudioSetup.exeを実行


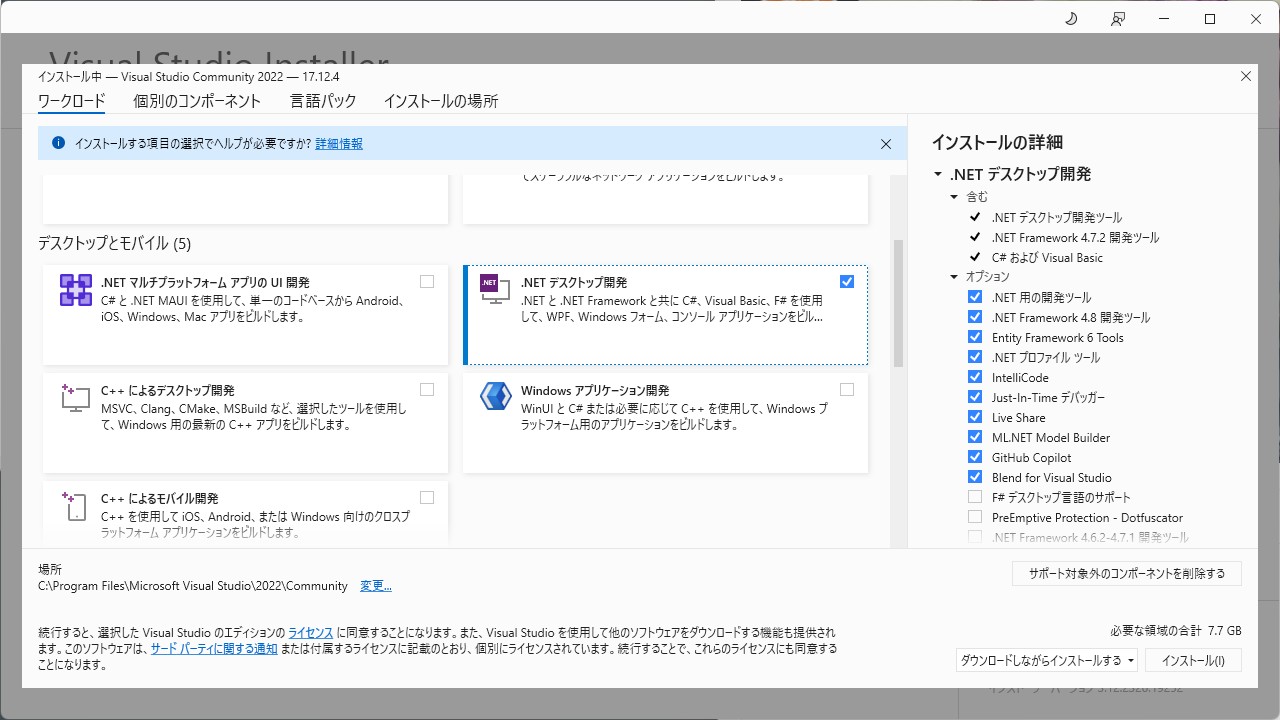
いろいろな選択肢がありますが、.NETデスクトップ開発のみ選択

インストールされる容量は7.7GBほど

ダウンロードに時間がかかります。

終わった模様。

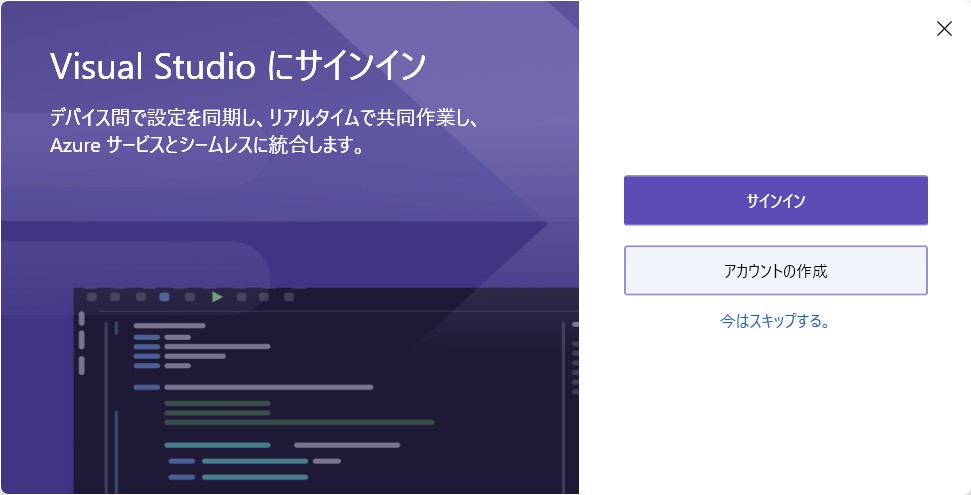
起動後サインインを求められましたので、Microsoftアカウント(パスワード)を入力しました。

