スライダーを試してみましたが、XAMLのみで記述可能でしたので別バージョンのサンプルになります。


WPFのスライダーコントロールを試す。
Sliderコントロールのサンプルです。プロジェクトの作成dotnet new wpf -n SampleSlidercode SampleSliderソースコードファイル名:MainWindow.xaml<Window x:Class="...
プロジェクトの作成
dotnet new wpf -n SampleSlider2
cd SampleSlider2
code .ソースコード
ファイル名:MainWindow.xaml
<Window x:Class="SampleSlider2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:SampleSlider2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel Margin="12">
<Slider
x:Name="Slider1"
Minimum="0"
Maximum="32"
IsSnapToTickEnabled="True"
TickFrequency="1"
SmallChange="2"
LargeChange="5"
Value="0"
TickPlacement="Both" />
<WrapPanel>
<Label>スライダーの値:</Label>
<TextBox x:Name="TextBox1" Text="{Binding ElementName=Slider1, Path=(Slider.Value)}" />
</WrapPanel>
</StackPanel>
</Grid>
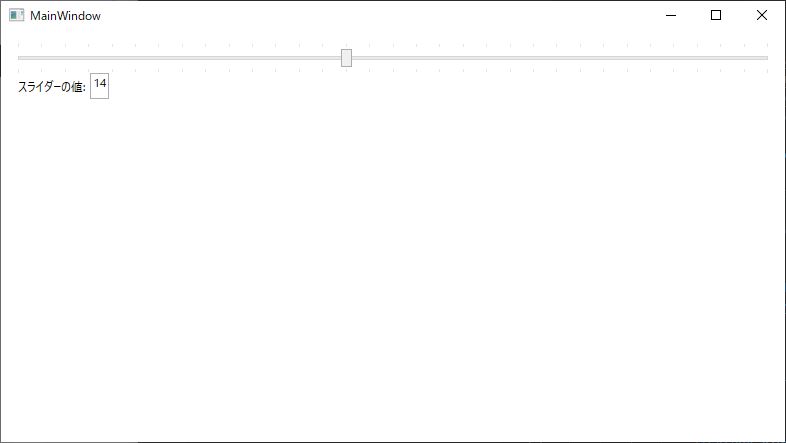
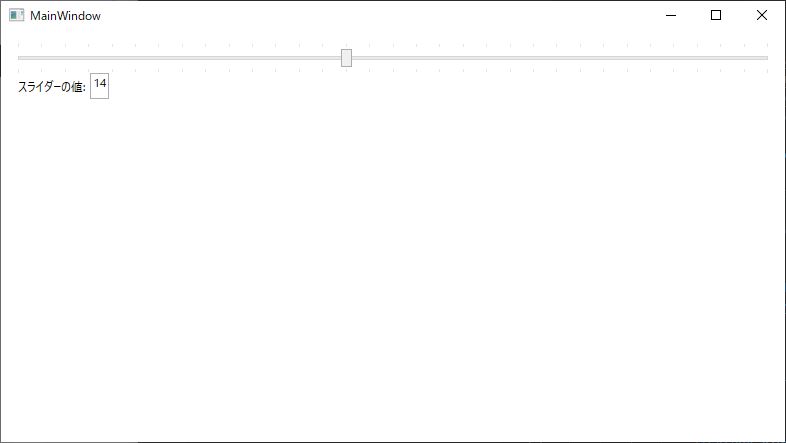
</Window>実行
XAMLのみでスライダーの動きに合わせてテキストボックスの値が変化しています。





コメント