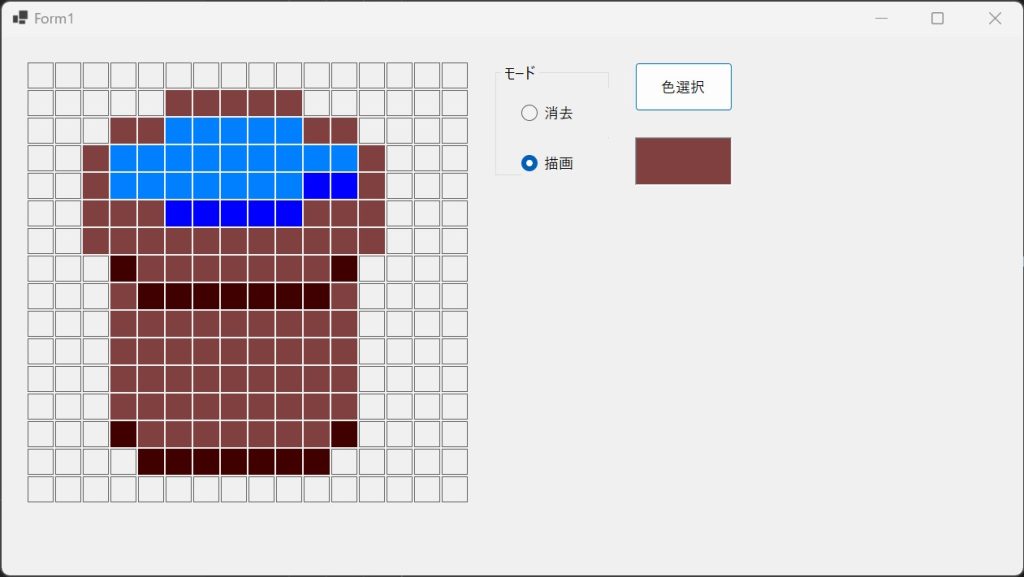
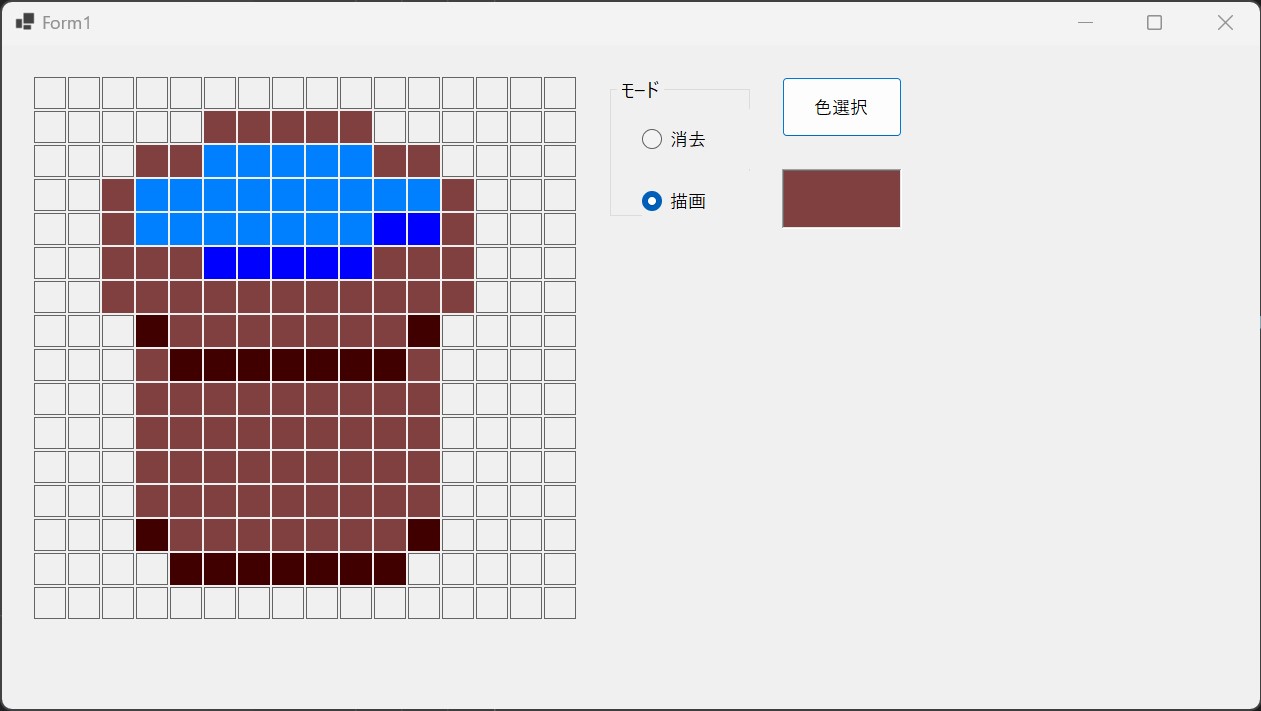
色の選択機能を追加しました。
プロジェクトの作成
mkdir IconE
cd IconE
dotnet new winforms
code .ソース
ファイル名:Form1.cs
namespace IconE;
public partial class Form1 : Form
{
const int ROW_MAX = 32;
const int COLUMN_MAX = 32;
const int CELL_WIDTH = 16;
const int CELL_HEIGHT = 16;
const int CELL_MARGIN = 2;
bool _mouseDownFlag = false;
bool _eraseFlag = false;
Color _currentColor = Color.Blue;
public Form1()
{
InitializeComponent();
this.Load += Form1_Load;
this.MouseDown += Form1_MouseDown;
this.MouseUp += Form1_MouseUp;
}
void Form1_Load(object? sender, EventArgs e)
{
this.Size = new Size(1280, 720);
var picBoxs = new PictureBox[ROW_MAX, COLUMN_MAX];
for(int i = 0; i < ROW_MAX; i++)
{
for(int j = 0; j < COLUMN_MAX; j++)
{
picBoxs[i, j] = new PictureBox
{
Name = String.Format("PICS_{0}_{1}", i, j),
Size = new Size(CELL_WIDTH, CELL_HEIGHT),
Location = new Point
(
CELL_WIDTH+(CELL_MARGIN+CELL_WIDTH)*i,
CELL_HEIGHT+(CELL_MARGIN+CELL_HEIGHT)*j
),
BorderStyle = BorderStyle.FixedSingle,
BackColor = Color.Empty,
};
picBoxs[i, j].MouseUp += Form1_MouseUp;
picBoxs[i, j].MouseDown += Form1_MouseDown;
picBoxs[i, j].MouseMove += PicBoxs_MouseMove;
this.Controls.Add(picBoxs[i, j]);
}
}
var groupBox1 = new GroupBox
{
Name = "GROUP_BOX_1",
Size = new Size(140, 140),
Location = new Point(
CELL_WIDTH*2+(CELL_MARGIN+CELL_WIDTH)*COLUMN_MAX,
CELL_HEIGHT
),
Text = "モード",
};
var radioButtonErase = new RadioButton
{
Name = "RADIO_BUTTON_ERASE",
Size = new Size(120, 60),
Location = new Point(
CELL_WIDTH,
CELL_HEIGHT
),
Text = "消去",
};
var radioButtonDraw = new RadioButton
{
Name = "RADIO_BUTTON_DRAW",
Size = new Size(120, 60),
Location = new Point(
CELL_WIDTH ,
CELL_HEIGHT + radioButtonErase.Height + CELL_MARGIN
),
Text = "描画",
Checked = true,
};
groupBox1.Controls.Add(radioButtonErase);
groupBox1.Controls.Add(radioButtonDraw);
this.Controls.Add(groupBox1);
