初期のXAMLにTextBoxを追加
<Window x:Class="TextblockCenter01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextblockCenter01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBox
Text="初期値"/>
</Grid>
</Window>
StackPanelを追加
<Window x:Class="TextblockCenter01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextblockCenter01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel>
<TextBox
Text="初期値"/>
<StackPanel>
</Grid>
</Window>
TextBoxにHeightを設定
<Window x:Class="TextblockCenter01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextblockCenter01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel>
<TextBox
Height="32"
Text="初期値"/>
</StackPanel>
</Grid>
</Window>
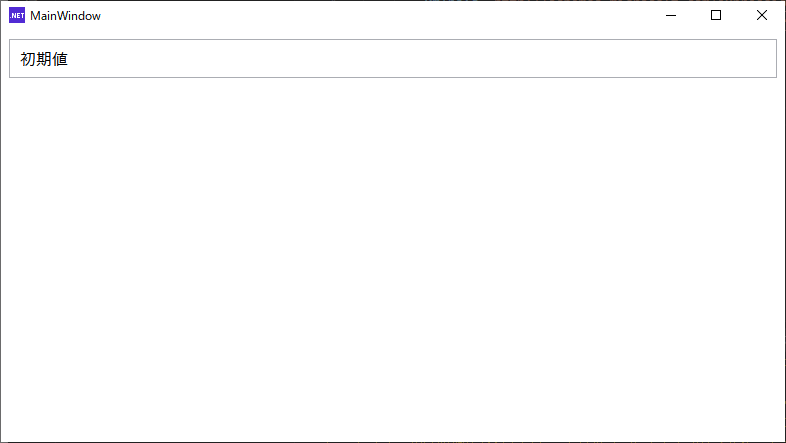
HeightをやめてPadingを設定してみる。
<Window x:Class="TextblockCenter01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextblockCenter01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel>
<TextBox
Padding="8"
Text="初期値"/>
</StackPanel>
</Grid>
</Window>

“初期値”の上下左(右)に余白が生まれて枠線から離れていることが確認出来る。結果としてTextboxの高さが大きくなっている。
Marginを設定してみる。
<Window x:Class="TextblockCenter01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextblockCenter01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel>
<TextBox
Margin="8"
Padding="8"
Text="初期値"/>
</StackPanel>
</Grid>
</Window>

MarginをセットしたことでTextBoxの位置が若干変更されたことが確認できました。
FontSzieを設定してみる
<Window x:Class="TextblockCenter01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextblockCenter01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel>
<TextBox
Margin="8"
Padding="8"
FontSize="16"
Text="初期値"/>
</StackPanel>
</Grid>
</Window>
StyleをResource化
<Window x:Class="TextblockCenter01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextblockCenter01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style x:Key="TextBoxStyle" TargetType="TextBox">
<Setter Property="Margin" Value="8"/>
<Setter Property="Padding" Value="8"/>
<Setter Property="FontSize" Value="12pt"/>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<TextBox
Style="{StaticResource TextBoxStyle}"
Text="初期値"/>
</StackPanel>
</Grid>
</Window>

Resource化することにより同じコントロールに共通のStyleを設定することが出来るようになります。
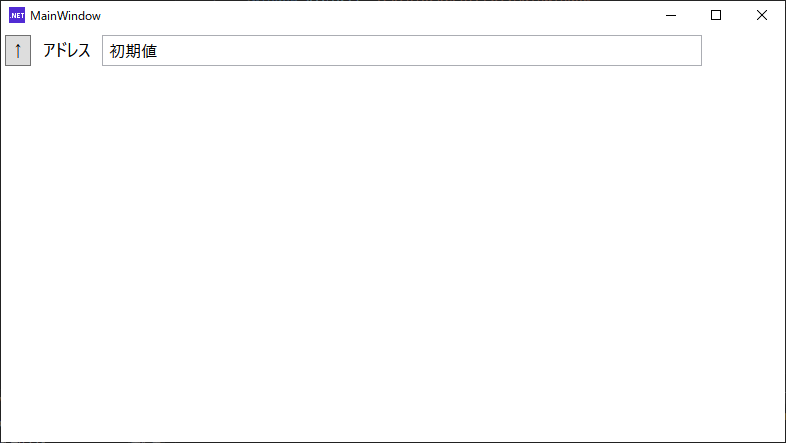
他のコントロールと組み合わせてみる。
<Window x:Class="TextblockCenter01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextblockCenter01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style x:Key="TextBoxStyle" TargetType="TextBox">
<Setter Property="Margin" Value="4"/>
<Setter Property="Padding" Value="4"/>
<Setter Property="FontSize" Value="12pt"/>
</Style>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="Margin" Value="4"/>
<Setter Property="Padding" Value="4"/>
<Setter Property="FontSize" Value="12pt"/>
</Style>
<Style x:Key="ButtonStyle" TargetType="Button">
<Setter Property="Margin" Value="4"/>
<Setter Property="Padding" Value="4"/>
<Setter Property="FontSize" Value="12pt"/>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<StackPanel
Orientation="Horizontal">
<Button
Style="{StaticResource ButtonStyle}"
Content="↑"/>
<Label
Style="{StaticResource LabelStyle}"
Content="アドレス"/>
<TextBox
Style="{StaticResource TextBoxStyle}"
Width="600"
Text="初期値"/>
</StackPanel>
</StackPanel>
</Grid>
</Window>
以上








コメント