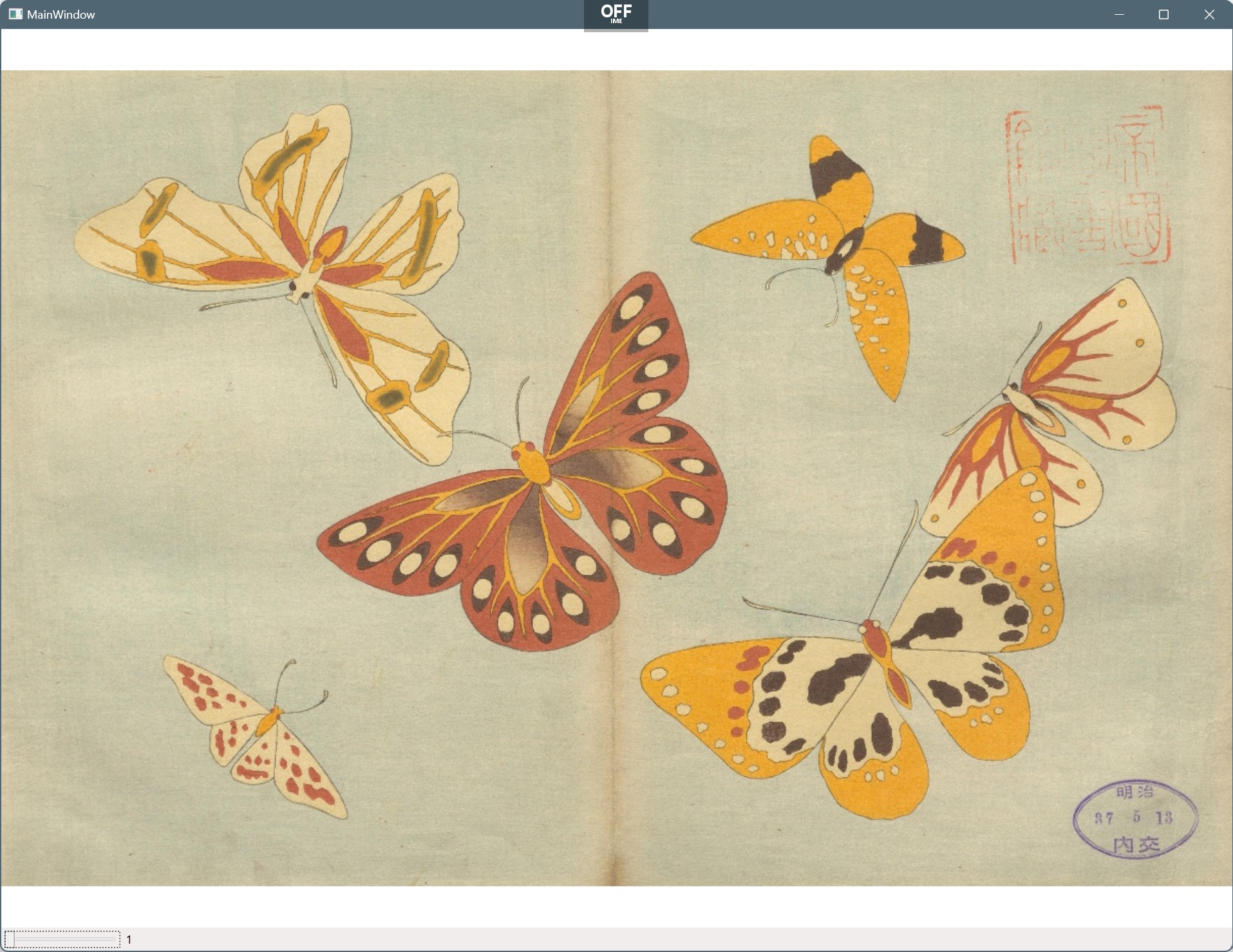
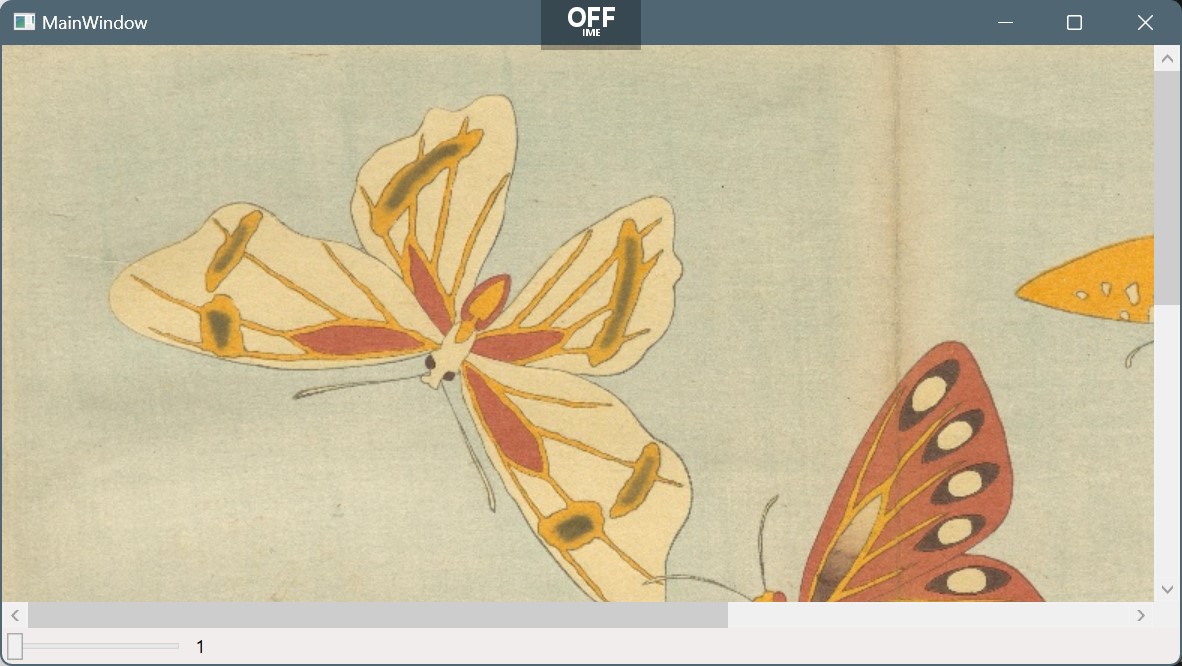
C#のコードに頼らずXAMLだけで画像のスクロールと拡大機能を組み込みました。
<Window x:Class="ImgViewer01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ImgViewer01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<DockPanel>
<StatusBar
DockPanel.Dock="Bottom"
VerticalAlignment="Bottom">
<StatusBarItem>
<Slider
x:Name="Slider1"
Width="120"
Minimum="1"
Maximum="8"
SmallChange="1"
LargeChange="2"
Value="1" />
</StatusBarItem>
<StatusBarItem
Content="{Binding ElementName=Slider1,Path=Value}">
</StatusBarItem>
</StatusBar>
<ScrollViewer
x:Name = "ScrollViewer1"
HorizontalScrollBarVisibility="Auto"
VerticalScrollBarVisibility="Auto">
<Image
x:Name="Image1"
Stretch="Uniform"
Source="F:\csharp\dotnet8\wpf\ImgViewer01\default.jpg">
<Image.LayoutTransform>
<ScaleTransform
ScaleX="{Binding ElementName=Slider1,Path=Value}"
ScaleY="{Binding ElementName=Slider1,Path=Value}"/>
</Image.LayoutTransform>
</Image>
</ScrollViewer>
</DockPanel>
</Window>
画像のスクロールはScrollViewerで拡大はScaleTransformで機能を実現しています。
ステータスバーのスライダーで拡大率を変更できます。



コメント