radioButtonErase.CheckedChanged += RadioButtonErase_CheckedChanged;
var buttonColorEdit = new Button
{
Name = "BUTTON_COLOR_EDIT",
Size = new Size(120, 60),
Location = new Point(
CELL_WIDTH*3+(CELL_MARGIN+CELL_WIDTH)*COLUMN_MAX+groupBox1.Width ,
CELL_HEIGHT
),
Text = "色選択",
};
this.Controls.Add(buttonColorEdit);
var pictureBoxCurrent = new PictureBox
{
Name = "PICTUREBOX_CURRENT",
Size = new Size(120, 60),
Location = new Point(
CELL_WIDTH*3+(CELL_MARGIN+CELL_WIDTH)*COLUMN_MAX+groupBox1.Width ,
CELL_HEIGHT*2+buttonColorEdit.Height
),
BackColor = Color.Blue,
BorderStyle = BorderStyle.Fixed3D,
};
this.Controls.Add(pictureBoxCurrent);
buttonColorEdit.Click += (o, e) =>
{
var colorDialog = new ColorDialog();
colorDialog.Color = _currentColor;
if (colorDialog.ShowDialog() == DialogResult.OK)
{
_currentColor = colorDialog.Color;
pictureBoxCurrent.BackColor = _currentColor;
}
};
}
void Form1_MouseDown(object? sender, MouseEventArgs e)
{
if (sender == null) return;
_mouseDownFlag = true;
var cell = sender as PictureBox;
if (cell == null) return;
PicBoxs_MouseMove(sender, e);
}
void Form1_MouseUp(object? sender, MouseEventArgs e)
{
_mouseDownFlag = false;
}
void PicBoxs_MouseMove(object? sender, MouseEventArgs e)
{
if (sender == null || _mouseDownFlag == false) return;
var c = sender as PictureBox;
if (c == null) return;
if (_eraseFlag == true)
{
c.BackColor = Color.Empty;
c.BorderStyle = BorderStyle.FixedSingle;
}
else
{
c.BorderStyle = BorderStyle.FixedSingle;
c.BackColor = _currentColor;
c.BorderStyle = BorderStyle.None;
}
}
void RadioButtonErase_CheckedChanged(object? sender, EventArgs e)
{
if (sender == null) return;
var radioButton = sender as RadioButton;
if (radioButton == null) return;
_eraseFlag = radioButton.Checked;
}
}実行
dotnet run
現在の機能
- 32×32のセル(PictureBox)上でマウスボタンを押すとするとセルが青色に変化する。
- マウスボタンを押した状態でマウスを移動すると、移動先のセルが青色に変化します。
- セルの色を消去する機能
- セルに描画する色を選択する機能
今後の予定
- アイコン画像のプレビュー機能
- アイコン形式で保存する機能
- アイコンファイルを読み込む機能



コメント