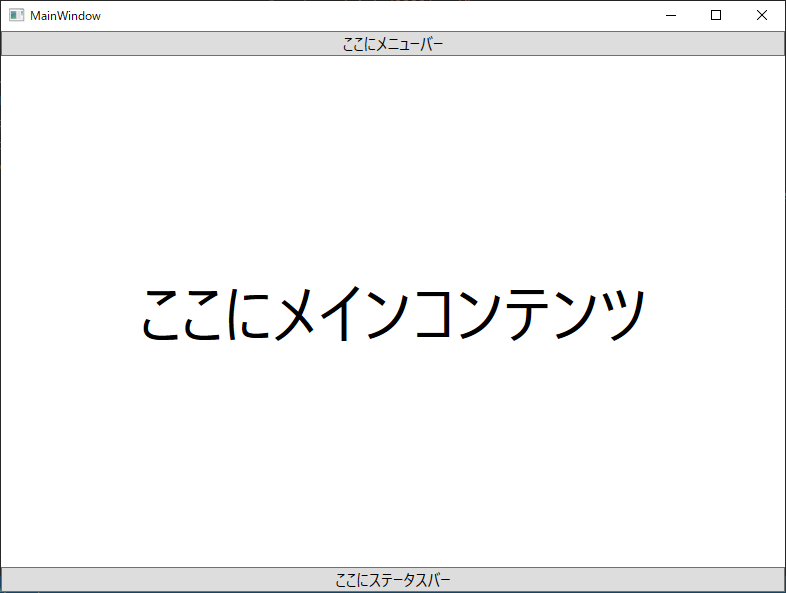
DockPanelはコントロールをクライアント領域の左右上下に張り付くように配置してくれます。LastChildFillをTrueにすると最後に指定したコントロールが残りの領域一杯にひろがります。
実行環境
Winodws10 Pro 2004
dotnet –version 5.0.104
プロジェクトの作成
mkdir <プロジェクト名>
cd <プロジェクト名>
dotnet new wpf
code .
ソースコード
ファイル名:MainWindow.xaml
<Window x:Class="WpfSample10DockPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample10DockPanel"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="800">
<Grid>
<DockPanel LastChildFill="True">
<Button DockPanel.Dock="Top" Content="ここにメニューバー" FontSize="16"/>
<Button DockPanel.Dock="Bottom" Content="ここにステータスバー" FontSize="16"/>
<Label DockPanel.Dock="Left" Content="ここにメインコンテンツ" FontSize="64" HorizontalAlignment="Center" VerticalAlignment="Center" />
</DockPanel>
</Grid>
</Window>他のソースコードに変更なし



コメント