HTML形式で画像に説明を入れる文章を作るのですが、画像をトリミングする必要があり、文書作成と画像加工を一つのアプリケーションで出来ないかとVisual Studio Codeの拡張機能を探してみました。
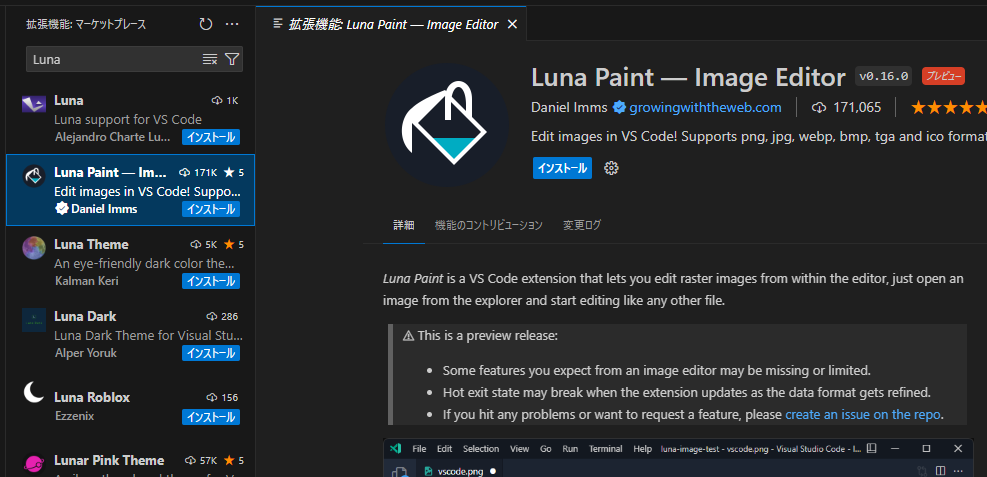
あるだろうなと思っていましたが、「Luna Paint」というちょっとした画像加工を行う拡張機能が見つかりました。
使い方はVSCodeでテキストファイルを開くように、画像ファイルを開けます。保存も同様に行えます。
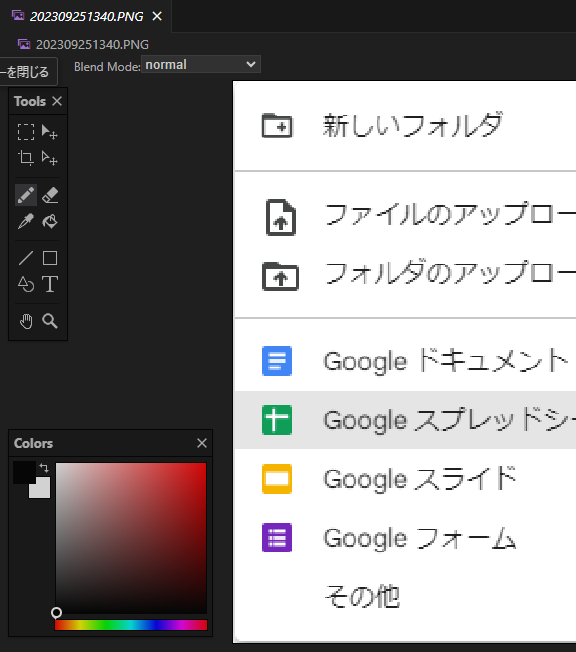
画像の編集は左側のToolボックスに画像編集系ソフトでよく見るアイコンが並んでいますので、そちらから編集を開始します。

文字の挿入やペンでの書き込み、矩形選択、消去などの基本的な機能はあるようですし、クロップを使えば画像の必要部分を切り取るトリミング作業もVSCode内で完結することが出来ます。
テキストエディタとしてのVisual Studio Codeの個人的な評価は多機能すぎて手に余るといった感じですが、逆に考えると調べると大概のことがVisual Studio Codeで解決することが出来るとてもパワフルなツールだと思います。
詳しい使い方を紹介している記事
![]()
Redirecting...
以上



コメント