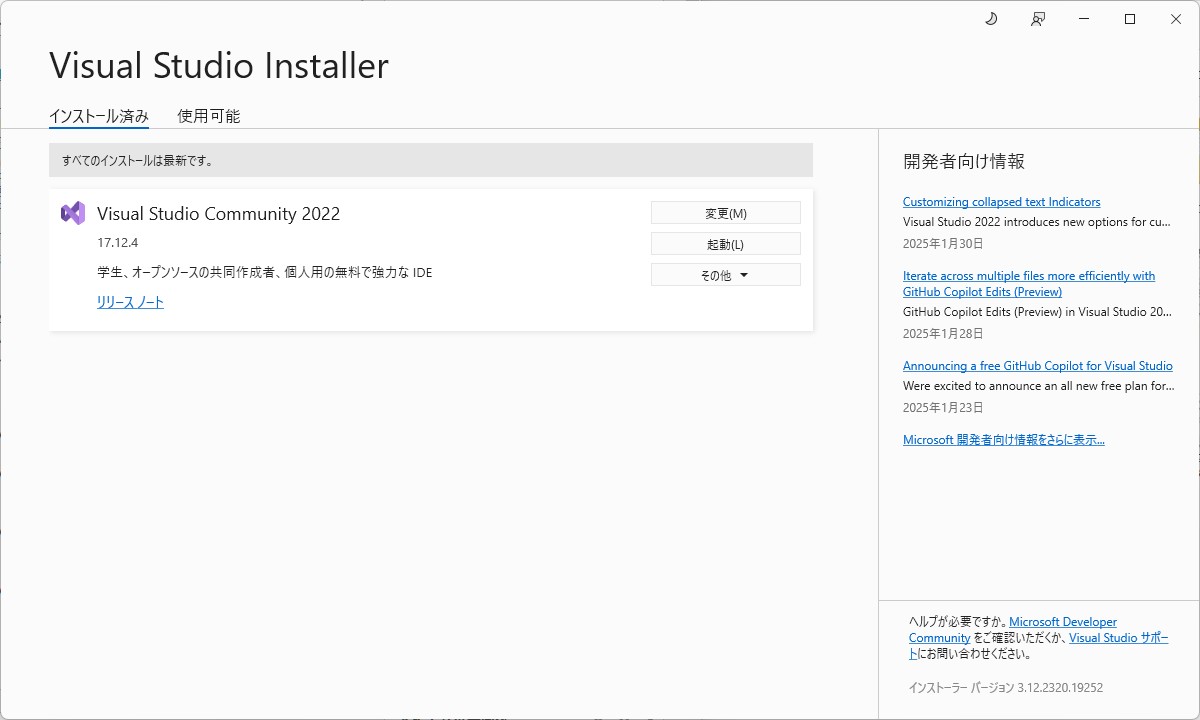
インストールが完了しました。
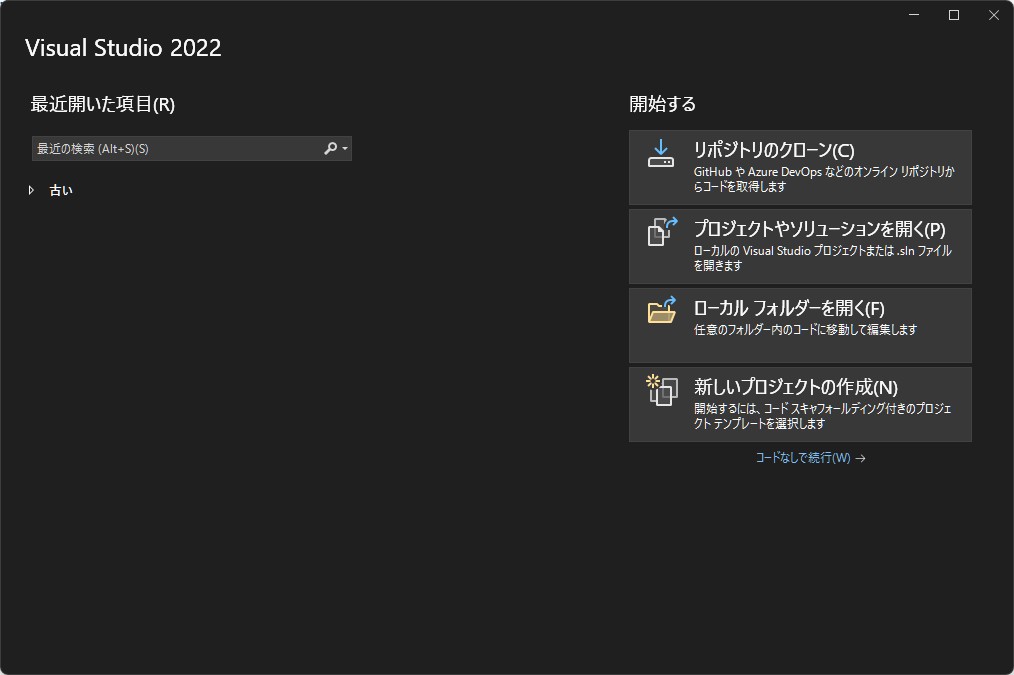
WPFプロジェクトを作成
動作確認のためにWPFのプロジェクトを新規作成してみます。

