資料に説明用の簡単な図形を作成する必要があり、何か良いツールは無いかと検討しています。
図形の画像形式としてラスター(ビットマップ)よりベクターの方がよいであろうと考え、それであればInkscapeを試してみようと思いました。ということでInskscapeの操作を学習するためにフローチャートを思います。
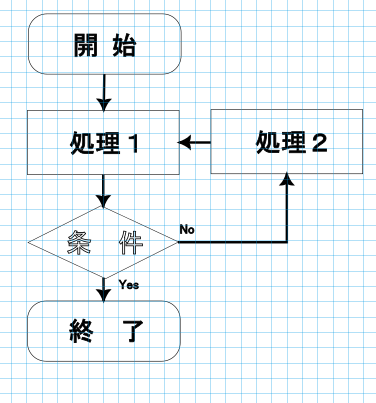
フローチャート自体うろ覚えですが、その覚えている知識で作図したいと思います。
Inkscapeのインストール
Windowsの64ビット版をダウンロードしインストール

準備
作図するキャンバスを用意します。
画像サイズの設定
A4を512x512pxへ変更
メインメニュー⇒ファイル⇒ドキュメントのプロパティ
単位をmm⇒pxへ変更
幅:512
高さ:512
ページグリッドを表示
図形を配置するガイドとなるグリッドを表示します。
メインメニュー⇒表示⇒ページグリッド
作図
準備が整いましたので作図を開始します。
処理の図形
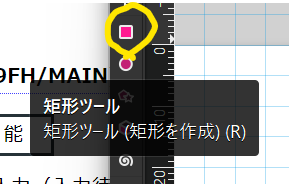
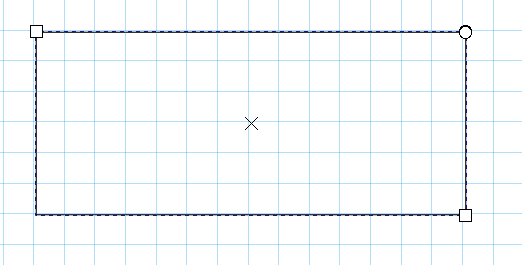
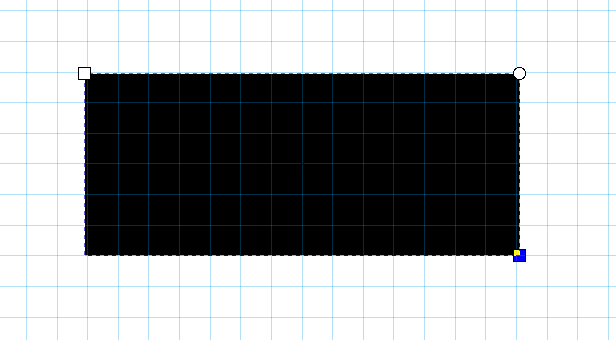
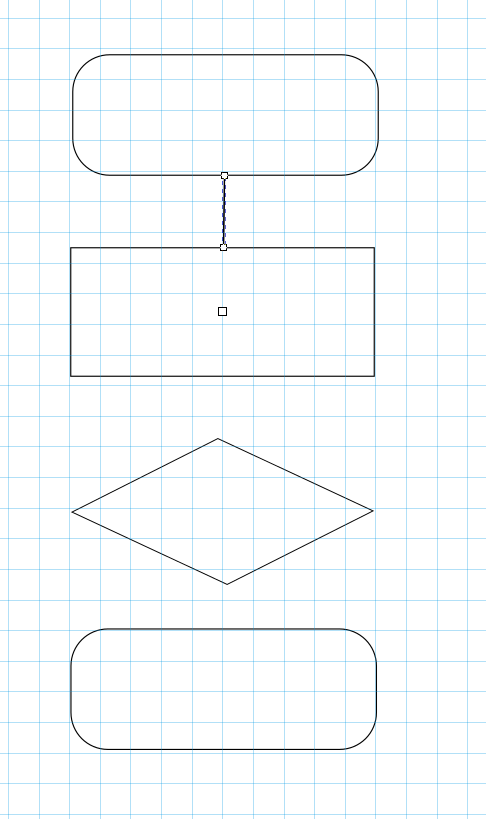
長方形を作成します。
左サイドの矩形ツールのアイコンをクリック

