ソースコード
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SampleLabel2.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<HorizontalStackLayout
Spacing="25"
Padding="30,0"
HorizontalOptions="Center">
<Label
FontSize="24"
Text="日付"
HorizontalOptions="Center" />
<DatePicker
x:Name="datePicker1"
DateSelected="OnDateSlected" />
</HorizontalStackLayout>
</VerticalStackLayout>
</ScrollView>
</ContentPage>ファイル名:MainPage.xaml.cs
namespace SampleLabel2;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private async void OnDateSlected(object sender, EventArgs e)
{
string msg = String.Format("{0}が選択された。", datePicker1.Date.ToString("yyyy/MM/dd"));
await DisplayAlert("タイトル", msg, "キャンセル");
}
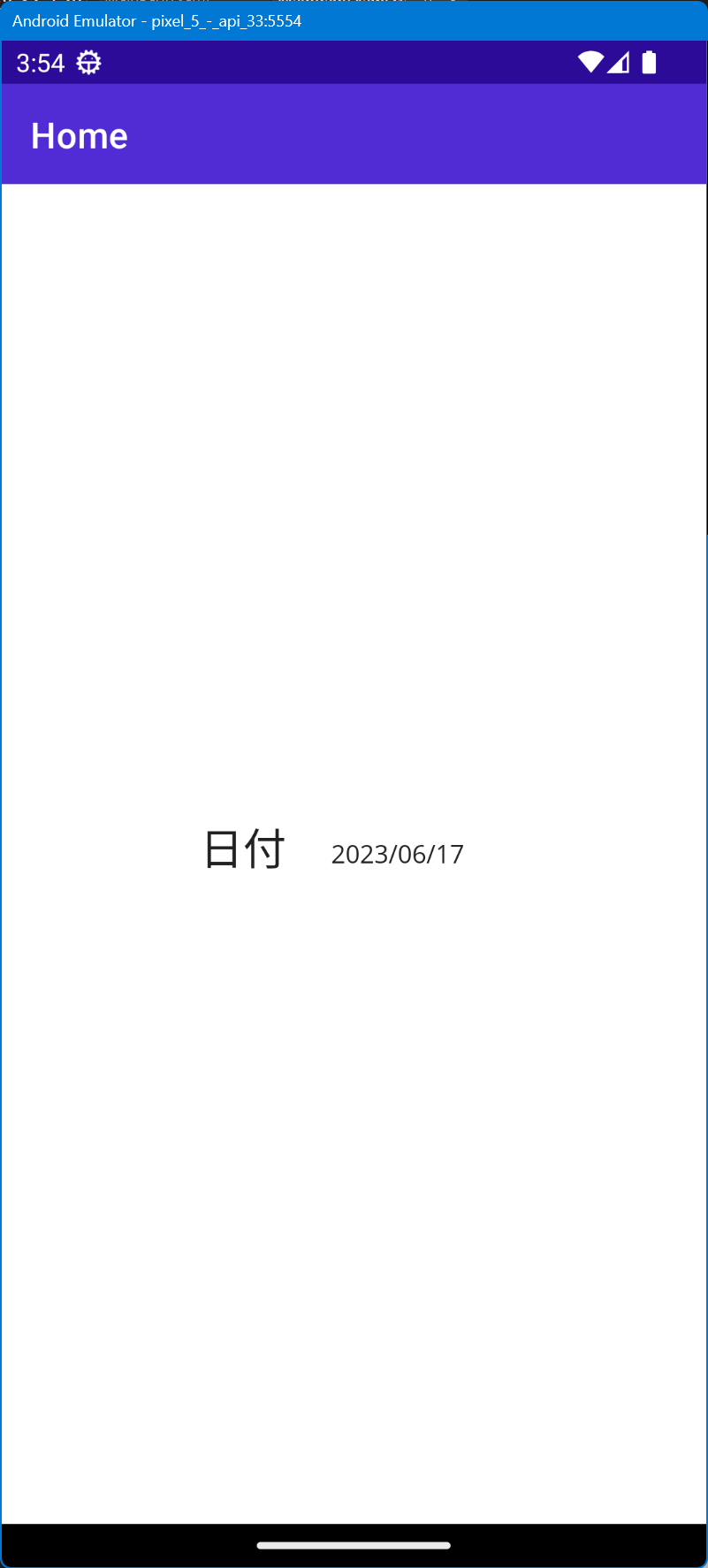
}実行

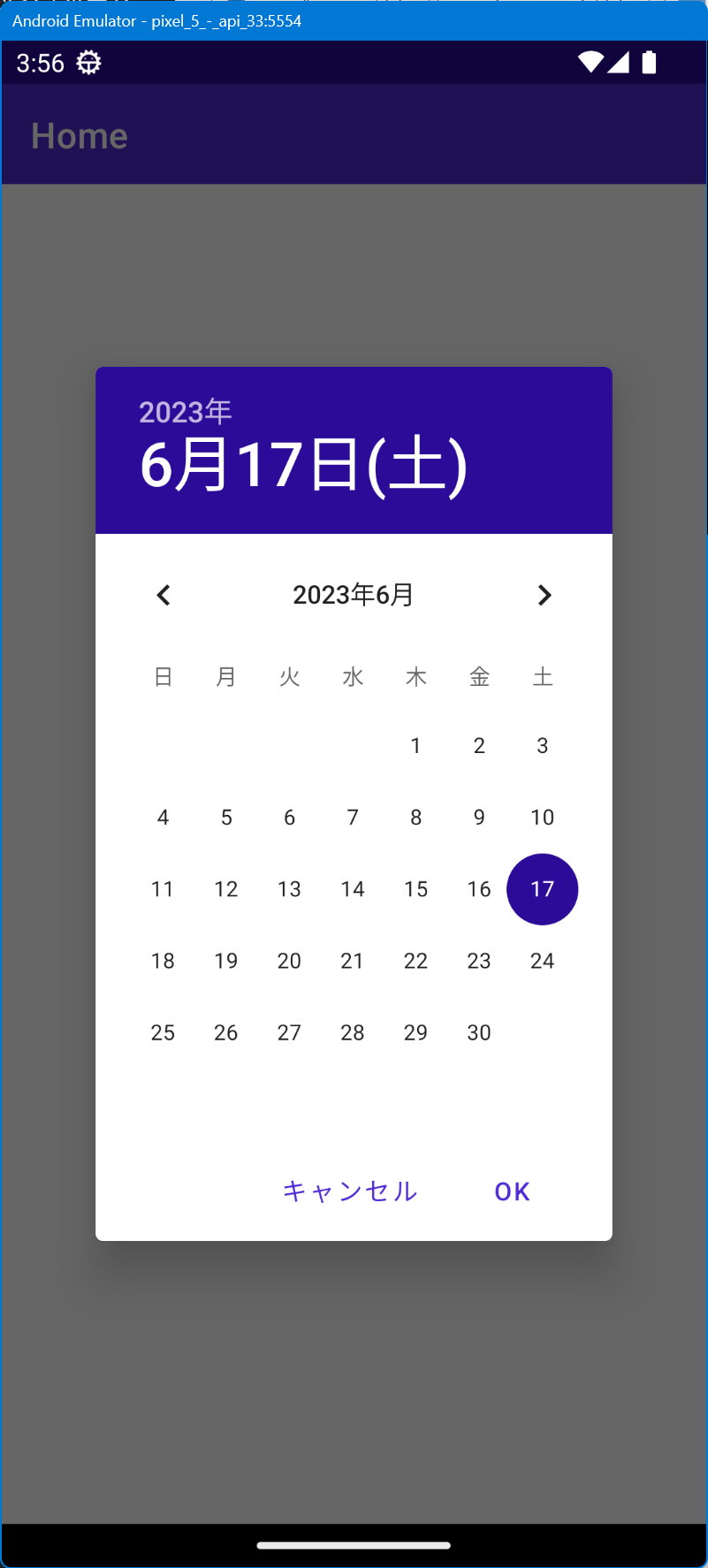
