C#でピクチャボックスを作ってみましたが今回はドラック&ドロップ機能を付加してみます。
ソース:Form1.cs
using System;
using System.IO;
using System.Windows.Forms;
using System.Collections.Generic;
using System.Drawing;
// ピクチャボックスのサンプル(ドラック&ドロップ対応)
public class Form1 : Form {
// コンストラクタ
public Form1() {
this.Load += Form1_Load;
this.Resize += Form1_Resize;
this.Shown += Form1_Resize;
}
// ピクチャボックスの生成
private PictureBox CreatePicbox() {
PictureBox m = new PictureBox();
m.Name = "PICBOX";
// クリックイベント
m.Click += (sender, e) => {
MessageBox.Show("クリックされた。", "EVENT");
};
// ドラック&ドロップ
m.AllowDrop = true;
m.DragEnter += (sender, e) => {
e.Effect = DragDropEffects.All;
};
m.DragDrop += (sender, e) => {
var pic = (PictureBox)sender;
var form = (Form1)pic.Parent;
string[] fileName =
(string[]) e.Data.GetData(DataFormats.FileDrop, false);
// MessageBox.Show(fileName[0], "ドラック&ドロップ");
form.SetLocatFileToPicBox(fileName[0]);
};
return m;
}
// ピクチャボックスにローカルファイルをセット
private void SetLocatFileToPicBox(string path) {
var picbox = (PictureBox)this.Controls["PICBOX"];
if (picbox.Image != null) {
picbox.Image.Dispose();
}
using(FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read)) {
picbox.Image = Image.FromStream(fs);
}
}
// Form1のLoadイベント
private void Form1_Load(object sender, EventArgs e) {
var controls = new List<Control>();
// ピクチャボックスの設置
controls.Add(this.CreatePicbox());
// コントロールの追加
this.Controls.AddRange(controls.ToArray());
this.SetLocatFileToPicBox("H:\\ps1\\resx_image\\folder1.png");
}
// Form1のリサイズイベント
private void Form1_Resize(object sender, EventArgs e) {
var form = (Form)sender;
var picbox = (PictureBox)form.Controls["PICBOX"];
picbox.Size = form.ClientSize;
}
}その他のファイルは前回の記事を参照。
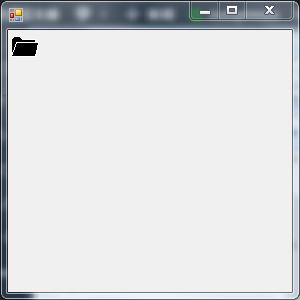
実行すると前回と同様なフォームが表示されます。

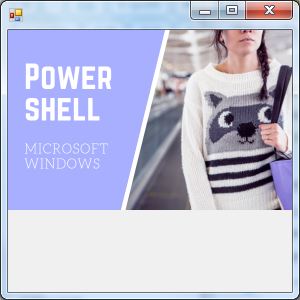
フォームに画像ファイルをドラック&ドロップしてみます。画像ファイルはjpg、png、bmp辺りが無難です。画像ファイル以外のファイルをドラック&ドロップした場合どうなるか不明ですので、しないでください。

放り込んだ画像が表示されました。
こんかいはここまで。




コメント