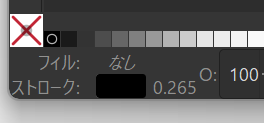
塗潰されていますが、後で内部に文字を表示するので、枠線のみを残して内部を削除します。
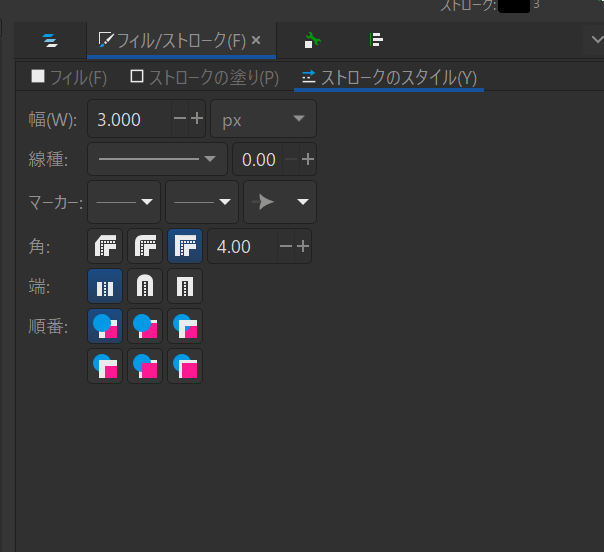
ウィンドウの左下のフィル:黒色⇒なし、ストローク:なし⇒黒色になるように変更します。
フィルの黒色の上で右クリック、メニューのフィルの削除を選ぶと内部が透明に変更されます。
次にストロークのなしの上で右クリック、メニューの黒を選ぶと枠線が黒色に表示されます。


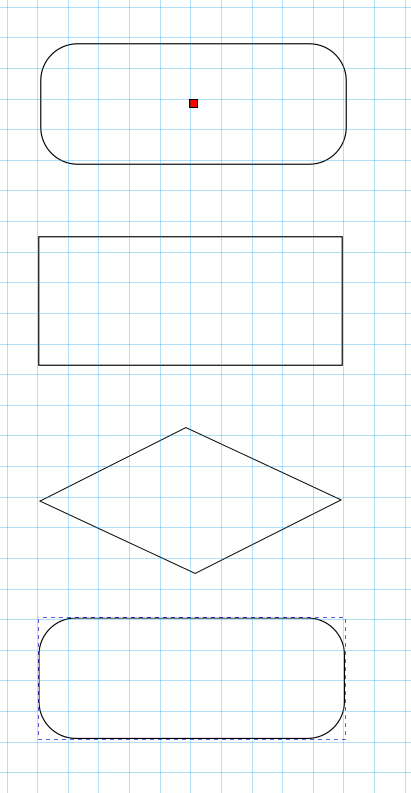
開始と終了の図形
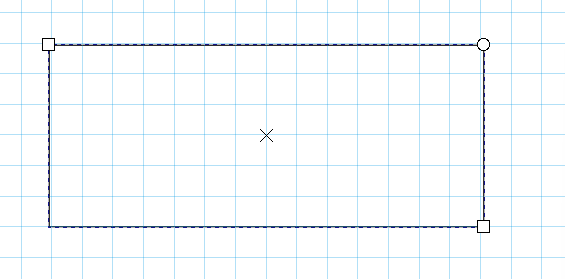
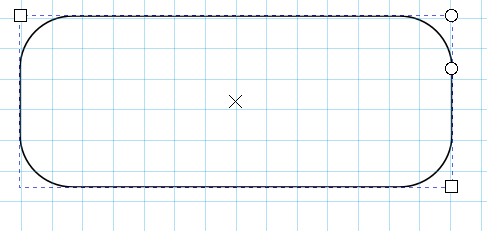
先ほど同様に長方形を作成し角を丸めます。