日付を押してみるとカレンダーが表示されます。

日付を選択し「OK」をクリック

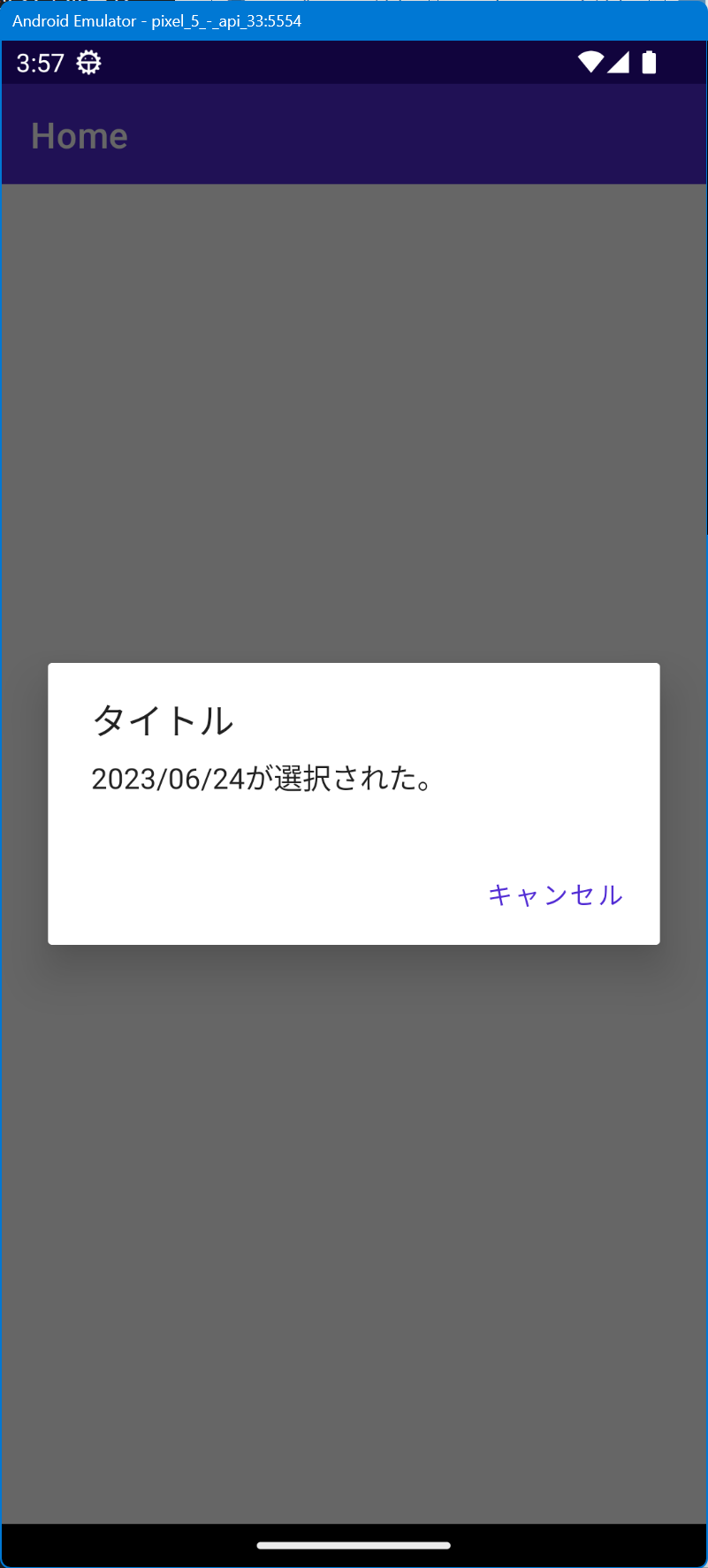
日付が変更されたことで発生するOnDateSlected()イベントでDisplayAlertを使い日付をポップアップ表示しています。
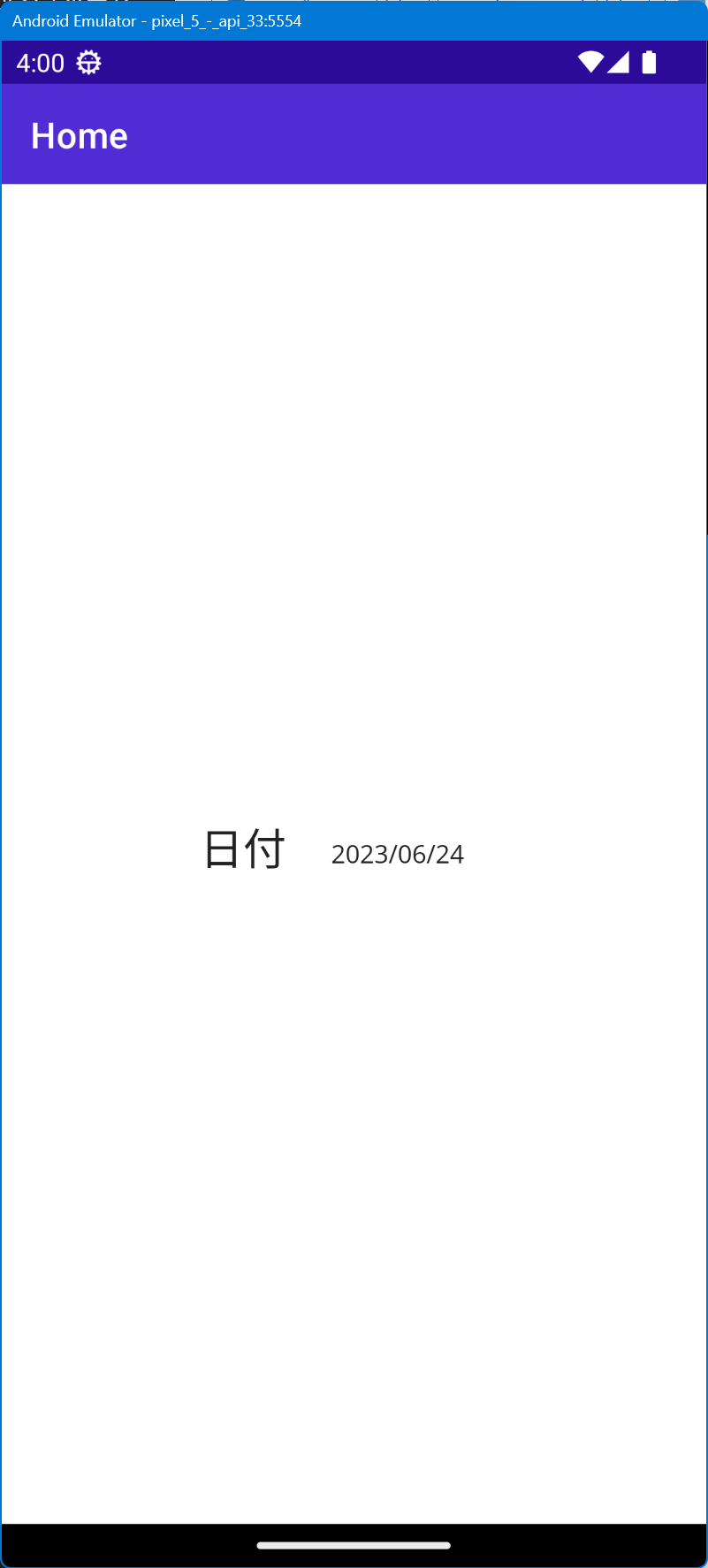
「キャンセル」ボタンを押してみると日付が変更されていることが確認できます。




コメント