OpenCVのBitwiseAnd()をつかって2つの画像の論理積(AND)を取ってみます。
プロジェクトの作成
mkdir プロジェクト名
cd プロジェクト名
dotnet new wpf
dotnet add package OpenCvSharp4.Windows
code .ソースコード
ファイル名:MainWindow.xaml
<Window x:Class="BitwiseAndSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BitwiseAndSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Image x:Name="Image1" />
</Grid>
</Window>ファイル名:MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using OpenCvSharp;
using OpenCvSharp.WpfExtensions;
namespace BitwiseAndSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : System.Windows.Window
{
public MainWindow()
{
InitializeComponent();
var file1 = @"H:\Pictures\base.png";
var file2 = @"H:\Pictures\mask.png";
using(Mat mat1 = new(file1))
using(Mat mat2 = new(file2))
using(Mat dst = new())
{
Cv2.BitwiseAnd(mat1, mat2, dst);
Image1.Source = BitmapSourceConverter.ToBitmapSource(dst);
}
}
}
}説明
論理積(AND)は確か以下のような計算結果になるはずです。
| A | B | A and B |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
base.png

mask.png

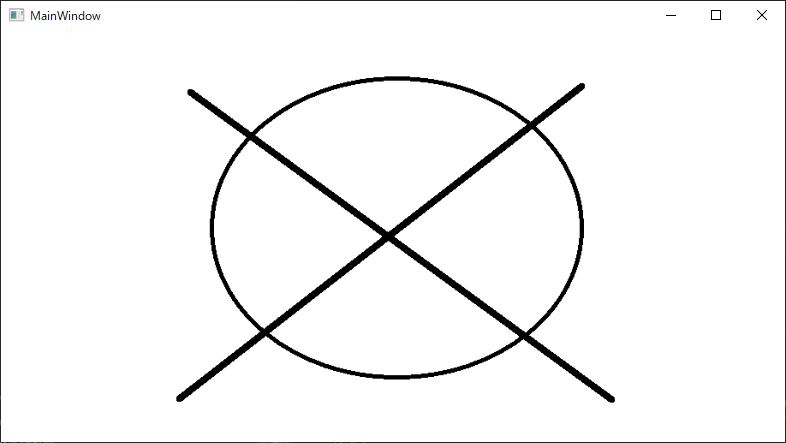
今回用意した2つの画像の場合0が黒色で1が白色に当たりますので、画像の何れかが黒の場合は黒、両方とも白の場合白になると予想されますので、ちょうど黒色で描かれた〇×が重なり合った画像になると思われます。
今回の画像が白黒だったので重ね合わせ処理のようになりましたが、重ね合わせをするのであればaddWeighted()を使うとよいでしょう。



コメント