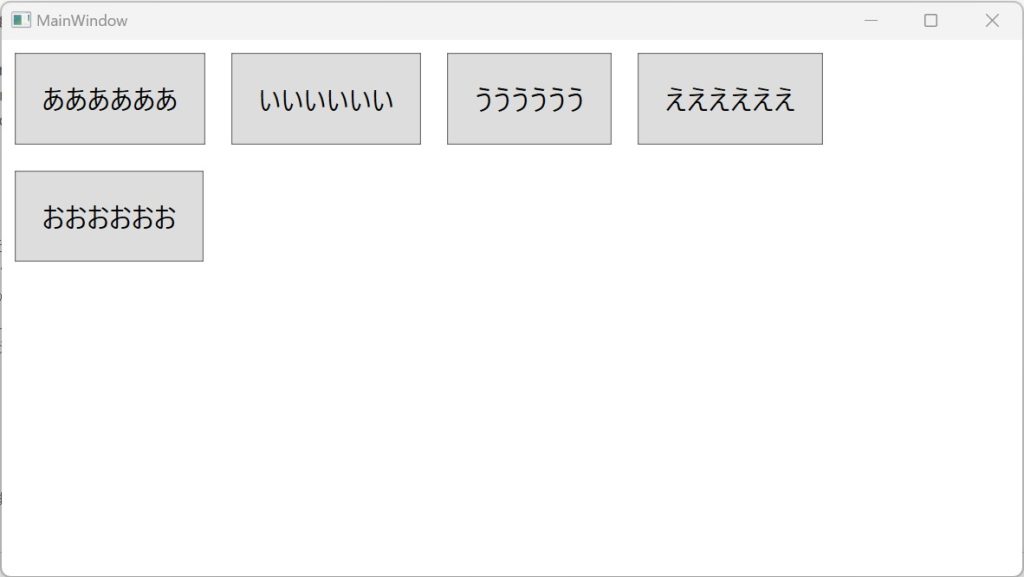
WrapPanel内に配置したコントロールは横または縦に並びます。領域内に収まらない場合は折り返して配置してくれるパネルになります。
デフォフォルトは横方向のようです。縦方向にする場合は
デフォフォルトは横方向のようです。縦方向にする場合は
Orientation="Vertical"と設定します。プロジェクトの作成
dotnet new wpf -n SampleWrapPanel
code .\SampleWrapPanelソースコード
ファイル名:MainWindow.xaml
<Window x:Class="SampleWrapPanel.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:SampleWrapPanel"
mc:Ignorable="d"
FontSize="16pt"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Margin" Value="10" />
<Setter Property="Padding" Value="20" />
</Style>
</Window.Resources>
<Grid>
<WrapPanel>
<Button Content="ああああああ" />
<Button Content="いいいいいい" />
<Button Content="うううううう" />
<Button Content="ええええええ" />
<Button Content="おおおおおお" />
</WrapPanel>
</Grid>
</Window>実行




コメント