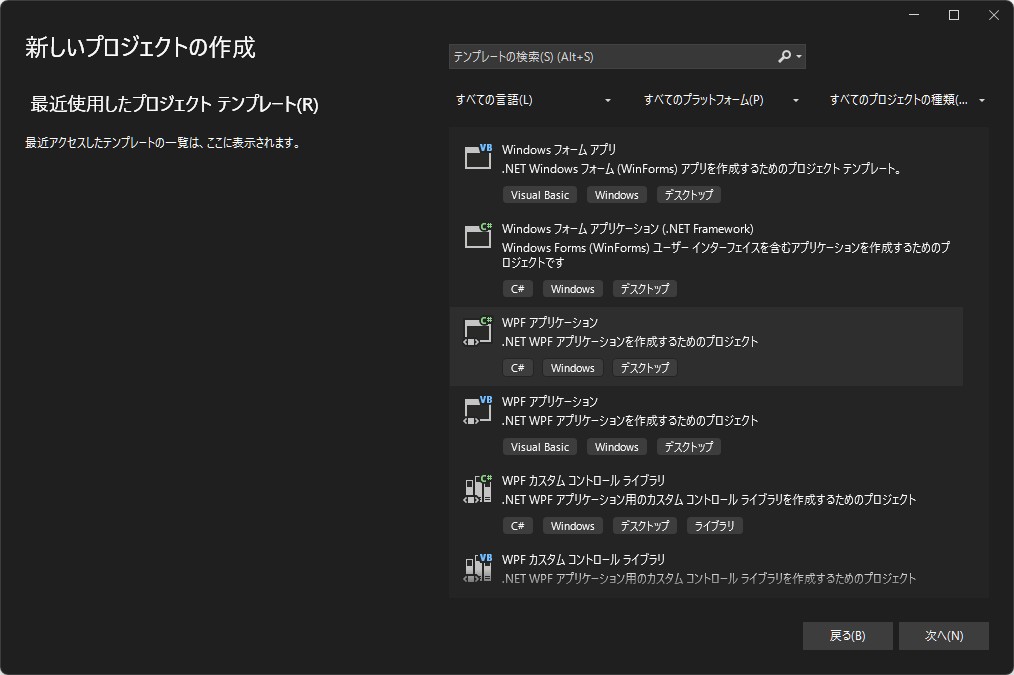
新しいプロジェクトの作成(N)をクリック

WPFアプリケーションを選択し次へ

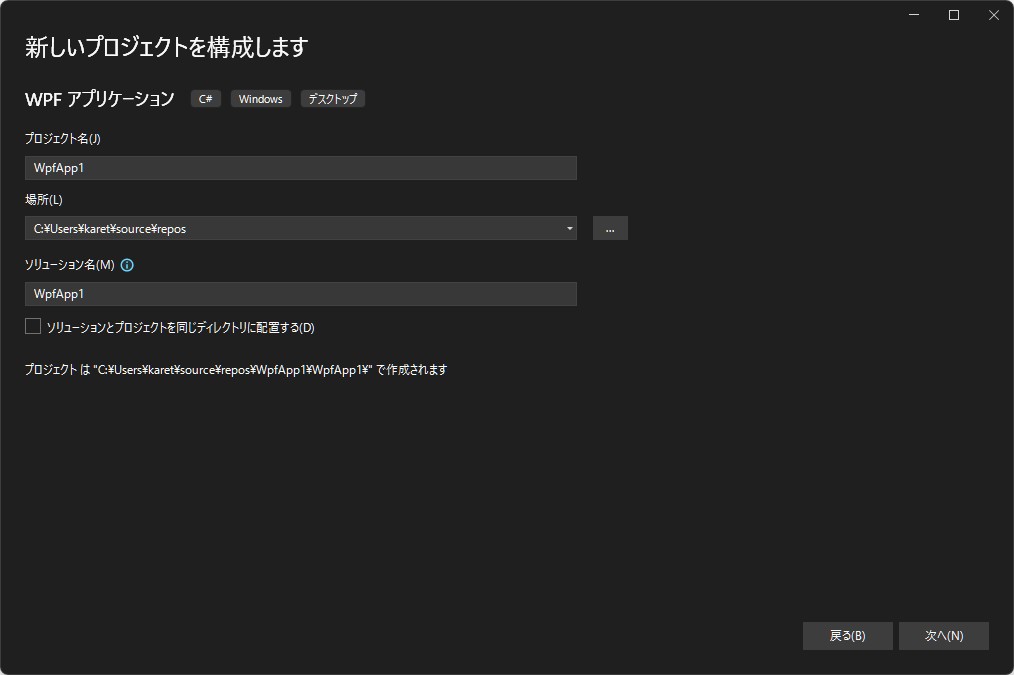
プロジェクトの場所など、変更せず次へを選択しました。

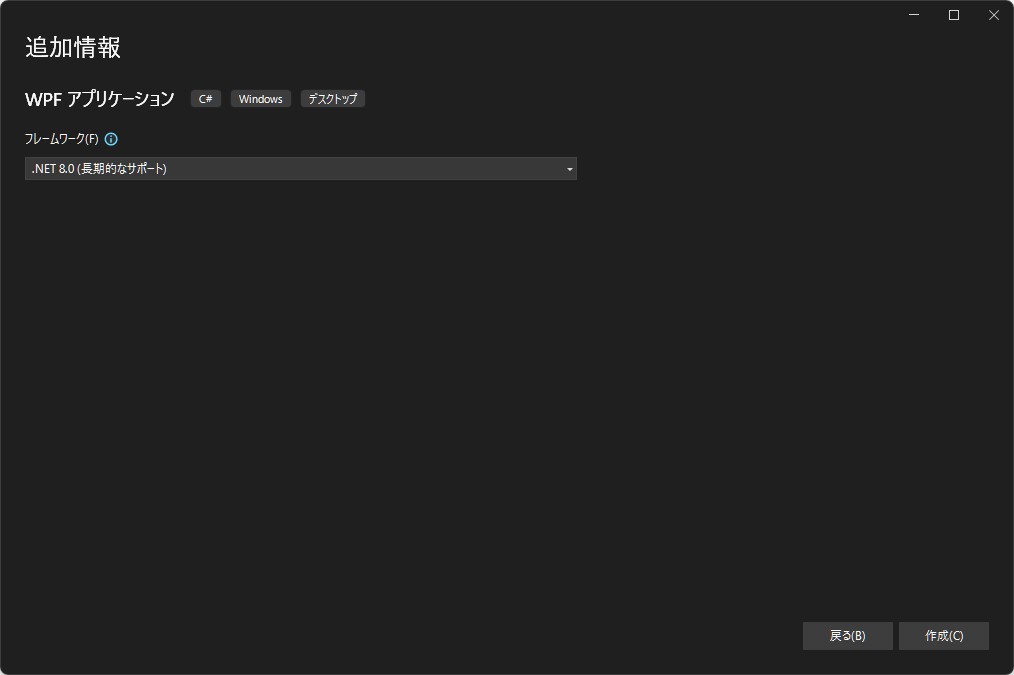
デフォルトが.NET 8.0(長期的なサポート)でしたのでそのまま、作成をクリック
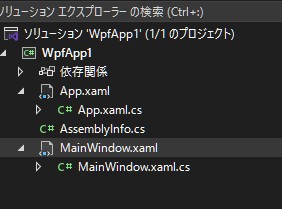
作成されたソースコード
ファイル名App.xaml
<Application x:Class="WpfApp1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp1"
StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
</Application>
ファイル名:App.xaml.cs
using System.Configuration;
using System.Data;
using System.Windows;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application
{
}
}
ファイル名:AssemblyInfo.cs
using System.Windows;
[assembly: ThemeInfo(
ResourceDictionaryLocation.None, //where theme specific resource dictionaries are located
//(used if a resource is not found in the page,
// or application resource dictionaries)
ResourceDictionaryLocation.SourceAssembly //where the generic resource dictionary is located
//(used if a resource is not found in the page,
// app, or any theme specific resource dictionaries)
)]
ファイル名:MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>

ファイル名:MainWindow.xaml.cs
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}IDEの使い方
xamlとコードビハインド(.cs)はセットで扱われる模様

