WPFでは基本的にXAMLであらかじめViewを静的に定義するわけですが、winformsぽく動的にコントロールを作成する方法を調べてみました。
プロジェクトが作成された状態のxamlファイルのGridに名前”Grid1″をつけます。
<Window x:Class="WpfProgram10.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfProgram10"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid x:Name="Grid1">
</Grid>
</Window>
MainWindowクラスのコンストラクタでButtonオブジェクトを生成し、Grid1.ChildrenプロパティにAdd()メソッドでButtonオブジェクトを追加します。
using System.Windows;
using System.Windows.Controls;
namespace WpfProgram10
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var button = new Button
{
Name = "Button1",
Width = 200,
Height = 100,
Content = "Button1",
};
Grid1.Children.Add(button);
}
}
}
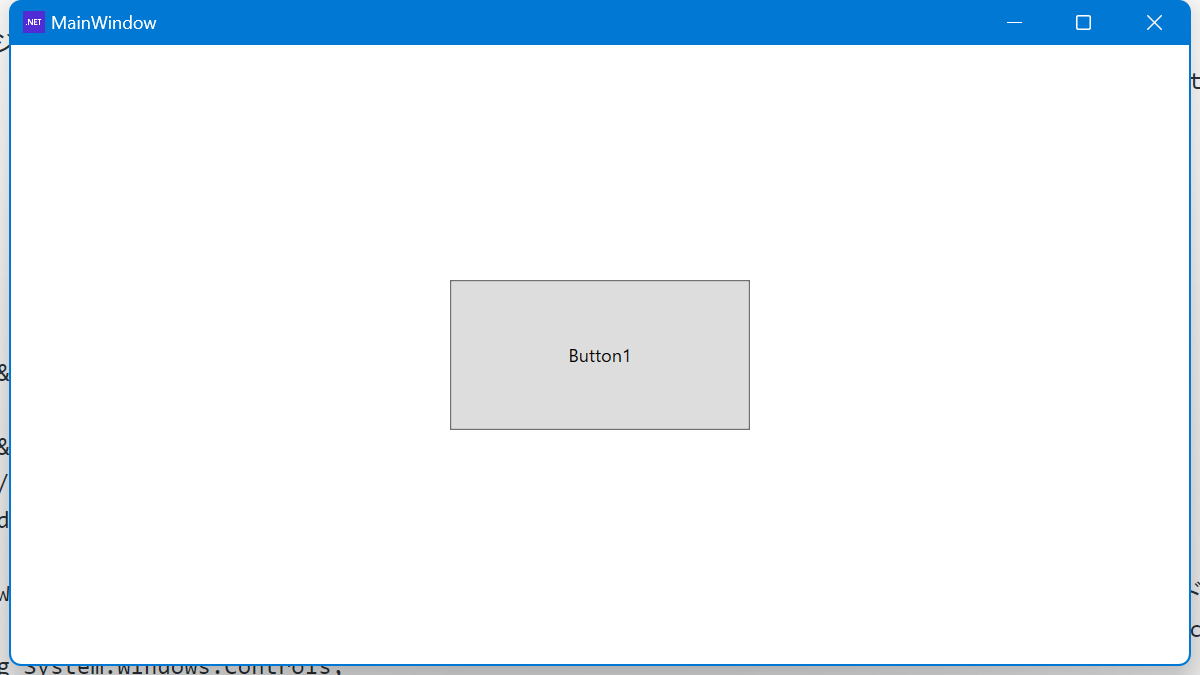
実行するとXAMLで定義していないボタンがウィンドウ上に配置されています。

以上


コメント