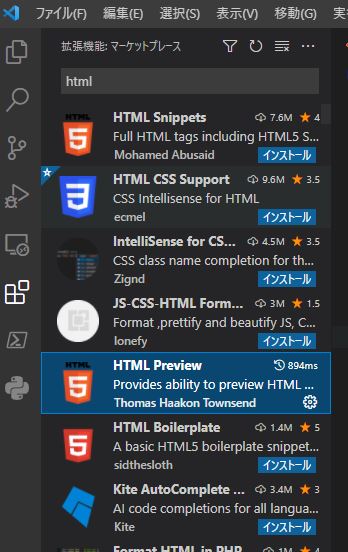
VSCodeの拡張機能「HTML Preview」は編集中のHTMLのプレビューを表示することが出来ます。表示するショートカットキーは「Ctrl」+「K」を押した後「V」キーを押します。

VSCodeをインストールしている場合は大概この拡張機能をインストールするのですが、HTMLを編集する機会がたまにしか無いので、プレビューを表示するショートカットキーを忘れてしまいがちです。

見た目も直観的でHTMLを編集するとリアルタイムに連動してプレビューが変更されますので、とても便利です。cssやjavascriptなどの編集作業を含めると、また評価が異なるかもしれませんが、HTMLをテキストエディタで入力する向きには一度試してみる価値があるソフトと拡張機能だと思います。



コメント