オブジェクトの右上の丸をドラッグ

条件の図形
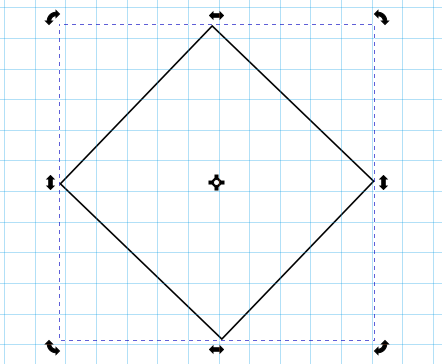
次に菱形を作成します。

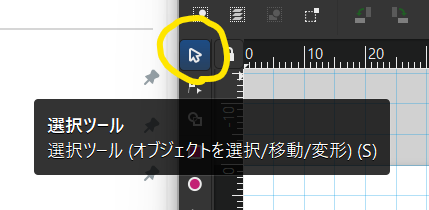
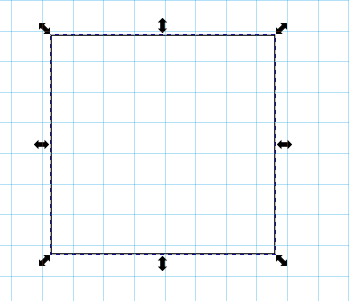
左サイドの選択ツールのアイコンをクリック

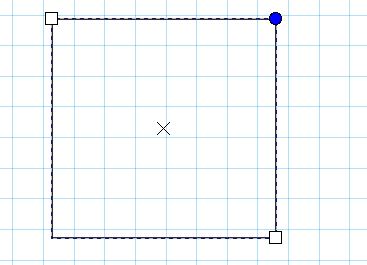
オブジェクトをクリックすると以下のようにオブジェクトが選択されます。

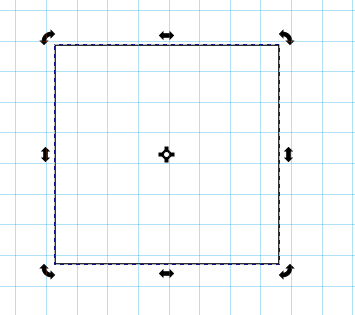
もう一度クリックし回転します。


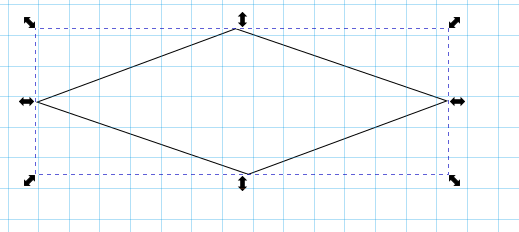
もう一度クリックし変形します。

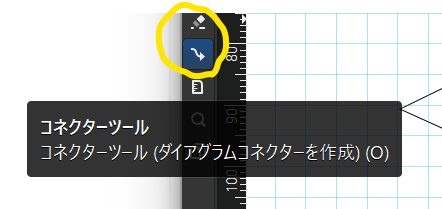
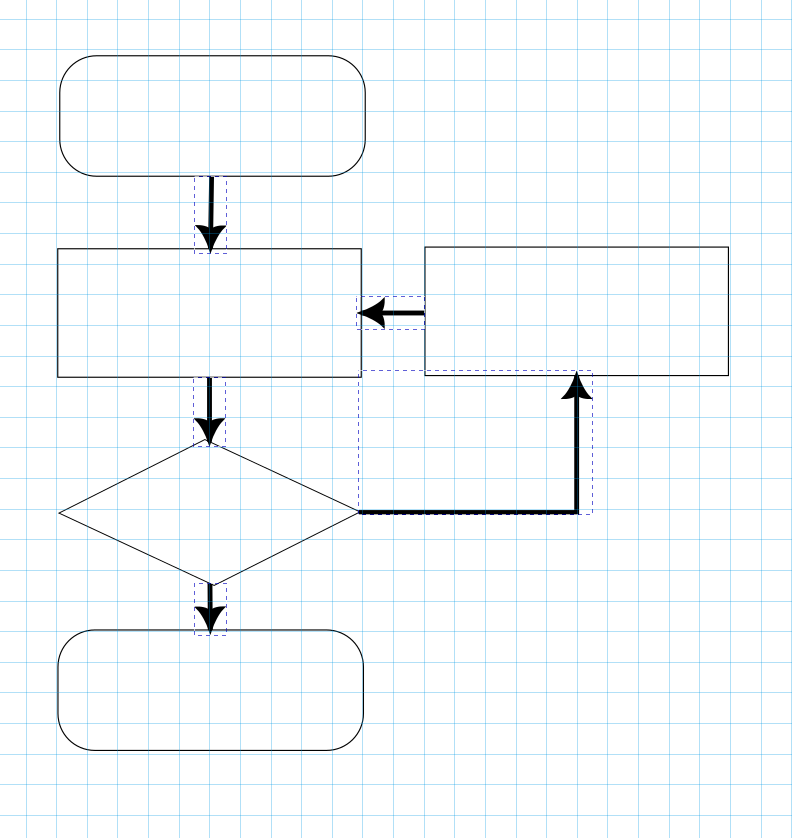
矢印
左サイドのコネクタツールのアイコンをクリック

