TreeViewでフォルダーを表現したいと思い試作してみます。
サンプルプログラム
ファイル名:FolderItem.cs
using System.ComponentModel;
using Reactive.Bindings;
using System.Reactive.Disposables;
using System.Diagnostics;
using Reactive.Bindings.Extensions;
namespace TreeViewSample01;
public class FolderItem : INotifyPropertyChanged, IDisposable
{
// INotifyPropertyChanged
public event PropertyChangedEventHandler? PropertyChanged;
protected virtual void OnPropertyChanged(string name) =>
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
// IDisposable
private CompositeDisposable Disposable { get; } = [];
// 名前
public ReactiveProperty<string> Name { get; set; } = new("");
// サブフォルダ
public ReactiveCollection<FolderItem> SubFolders { get; set; } = new();
// コンストラクタ
public FolderItem()
{
Name.AddTo(this.Disposable);
SubFolders.AddTo(this.Disposable);
}
public void Dispose()
{
Debug.WriteLine("FolderItem.Dispose()");
Disposable.Dispose();
}
}ファイル名:MainWindow.xaml
<Window
x:Class="TreeViewSample01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TreeViewSample01"
mc:Ignorable="d"
Height="450"
Width="800"
FontSize="24"
xmlns:i="clr-namespace:Microsoft.Xaml.Behaviors;assembly=Microsoft.Xaml.Behaviors">
<Window.DataContext>
<local:MainWindowViewModel />
</Window.DataContext>
<i:Interaction.Behaviors>
<local:ViewModelCleanupBehavior />
</i:Interaction.Behaviors>
<Grid>
<TreeView ItemsSource="{Binding Folders}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding SubFolders}">
<TextBlock Text="{Binding Name.Value}" />
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
</Window>
ファイル名:MainWindowViewModel.cs
using System.Diagnostics;
using System.ComponentModel;
using Reactive.Bindings;
using Reactive.Bindings.Extensions;
using System.Reactive.Disposables;
namespace TreeViewSample01;
public class MainWindowViewModel : INotifyPropertyChanged, IDisposable
{
// INotifyPropertyChanged
public event PropertyChangedEventHandler? PropertyChanged;
protected virtual void OnPropertyChanged(string name) =>
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
// IDisposable
private CompositeDisposable Disposable { get; } = [];
/**************************************************************************
* プロパティ
**************************************************************************/
public ReactiveCollection<FolderItem> Folders { get; set; } = [];
public MainWindowViewModel()
{
Folders.AddTo(this.Disposable);
var root = new FolderItem()
{
Name = new("/"),
}.AddTo(this.Disposable);
Folders.AddOnScheduler(root);
var folderUser = new FolderItem()
{
Name = new("Users"),
}.AddTo(this.Disposable);
root.SubFolders.AddOnScheduler(folderUser);
var folderBin = new FolderItem()
{
Name = new("Bin"),
}.AddTo(this.Disposable);
folderUser.SubFolders.AddOnScheduler(folderBin);
