PanelにPictureboxを乗せるとPanelのスクロールバーの操作に連動し画像をスクロールさせることが出来るそうなので試してみました。
スクリプト
#
# スクロールバー付きPictureBoxのサンプル
#
using namespace System.Windows.Forms
using namespace System.Drawing
Set-StrictMode -Version Latest
# アセンブリの読み込み
Add-Type -AssemblyName System.Windows.Forms
Add-Type -AssemblyName System.Drawing
function Main
{
# パネル
$panel = [Panel]::new() | % {
$_.AutoScroll = $true
$_
}
# ピクチャボックス
$picbox = [Picturebox]::new() | % {
$_.SizeMode = "AutoSize"
$_.Location = "0,0"
$_.AllowDrop = $true
$_.Add_DragEnter({$_.Effect = "ALL"})
$_.Add_DragDrop({
$file = @($_.Data.GetData("FileDrop"))[0]
if ($this.Image -Is [IDisposable]) { $this.Image.Dispose() }
$this.Image = [Bitmap]::FromFile($file)
})
$_
}
# フォーム
$form = [Form]::new() | % {
$_.Size = "400,300"
$_.Add_Load({
$panel.Size = $this.ClientSize
$picbox.Size = $panel.ClientSize
$this.Controls.Add($panel)
$panel.Controls.Add($picbox)
})
$_.Add_Resize({
$panel.Size = $this.ClientSize
$picbox.Size = $panel.ClientSize
})
$_
}
$form.ShowDialog()
}
Main実行
Powershell_ISEにスクリプトをコピーし張り付けると、そっけないフォームが表示されます。(遅ればせながらWindows10になりました。)


ファイルエクスプローラから適当な画像ファイルをフォーム内にドラックアンドドロップします。

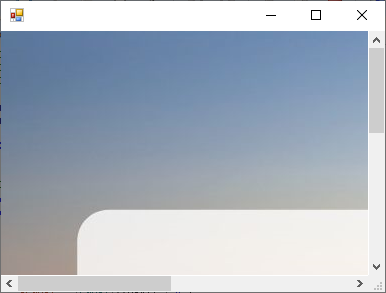
画像が表示されます。フォームサイズ(=ピクチャボックス)より大きな画像の場合スクロールバーが表示されます。

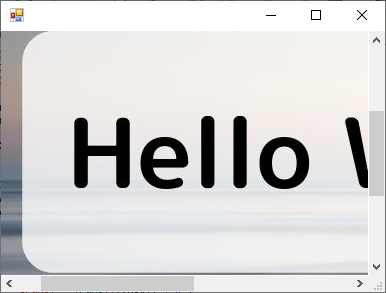
スクロールバーのつまみを動かすと画像がスクロールします。
説明と感想
パネルの
ピクチャーボックスの
ピクチャーボックスにスクロールバーをつけようと調べる前までは、スクロールバーのコントロールを縦軸横軸に配置して、つまみの移動量に合わせて画像の表示位置をずらして再表示…みたいなことをすると想像していました。当たり前の機能のわりに自分で実装しようと思うとかなり大変で「ユーザーインターフェイスを作るのは面倒だなぁ」と思っておりました。
調べてみたら、こんなにも簡単にスクロールしてくれるようになりました。簡単にいける分細かな制御は難しそうですが、多くの案件で使える機能だと思います。
.AutoScroll = $trueをセット。ピクチャーボックスの
.SizeMode = "AutoSize"と.Location = "0,0"をセットするとスクロールバーが現れます。ピクチャーボックスにスクロールバーをつけようと調べる前までは、スクロールバーのコントロールを縦軸横軸に配置して、つまみの移動量に合わせて画像の表示位置をずらして再表示…みたいなことをすると想像していました。当たり前の機能のわりに自分で実装しようと思うとかなり大変で「ユーザーインターフェイスを作るのは面倒だなぁ」と思っておりました。
調べてみたら、こんなにも簡単にスクロールしてくれるようになりました。簡単にいける分細かな制御は難しそうですが、多くの案件で使える機能だと思います。



コメント