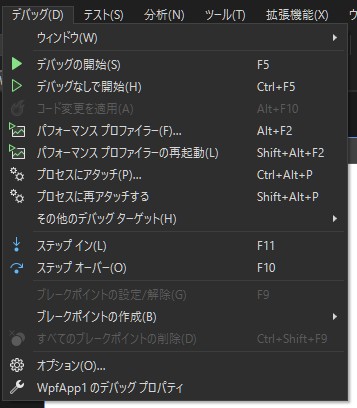
デバック実行はF5、デバック無し実行はCtrl+F5

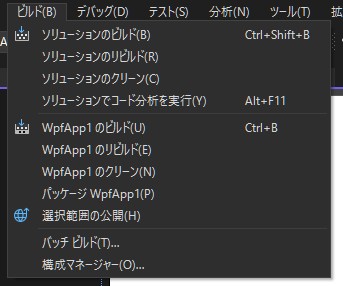
ビルドはCtrl+Shift+B

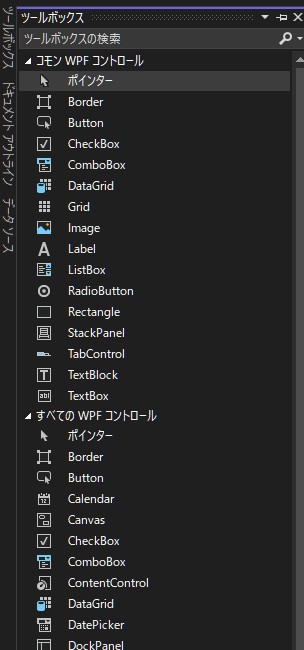
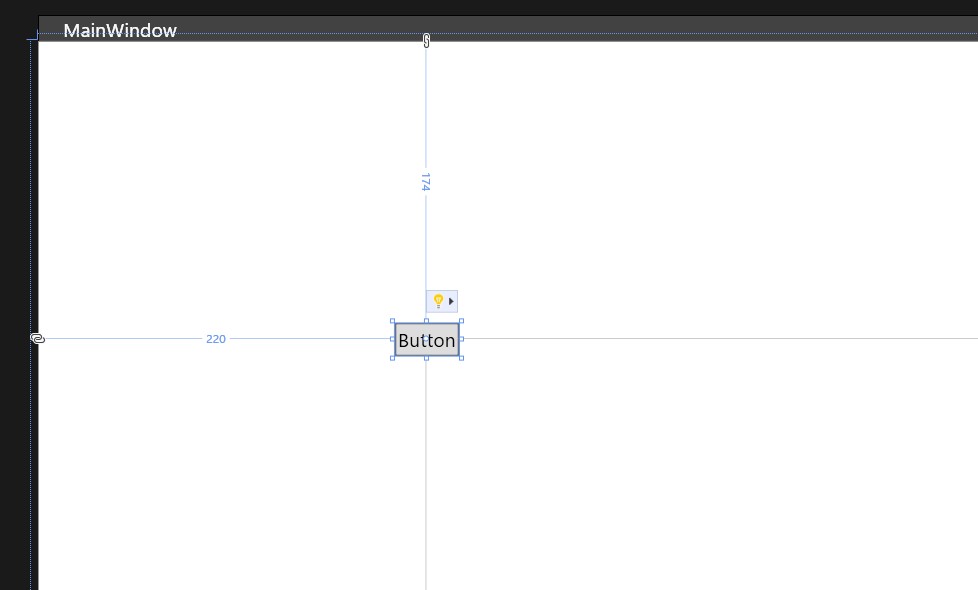
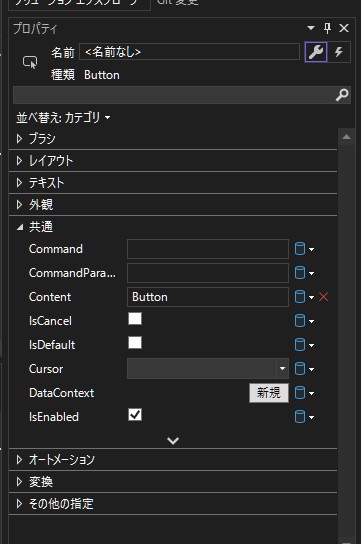
XAMLのデザインモードでツールボックスからコントロールの一覧を選択

Buttonを配置してみる


XAMLは以下のように変化
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Content="Button" HorizontalAlignment="Left" Margin="220,174,0,0" VerticalAlignment="Top"/>
