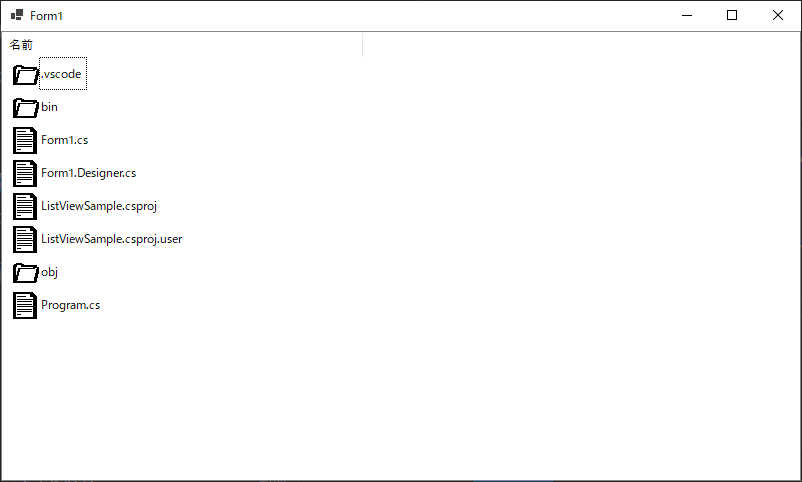
カレントディレクトリのファイルの一覧をリストビューで表示するプログラムを作成しました。
リストビューのアイテムがファイルの場合とディレクトリの場合で別のアイコンが表示されるようになっています。
namespace ListViewSample;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// イメージリスト(アイテムのアイコン)
Size icoSize = new (32, 32);
ImageList imglist1 = new()
{
ImageSize = icoSize,
};
// ディレクトリアイコン
Font fnt = new("Segoe UI emoji", 18.0f);
var dirBmp = new Bitmap(icoSize.Width, icoSize.Height);
using var g1 = Graphics.FromImage(dirBmp);
g1.DrawString("\U0001F4C1", fnt, new SolidBrush(Color.Black), 0,0, StringFormat.GenericDefault);
imglist1.Images.Add("Directory", dirBmp);
// ファイルアイコン
var fileBmp = new Bitmap(icoSize.Width, icoSize.Height);
using var g2 = Graphics.FromImage(fileBmp);
g2.DrawString("\U0001F4C4", fnt, new SolidBrush(Color.Black), 0,0, StringFormat.GenericDefault);
imglist1.Images.Add("File", fileBmp);
// リストビューの生成
ListView listview1 = new()
{
Dock = DockStyle.Fill,
View = View.Details, // 詳細
SmallImageList = imglist1, // スモールアイコン
};
Controls.Add(listview1);
// 項目の追加
listview1.Columns.Add("名前", 360, HorizontalAlignment.Left);
// ロードイベント
Load += (sender, e) =>
{
listview1.BeginUpdate();
foreach(var path in Directory.EnumerateFileSystemEntries("."))
{
ListViewItem item = new()
{
Text = Path.GetFileName(path),
ImageKey = File.Exists(path) ? "File" : "Directory",
//ImageIndex = File.Exists(path) ? 1 : 0,
};
listview1.Items.Add(item);
}
listview1.EndUpdate();
};
}
}
ListViewのアイテムに割り当てるアイコンの画像はImageListで割り当てます。
ImageListは画像をキー付きの配列として並べたような物で、ListViewのアイテムでどのアイコンを使うかはキー文字列又はインデックスによって紐づけます。
今回のサンプルではキー文字列を使っています。画像アイコンはファイルとディレクトリのような絵文字を描画しています。
過去に画像ファイルのサムネイルを表示するサンプルを作りましたが、こちらはインデックスを使っていました。表示する画像ファイルの数分サムネイル用の画像を動的に用意する必要があるので、エクスプローラーのようなUIに使う場合レスポンスが悪くなりがちです。




コメント