XAMLのResourcesでオブジェクトに共通するStyleを適用するサンプルです。HTMLで使われるCSSのCLASSのような感じで共通するプロパティを一か所に集約して定義することが出来ます。
プロジェクトの作成
dotnet new wpf -n SampleStyleAndResources
cd SampleStyleAndResources
code .ソースコード
ファイル名:MainWindow.xaml
<Window x:Class="SampleStyleAndResources.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:SampleStyleAndResources"
mc:Ignorable="d"
FontFamily="MS ゴシック"
FontSize="12pt"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style x:Key="textBlockStyle" TargetType="TextBlock">
<Setter Property="Margin" Value="30"/>
<Setter Property="FontSize" Value="24pt"/>
</Style>
<Style x:Key="redTextBlockStyle" TargetType="TextBlock" BasedOn="{StaticResource textBlockStyle}" >
<Setter Property="Foreground" Value="Red" />
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<TextBlock Style="{StaticResource textBlockStyle}" Text="FontSizeを24にMarginを30に指定" />
<TextBlock Style="{StaticResource redTextBlockStyle}" Text="ベーススタイルを拡張し前景色赤に" />
<TextBlock Text="スタイルを未指定" />
</StackPanel>
</Grid>
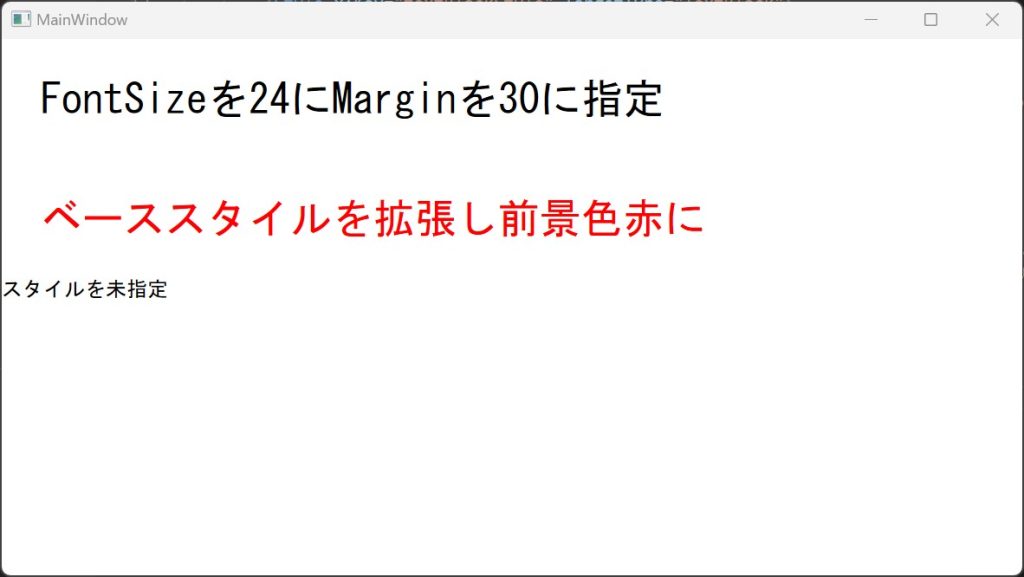
</Window>実行

cssのclassのような使い方でResourcesで定義したプロパティを各種オブジェクトに適用することでに一貫性のある見た目(Style)にするために役立ちます。
また、Windows要素にFontFamilyとFontSizeを指定することでデフォルトのフォントを指定しています。



コメント