 コンピュータ
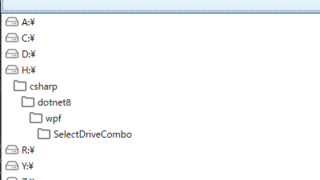
コンピュータ C#のWPFでListViewの選択項目とテキストボックスをバインドする。
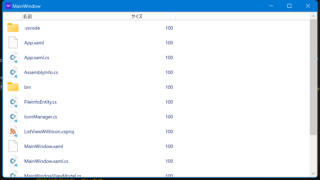
いまいち理解できていないのですが、コードを書いてみたら思った通りに動作したので記事にしてみました。ソースコードファイル名:FileEntity.csusing System.ComponentModel;using Reactive.Bin...
 コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ  コンピュータ
コンピュータ