選択したオブジェクトの中心が白⇒赤色になる。
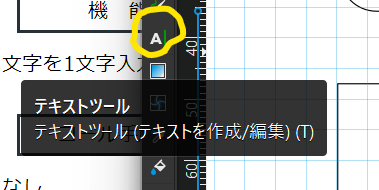
説明用の文字
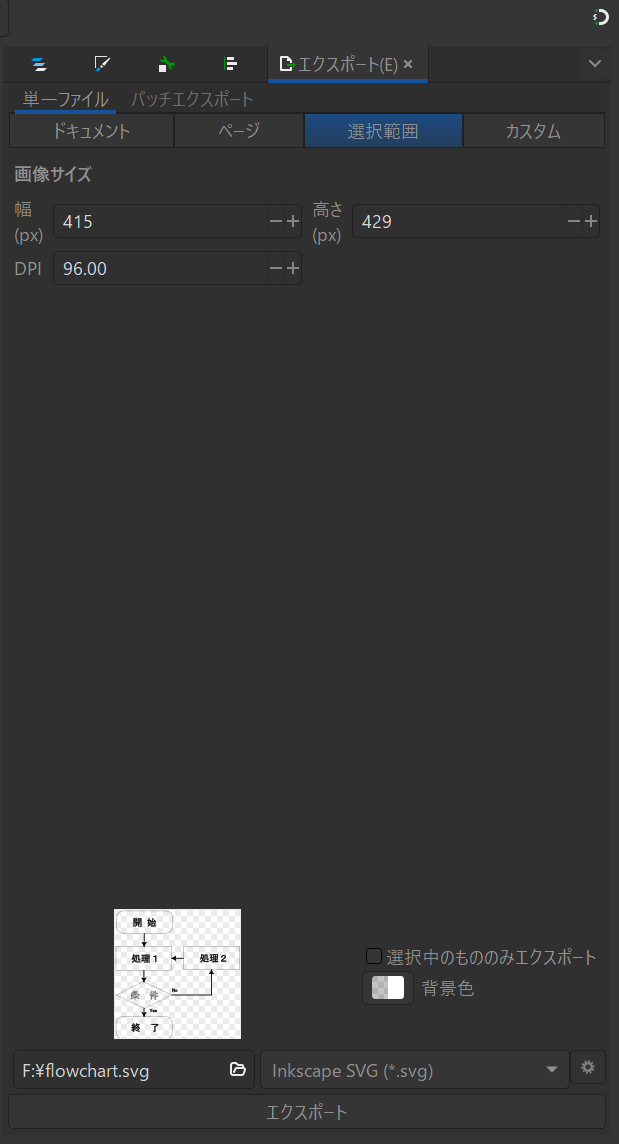
SVGで保存
選択範囲のタブを選択
出力先のファイルのパス
ファイルの種類をPlanSVG










コメント