</Grid>
</Window>
MainWindow.xaml.csの変化なし。
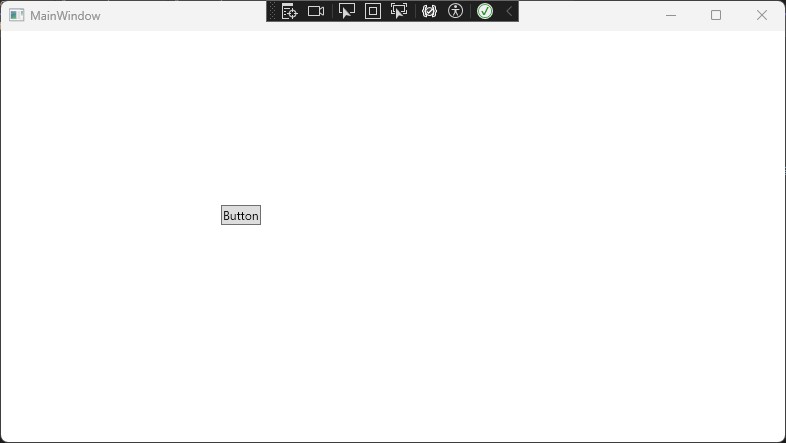
デバック実行をしたところButtonが表示されていることを確認

感想
Visual Studio Codeでの開発ではXAMLをXMLで作成する必要がありますが、IDEだと視覚的にデザインすること出来ると期待していました。半面コードが自動生成されると把握が困難になるのではないかと思っていました。
IDEをインストールして少し使っただけですが、XAMLのデザインモードでコントロールの追加で、C#のコードが生成されるかと思いましたが、そのようなことは無く、XAMLのみ追加でした。
とりあえずデバック実行とビルドの方法を試しましたが、ほかの機能は追々調べていきたいと思います。



コメント