ファイル名:MainWindow.xaml
<Window
x:Class="FileCliper.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:FileCliper"
mc:Ignorable="d"
Title="{Binding Title.Value}"
Height="450" Width="800">
<Grid>
<Image
Source="F:\csharp\dotnet8\wpf\FileCliper\sample.jpg"
MouseMove="Image_MouseMove"
>
</Image>
</Grid>
</Window>ファイル名:MainWindow.xaml.cs
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace FileCliper;
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Image_MouseMove(object sender, MouseEventArgs e)
{
Image? image = sender as Image;
if (image is not null && e.LeftButton == MouseButtonState.Pressed)
{
string filePath = @"F:\csharp\dotnet8\wpf\FileCliper\sample.jpg";
var dataObject = new DataObject(DataFormats.FileDrop, new[] { filePath });
DragDrop.DoDragDrop( image, dataObject, DragDropEffects.Copy);
}
}
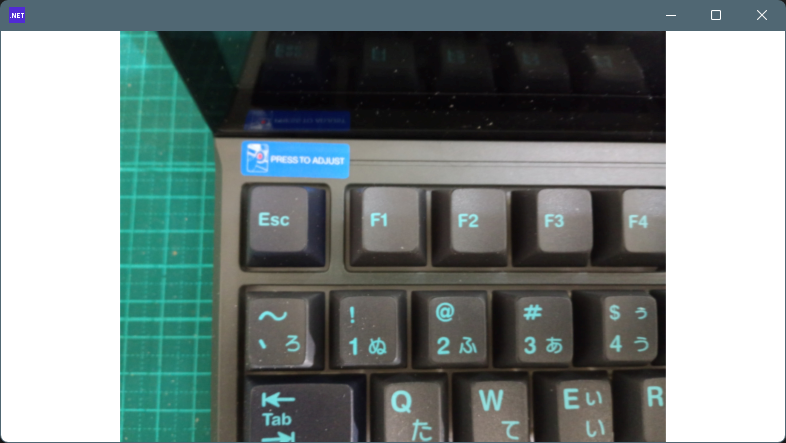
}実行

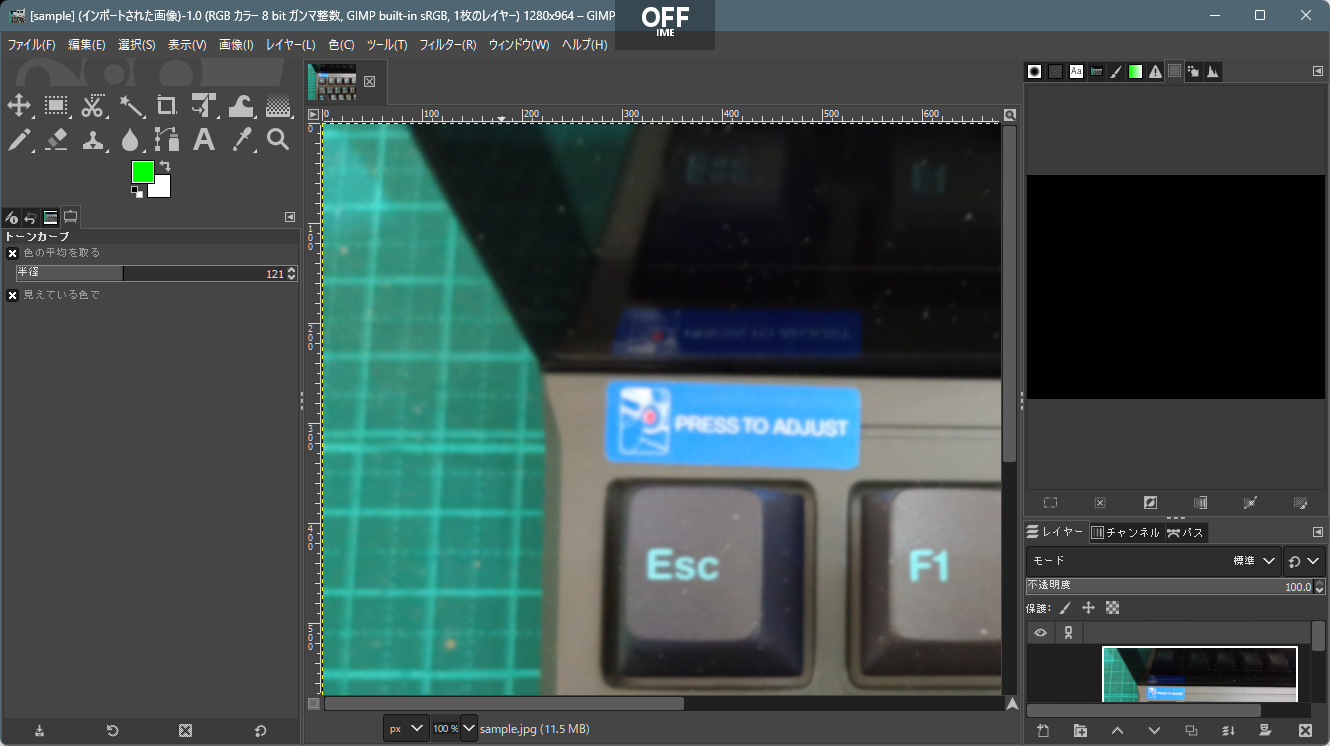
画像が表示されますので、こちらを別アプリ(GIMP)へドラックアンドドロップ

別アプリ(GIMP)側で画像ファイルが開かれることを確認
ImageのMouseMoveイベントでDragDrop.DoDragDrop()に画像ファイルパスのオブジェクトを引数に渡しているだけです。
追記:20250128
MVVMのViewModelでDragDrop.DoDragDrop()をする場合、引数となるコントロール(サンプルの場合Image)が取得する方法が思いつかない。しかたが無いのでnew Image()で新規作成してみたところ機能はしました。



コメント