namespace DateTimePickerSample1;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
FlowLayoutPanel panel1 = new() {
Dock = DockStyle.Fill,
Padding = new Padding(10),
};
DateTimePicker dateTimePicker1 = new DateTimePicker{
Size = new Size(200,50),
};
panel1.Controls.Add(dateTimePicker1);
Controls.Add(panel1);
}
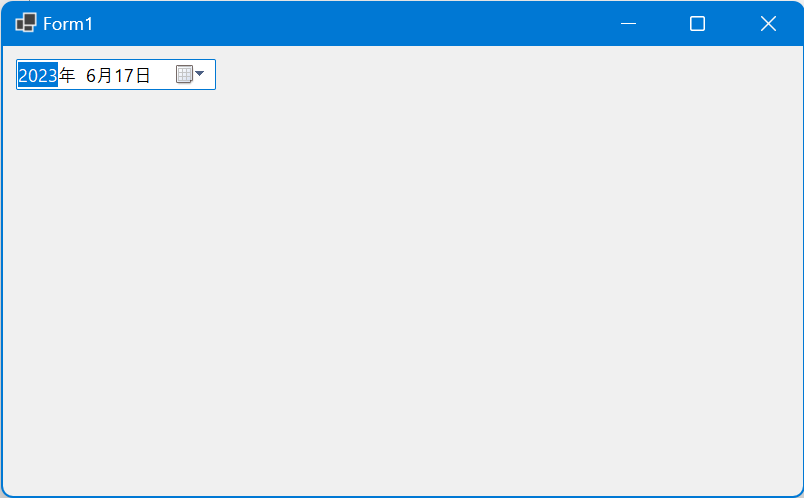
}実行してみると以下のようなフォームが出来上がります。

気が付いた点としてデフォルトの初期値は当日日付がセットされていました。
Sizeプロパティは幅の設定は反映されますが高さは反映されていない模様。
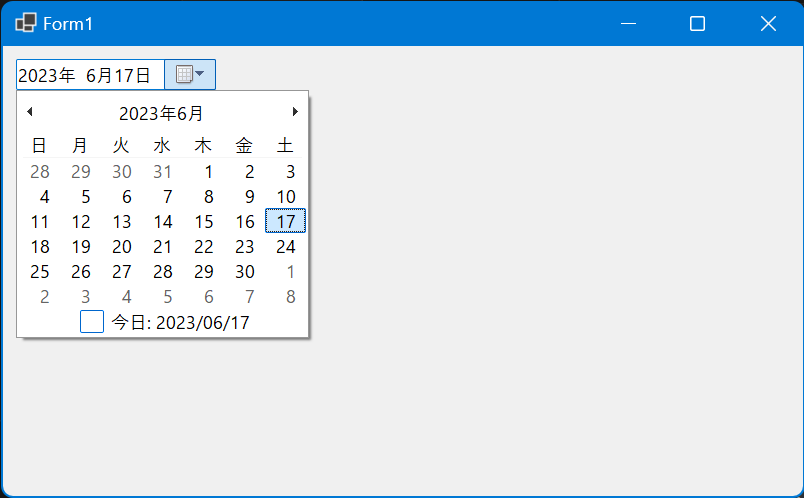
また、項目右端のアイコンをクリックすると選択式のカレンダーが表示されます。

月に13などの日付として無効な値はそもそも入力できないようになっています。
入力書式を柔軟にカスタマイズすることも出来ますが、特別プロパティを設定しない状態でも日付入力の項目として使える感じがします。
任意の日付をセットしたり逆に入力した値を取得する場合は.Valueプロパティでアクセスすることが出来ます。型はDateTime型になります。
あと、使いそうなプロパティとして入力できる値を制限するために最小値MinDate最大値MaxDateプロパティがあります。こちらの型もDateTime型になります。
.ValueChangedイベントで.Valueプロパティの変更を検出することが出来ますので入力値の検査に使えそうです。
とりあえず、自分が使いそうな機能を調べてみました。
以上



コメント