PowerShell.exeで以下のコマンドを実行
[Convert]::ToBase64String((Get-Content 画像ファイルのパス -en by)) | Set-Clipboard以前ローカルに保存されたhtmlファイルの画像リンクを画像埋め込み形式に変換するスクリプトを作りました。

GoogleChromeのページの保存という優秀な機能があるのでスクリプトが日の目を見ることはありませんでした。
今回はテキストエディタでHTMLファイルを作成することを想定し、画像ファイルをBase64でエンコードしたテキストに変換しクリップボードにセットしています。テキストエディタでHTML張り付ければHTMLファイルに画像を埋め込むことが出来ます。

PowerShellでHTML内に画像を埋め込む
画像を含むWebページを単一のHTMLファイルとして保存することが出来そうなので試してみます。<#.SYNOPSIS 要約.DESCRIPTION 説明#>param ( $uriStr = ")function GetBase64Imag...
GoogleChromeのページの保存という優秀な機能があるのでスクリプトが日の目を見ることはありませんでした。
今回はテキストエディタでHTMLファイルを作成することを想定し、画像ファイルをBase64でエンコードしたテキストに変換しクリップボードにセットしています。テキストエディタでHTML張り付ければHTMLファイルに画像を埋め込むことが出来ます。
png画像をbase64で埋め込むのimg要素の例
<img src="data:image/png;base64,こちらにテキストを貼り付け
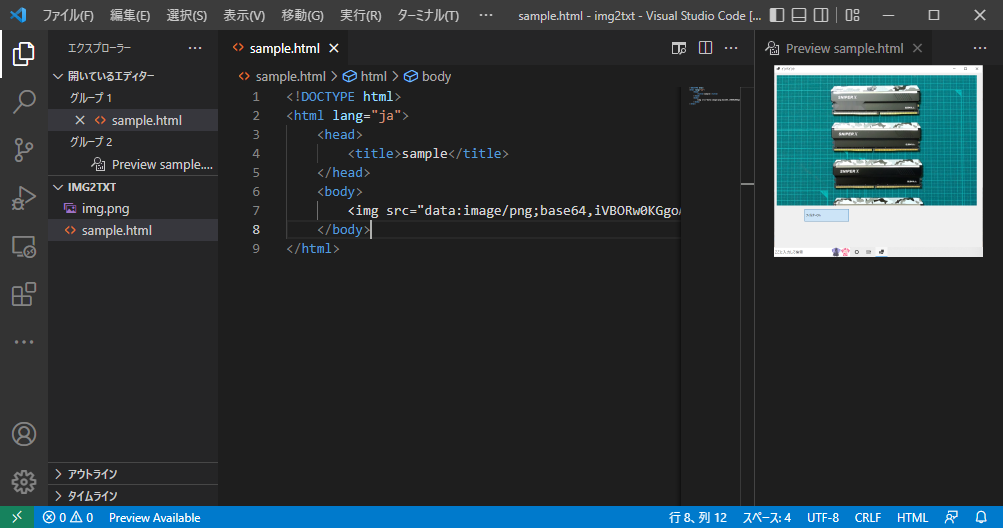
VSCodeでhtmlに画像を文字で埋め込みプレビュー表示している画像
ファイルサイズは大きくなりますが、HTMLファイル1つで文書と画像を同時に持ち運びできる点が便利だと思います。



コメント