SVGファイル内のpathの文字列をXAMLのPathに張り付けてアイコンを表示させる話です。
XAMLもSVGも同じXMLなのでPathの記述も同じなのでは?と思い試してみました。
SVG形式のアイコンをGoogleIconsからいただきます。
![]()

Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design ...
svgは以下のような感じ
<svg xmlns="http://www.w3.org/2000/svg" height="24px" viewBox="0 -960 960 960" width="24px" fill="#5f6368"><path d="こちらの内容をXAMLのPathへ貼り付け"/></svg>xamlは以下のような感じ
<Window x:Class="SVGIconSample01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:SVGIconSample01"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button HorizontalAlignment="Center" VerticalAlignment="Center" Width="256" Height="256" >
<Path Stroke="DarkGray" Fill="Black" StrokeThickness="1" Stretch="Fill">
<Path.Data>
<PathGeometry Figures="こちらにSVGファイルのPathデータを貼り付け"/>
</Path.Data>
</Path>
</Button>
</Grid>
</Window>
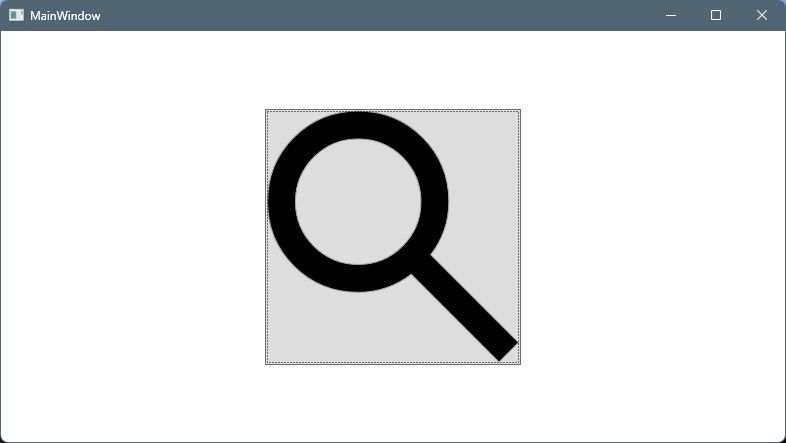
SVGファイルを開きPathのデータをXAMLのPathにコーピーアンドペーストすると、データを変換することなくボタンに画像が表示されました。




コメント