自分の理解が足りていないだけかもしれませんが、System.Grapics.DrawImage()で画像を指定サイズで切り出してPictureBox.Imageに割り当て、表示したところ画像サイズが異なる状況に遭遇しました。
namespace ImagesWithDifferentResolutions;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
var picbox1 = new PictureBox
{
BackColor = Color.AliceBlue,
Location = new Point(10, 10),
ClientSize = new Size(300, 300),
};
this.Controls.Add(picbox1);
var src = new Bitmap(@"画像ファイルのパス");
// src.SetResolution(96, 96);
var dst = new Bitmap(picbox1.Width, picbox1.Height);
var rect = new RectangleF(0, 0, picbox1.Width, picbox1.Height);
using (var g = Graphics.FromImage(dst))
{
g.DrawImage(src, 0, 0, rect, GraphicsUnit.Pixel);
}
picbox1.Image = dst;
}
}次の例は幅と高さが300Pixelの同じ内容の画像でDPIのみが異なります。
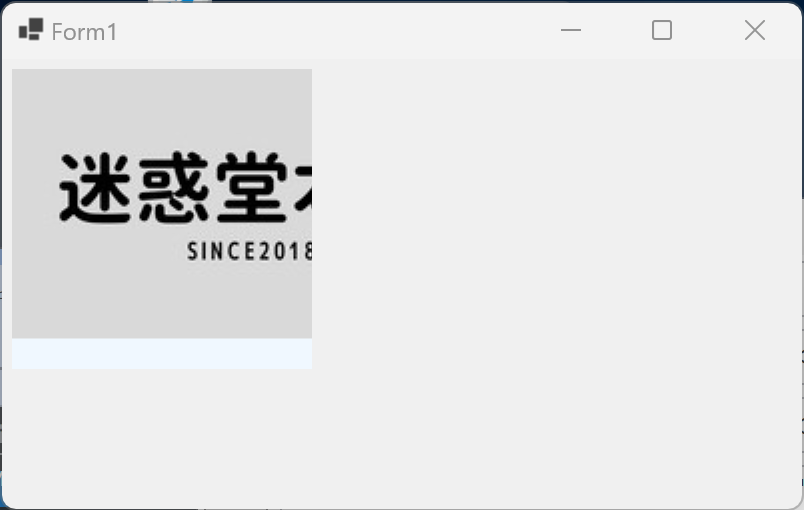
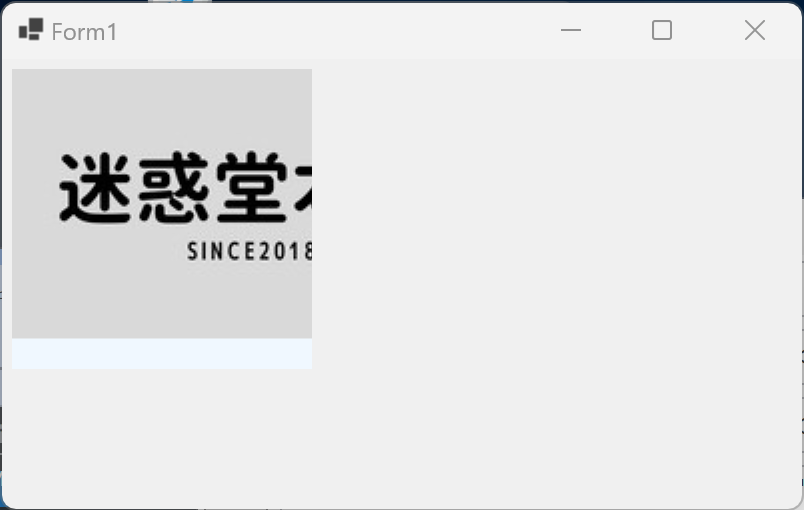
96dpiの画像の場合

PictureBoxの幅は300PixelでBitmapの幅も300Pixelですので予想通り。

PictureBoxの幅は300PixelでBitmapの幅も300Pixelですので予想通り。
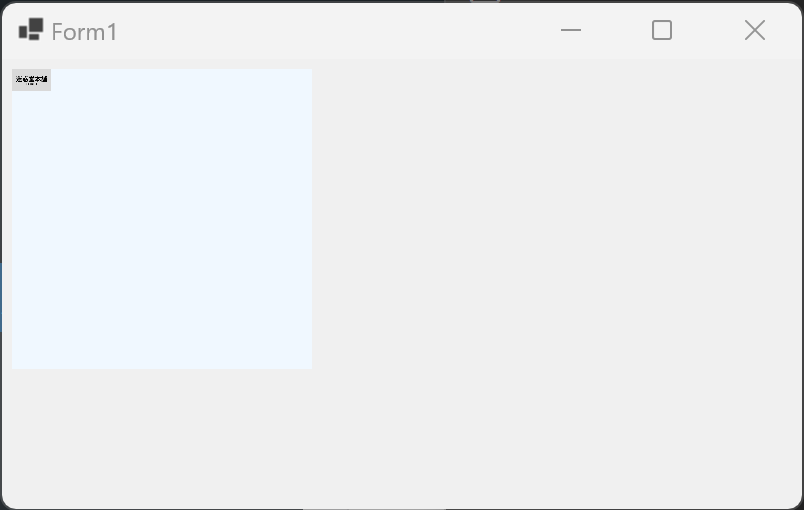
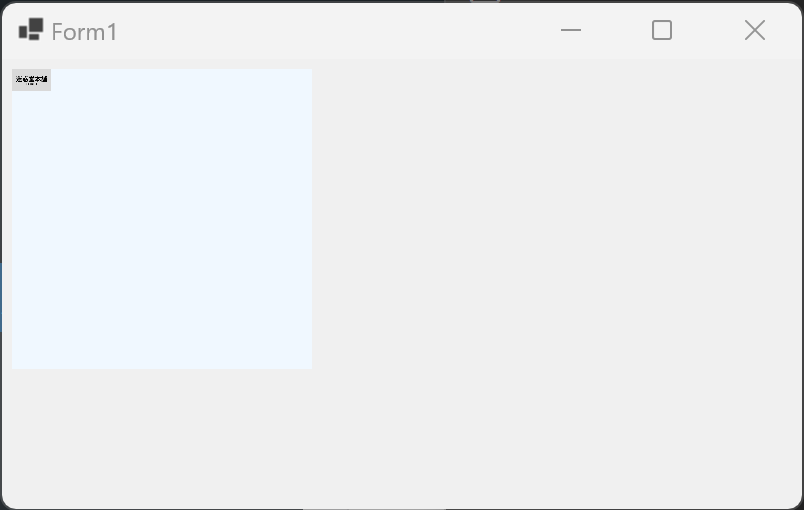
1200dpiの画像の場合

画像が小さく表示されます。

画像が小さく表示されます。
対応方法は正しくないかもしれませんが、コメントアウトされたSetResolution(96, 96)でDPIを固定すると同じ結果になるようです。
以上
以上


コメント