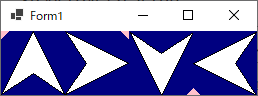
図形を0度、90度、180度、270度に回転し左から順番に4つ重ならないように横方向へ並べて表示したい。
ソースコード
using System.Drawing.Drawing2D;
namespace Kaiten01;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.ClientSize = new Size(256, 64);
Bitmap bmp1 = new (64, 64);
using(Graphics bmp_g = Graphics.FromImage(bmp1))
{
// 矢印
PointF[] points = [
new PointF(bmp1.Width/2, 0),
new PointF(bmp1.Width-1, bmp1.Height-1),
new PointF(bmp1.Width/2, bmp1.Height*2/3),
new PointF(0, bmp1.Height-1),
new PointF(bmp1.Width/2, 0),
];
// 三角
PointF[] points2 = [
new PointF(0, 0),
new PointF(8, 0),
new PointF(0, 8),
new PointF(0, 0),
];
bmp_g.FillPolygon(Brushes.White, points); // 塗潰し
bmp_g.DrawLines(Pens.Black, points); // 縁取り
bmp_g.FillPolygon(Brushes.Pink, points2); // 中心
}
PictureBox picbox = new()
{
BackColor = Color.Navy,
Parent = this,
Size = new Size(640, 480),
};
picbox.Paint += (s, e) =>
{
var g = e.Graphics;
// 上
g.ResetTransform();
g.DrawImage(bmp1, 0, 0); // ※中心は左上
// 右
g.ResetTransform();
g.TranslateTransform(bmp1.Width/2, bmp1.Height/2);
g.RotateTransform(90);
g.TranslateTransform(-bmp1.Width/2, -bmp1.Height/2);
g.TranslateTransform(0, -bmp1.Height); // ※中心が右上
g.DrawImage(bmp1, 0, 0);
// 下
g.ResetTransform();
g.TranslateTransform(bmp1.Width/2, bmp1.Height/2);
g.RotateTransform(180);
g.TranslateTransform(-bmp1.Width/2, -bmp1.Height/2);
g.TranslateTransform(-(bmp1.Width*2), 0); // ※中心が右下
g.DrawImage(bmp1, 0, 0);
// 左
g.ResetTransform();
g.TranslateTransform(bmp1.Width/2, bmp1.Height/2);
g.RotateTransform(270);
g.TranslateTransform(-bmp1.Width/2, -bmp1.Height/2);
g.TranslateTransform(0, (bmp1.Height*3)); // ※中心が左下
g.DrawImage(bmp1, 0, 0);
};
}
}
変換は左上(0,0)が中心となって回転します。
図形の中心で回転させたい場合、中心を移動させてから回転し反対方向に移動し元に戻す必要があります。
この辺りは前回の記事の段階で何となく理解していたので、回転まではすんなり出来ました。
基本図形は上方向ですので、上方向は何もせずに描画するだけです。
次に右方向の図形は先ほどの述べた回転の手順で90度回転させます。
その後上方向の図形と重ならないように画面左側に図形をずらします。
図形を左側に図形の幅分左に移動すれば重ならないと考え、次の様に記述しました。
g.TranslateTransform(bmp1.Width, 0);
残念ながら、これだと思った通りに動作してくれませんでした。
どのようになったかというと、図形が画面上から消えてしまいました。
何故そうなるか悩みました。
ワールド変換で画面自体が90度傾いた状態で、画面の見た目左側に図形をずらす場合、上方向に図形の高さ分ずらすと思った通り動作してくれました。
g.TranslateTransform(0, -bmp1.Height);



コメント