var folderHome = new FolderItem()
{
Name = new("Home"),
}.AddTo(this.Disposable);
root.SubFolders.AddOnScheduler(folderHome);
var folderEtc = new FolderItem()
{
Name = new("Etc"),
}.AddTo(this.Disposable);
root.SubFolders.AddOnScheduler(folderEtc);
}
public void Dispose()
{
Debug.WriteLine("MainWindowViewModel.Dispose()");
Disposable.Dispose();
}
}ファイル名:ViewModelCleanupBehavior.cs
using Microsoft.Xaml.Behaviors;
using System.Windows;
namespace TreeViewSample01;
public class ViewModelCleanupBehavior : Behavior<Window>
{
protected override void OnAttached()
{
base.OnAttached();
this.AssociatedObject.Closed += this.WindowClosed;
}
private void WindowClosed(object? sender, EventArgs e)
{
(this.AssociatedObject.DataContext as IDisposable)?.Dispose();
}
protected override void OnDetaching()
{
base.OnDetaching();
this.AssociatedObject.Closed -= this.WindowClosed;
}
}
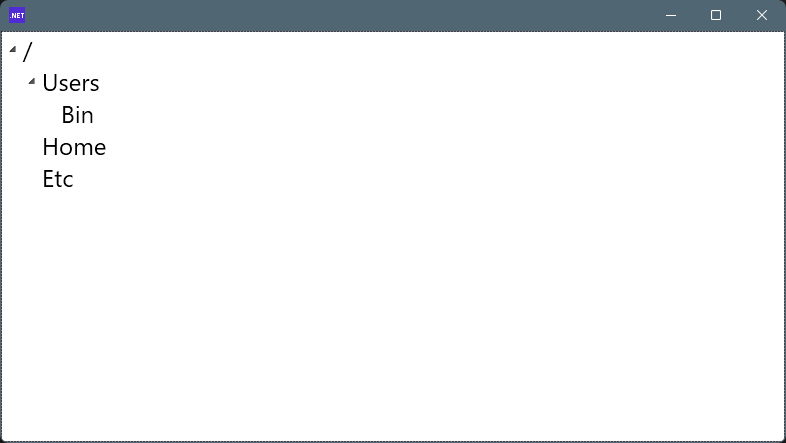
実行スクリーンショット

TreeViewのノードには子要素が複数存在します。ノードをフォルダーと見立てると子要素はサブフォルダーに相当し、コレクションで用意することになります。
ViewModelにReactiveCollection<FolderItem>を用意し、xamlのTreeViewのItemsSourceとバインドしています。
さらに、FolderItemクラスにはNameプロパティとSubFoldersコレクションを用意し、xamlのHierarchicalDataTemplateのItemsSourceにSubFolders、TextBlockにName.Valueをバインドしています。
ViewModelのコンストラクタでツリーの構造を作成しています。
TreeViewが作成できることが確認できました。次はTreeView側のイベント関連について調べたいと思います。
Windowsのファイルシステムをを想定したサンプルでしたが、実際エクスプローラーのようなファイルマネージャに組み込む場合、現在選択しているカレントディレクトリの変更のタイミングでサブフォルダを検索する作りにする必要があります。
さらに考えるとカレントディレクトリというオブジェクトの変更に対しファイルの一覧を表示するListViewやカレントディレクトリを表示するアドレスバー(テキストボックス?コンボボックス)なども変更してあげる必要があります。
各々のコントロールのカレントディレクトリを持ちその変更を各コントロールに通知する必要がありますが、カレントディレクトリをViewModelに持たせて、その変更をSubcribe()で各コントロールに通知する仕組みにした方が良さそうです。各コントロールのカレントディレクトリとViewModelから変更通知されたカレントディレクトリが異なる場合のみ変更処理を行うコードに成りそうです。
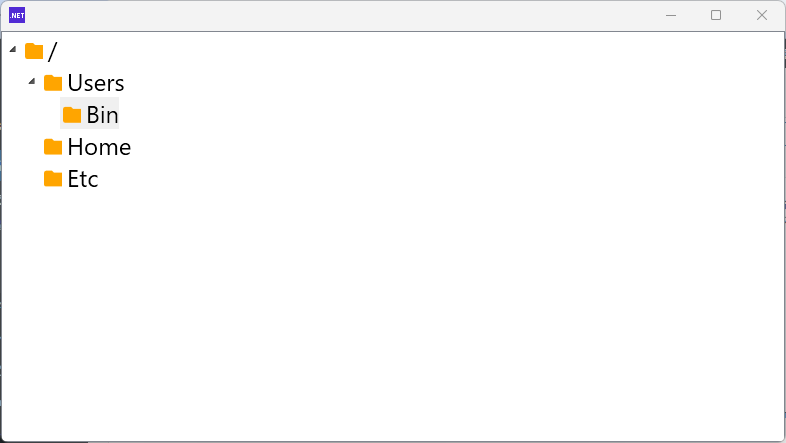
フォルダアコンを表示してみる
上記サンプルコードでMainWindow.xamlを以下のコードに差し替える。
ファイル名:MainWindow.xaml
<Window
x:Class="TreeViewSample01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TreeViewSample01"
mc:Ignorable="d"
Height="450"
Width="800"
FontSize="24"
xmlns:i="clr-namespace:Microsoft.Xaml.Behaviors;assembly=Microsoft.Xaml.Behaviors">
<Window.DataContext>
<local:MainWindowViewModel />
</Window.DataContext>
<i:Interaction.Behaviors>
<local:ViewModelCleanupBehavior />
</i:Interaction.Behaviors>
<Grid>
<TreeView ItemsSource="{Binding Folders}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding SubFolders}">
<StackPanel Orientation="Horizontal">
<Path Data="M10,4H4A2,2 0 0,0 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V8A2,2 0 0,0 20,6H12L10,4Z"
Fill="Orange"
Width="20" Height="20"
Margin="0,0,5,0"
VerticalAlignment="Center" />
<TextBlock Text="{Binding Name.Value}" />
</StackPanel>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
</Window>
フォルダ名の前にPathでフォルダのアイコンが表示されます。



コメント