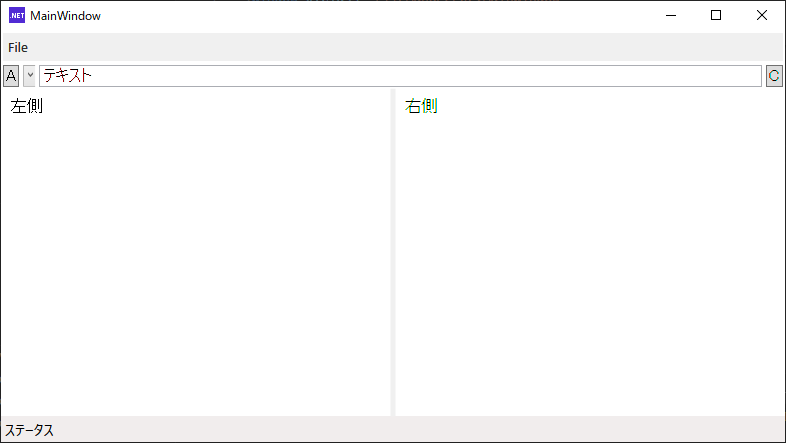
パスやURLの入力を想定したテキストボックスを作るのに苦労しました。
ウィンドウのサイズ変更に応じてテキストボックスの幅が変更されるようになっています。
<Window x:Class="FileManager02.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:FileManager02"
mc:Ignorable="d"
FontFamily="MS UI GOTHIC"
FontSize="12"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style x:Key="TextBoxStyle" TargetType="TextBox">
<Setter Property="Margin" Value="2"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="FontSize" Value="12pt"/>
</Style>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="Margin" Value="2"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="FontSize" Value="12pt"/>
</Style>
<Style x:Key="ButtonStyle" TargetType="Button">
<Setter Property="Margin" Value="2"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="FontSize" Value="12pt"/>
</Style>
<Style x:Key="MenuItemStyle" TargetType="MenuItem">
<Setter Property="Margin" Value="2"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="FontSize" Value="10pt"/>
</Style>
<Style x:Key="StatusBarItemStyle" TargetType="StatusBarItem">
<Setter Property="Margin" Value="2"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="FontSize" Value="10pt"/>
</Style>
</Window.Resources>
<Grid>
<DockPanel>
<StackPanel
DockPanel.Dock="Top">
<Menu
FontSize = "12"
Margin = "2"
>
<MenuItem
Style="{StaticResource MenuItemStyle}"
Header="File">
<MenuItem
Style="{StaticResource MenuItemStyle}"
Header="Close" />
</MenuItem>
</Menu>
<DockPanel>
<StackPanel
Orientation="Horizontal"
DockPanel.Dock="Left">
<Button
Style="{StaticResource ButtonStyle}"
Content="A" />
<ComboBox
Margin = "2"
Width = "12">
<ComboBoxItem>00000000000001</ComboBoxItem>
<ComboBoxItem>00000000000002</ComboBoxItem>
<ComboBoxItem>00000000000003</ComboBoxItem>
</ComboBox>
</StackPanel>
<StackPanel
Orientation="Horizontal"
DockPanel.Dock="Right">
<Button
Style="{StaticResource ButtonStyle}"
Content="C" />
</StackPanel>
<TextBox
Style="{StaticResource TextBoxStyle}"
Text="テキスト" />
</DockPanel>
</StackPanel>
<StatusBar
DockPanel.Dock="Bottom">
<StatusBarItem
Style="{StaticResource StatusBarItemStyle}"
Content="ステータス" />
</StatusBar>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackPanel
Margin="6"
Grid.Column="0">
<Label
Style="{StaticResource LabelStyle}"
>左側</Label>
</StackPanel>
<GridSplitter
Grid.Column="1"
HorizontalAlignment="Stretch" />
<WrapPanel
Margin="6"
Grid.Column="2">
<Label
Style="{StaticResource LabelStyle}"
>右側</Label>
</WrapPanel>
</Grid>
</DockPanel>
</Grid>
</Window>
StackPanelは配置すると親要素のクライアント領域一杯に広がり親要素のサイズ変更と連動します。
StackPanelの子要素は垂直(又は水平)方向にスタックされ、幅(又は高さ)はStackPanelのサイズと連動します。
StackPanelの子要素は垂直(又は水平)方向にスタックされ、幅(又は高さ)はStackPanelのサイズと連動します。
DockPanelは子要素に左右上下に張り付き、最後の要素は空いている領域一杯に広がり、こちらも親要素のサイズ変更に連動します。
今回のテキストボックスはまずStackPanelにDockPanelを子要素として配置します。
次にDockPanelの左と右にボタン(とコンボボックス)を配置し、最後の要素としてテキストボックスを配置します。
StackPanelはWindowのサイズ変更連動、DockPanelはStackPanelのサイズ変更連動し、最終的にテキストボックスにサイズ変更が連動することに成ります。
ウェブブラウザやファイルエクスプローラーなどのアドレスバーの様にフォーム上部の中央に配置され、ウィンドウサイズの変更にれんどうして伸縮するように、テキストボックスをXAMLでレイアウトしたいだけでしたが、かなり悩みました。
WinFormの様にコードビハインドでフォームサイズの変更イベントを捕まえて、テキストボックスのサイズを変更するようにすれば良い話ですが、なんとなくXAMLで出来そうな感じがしました。StackPanelとDockPanelの特性を利用してみましたが、ほかにも方法があるかもしれません。
XAMLは複雑なレイアウトを作成することが出来ますが、入れ子構造の複雑化でネストが深くなって非常に見ずらい代物になりがちです。(XMLなのも…)


コメント